Step 1. Create your application.
Login tài khoản Strava của bạn và vào đường dẫn https://www.strava.com/settings/api#.
Ở đây bạn sẽ thấy form tạo ứng dụng. Điền các thông tin như tên ứng dụng, category của nó, website ... Sau đó nhấn Create

Và bạn sẽ nhận được một đống code/token cần thiết để làm việc với API trong app của bạn.

Step 2. Using Postman to create an API request
Request đầu tiên bạn sẽ thực hiện là request GET với https://www.strava.com/api/v3/athlete sử dụng access token.
Bạn sẽ định dạng request bằng Header có Authorization key như hình dưới đây.
Giá trị "Bearer" phải được theo sau bởi access token của bạn. Hãy nhớ rằng access token sẽ hết hạn sau 6 giờ.

Nó sẽ trả output là 1 JSON object bao gồm dữ liệu athlete của bạn. Cool !
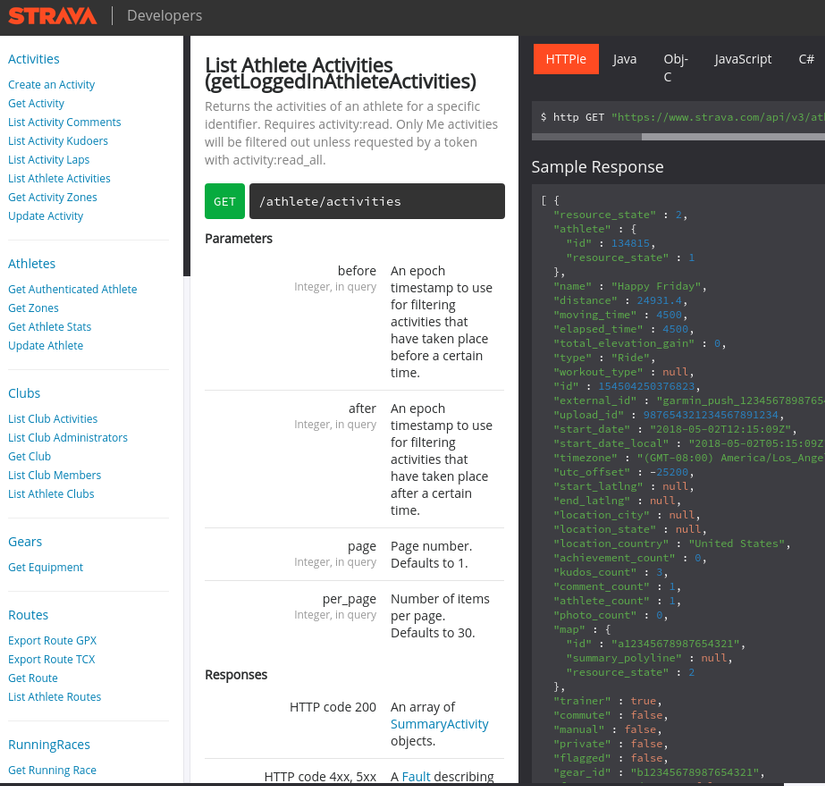
Sẽ ngon hơn nếu ta kéo được các hoạt động từ 1 người dùng như doc hướng dẫn ở đây http://developers.strava.com/docs/reference/#api-Activities-getLoggedInAthleteActivities

Tuy nhiên nhìn vào đây thì document bắt quyền read_all trong khi quyền của ta chỉ là read

Step 3. Get authorization code — update scope to 'read_all'
Ta cần cập nhật lại quyền read_all bằng cách thay đổi scope trên url từ scope=read sang scope=activity:read_all. http://www.strava.com/oauth/authorize?clientid=[REPLACEWITHYOURCLIENTID]&responsetype=code&redirecturi=http://localhost/exchangetoken&approvalprompt=force&scope=read
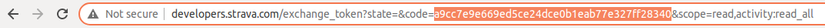
Một khi scope đã được update thành read_all, sử dụng client ID vào url trên bạn sẽ thấy như sau

Click Authorize bạn sẽ tới 1 trang chứa code  Sử dụng code trên url để thực hiện bước tiếp theo
Sử dụng code trên url để thực hiện bước tiếp theo
Step 4. Exchange authorization code for a new access token
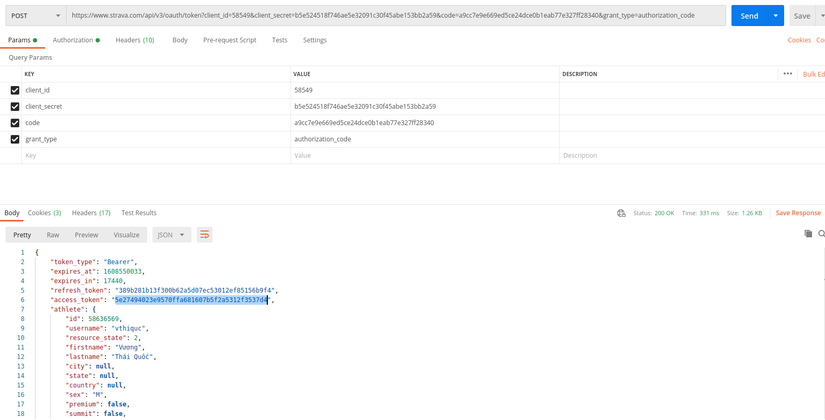
Tiếp tục dùng postman để gọi API với POST. Điền các params như client_id, client_secret, code, grant_type
 Ta sẽ nhận được JSON object bao gồm thông tin của athlete, access_token và refresh_token. Access_token này sẽ được dùng ở bước kế tiếp
Ta sẽ nhận được JSON object bao gồm thông tin của athlete, access_token và refresh_token. Access_token này sẽ được dùng ở bước kế tiếp
Step 5. GET user’s data
Dùng postman hoặc browser truy cập vào được dẫn https://www.strava.com/api/v3/athlete/activities?access_token=[ACCESS_TOKEN]
Đây là dữ liệu activity ta cần :


Ngoài ra Strava còn cung cấp API docs chứa nhiều thông tin mà developer cần.
