1. Giới thiệu
Remix là một framework React được thiết kế cho việc rendering phía server (SSR). Là một framework web full-stack, cho phép developers xây dựng cả backend và frontend trong một app duy nhất. Khác với React thuần, data được lấy trên frontend và sau đó được hiển thị trên màn hình, Remix lấy dữ liệu trên backend và chuyển HTML trực tiếp cho user. Nó cung cấp các trang được render hoàn toàn trong quá trình tải ban đầu, cung cấp một trải nghiệm giao diện người dùng nhanh chóng và đầy đủ. Tập trung vào các tính năng dựa trên các yếu tố: tốc độ, dễ sử dụng và optimistic UI để gia tăng trải nghiệm người dùng. Remix được open-source vào tháng 10 năm 2021 và được Shopify mua lại vào năm 2022.

2. Tại sao nên dùng Remix?
Remix cung cấp một phương pháp full-stack, cung cấp cả rendering phía server và tương tác phía client. Tuy nhiên, dưới đây là một số lý do tại sao bạn có thể chọn Remix hơn các framework khác.
- Server-side rendering: Được thiết kế đặc biệt để xây dựng các ứng dụng React được render phía server.
- Universal routing: Cung cấp một hệ thống routing thống nhất hoạt động cả trên server và client.
- Data loading and caching: Cung cấp một hệ thống data loading and caching system mạnh mẽ.
- Authentication và Authorization: Được tích hợp sẵn giảm thời gian code.
- Developer experience: Remix.js được thiết kế để cung cấp một trải nghiệm cho developers. Có một API đơn giản và trực quan, tài liệu rõ ràng và các công cụ mạnh mẽ để debug và test ứng dụng của bạn.
3. Dự án phù hợp với Remix?
- Muốn tăng trải nghiệm người dùng.
- Cần sử dụng server side rendering. tối ưu SEO.
- Muốn chạy distributed web với serverless, Cloudflare Workers, Netlify...
- Dự án muốn sử dụng CSS-in-JS.
- Các web với MDX (Markdown hỗ trợ JSX) như: blog, docs...
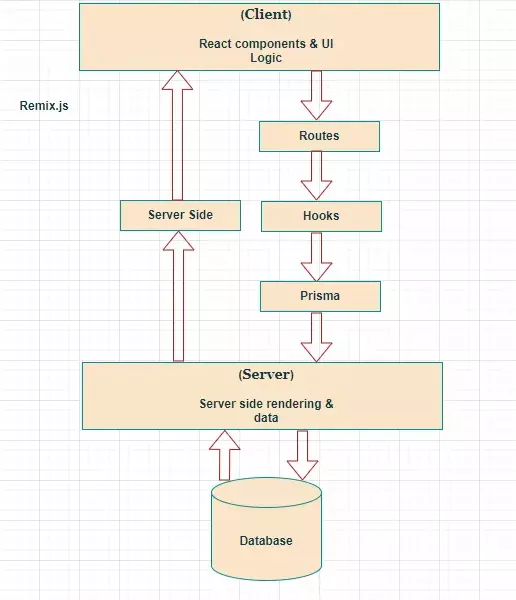
4. Remix Architecture
Remix cho phép tích hợp code client và server trong cùng một file, giúp bạn xây dựng các ứng dụng React được render phía server với một unified routing system và simplified data loading.
Sự kết hợp của client và server trong Remix cung cấp một trải nghiệm phát triển mượt mà cho việc xây dựng các ứng dụng full-stack với React.

5. Ưu điểm và hạn chế của Remix
5.1 Ưu điểm
- Remix chỉ hỗ trợ việc server-side rendering (SSR).
- Sử dụng Remix, bạn có thể xây dựng một ứng dụng full-stack hoàn chỉnh mà không cần một máy chủ backend và codebase riêng biệt.
- Có hai methods để load data. (hàm loader — phía server và hook useFetcher cho phía client)
- Remix hỗ trợ cookies and sessions ngay từ ban đầu.
- Remix là một request handler trong một máy chủ HTTP, cho phép bạn sử dụng bất kỳ máy chủ nào.
5.2 Hạn chế
- Không hỗ trợ client-side rendering.
- Nó không phù hợp cho các chat-based applications.
- Remix cần phải tải lại data cho tất cả các route hiển thị (ngoại trừ khi bạn truy cập vào một route con).
- Remix yêu cầu một số lượng requests cao hơn tới server.
- Tăng số lượng đọc từ database và cache, có thể tăng chi phí dự án của bạn.
- Automated tests sẽ khó hơn vì không có hỗ trợ client-side rendering, phải viết test end-to-end hơn.
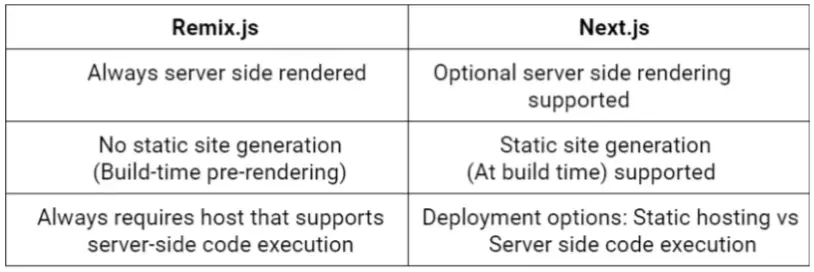
5.3 So sánh Remix và Next