 (Nguồn ảnh: Internet)
(Nguồn ảnh: Internet)
Chào các bạn, chào các bạn!
Từ nhiều thế kỷ nay, chúng ta vẫn thường nghe nói đến Coca và Pepsi như một cặp đối thủ truyền kiếp, về những trận chiến maketing, những màn cà khịa của cả hai thương hiệu, những cuộc rượt đuổi nhau trên mọi mặt trận như quán ăn, siêu thị... Mượn hình ảnh của Coca và Pepsi, bài viết này mình sẽ không đi sâu vào phân tích chiến thuật maketing hay những màn cà khiạ của 2 thuơng hiệu này mà sẽ dùng nó để giới thiệu cho các bạn về React và Vue - 2 Javascript frameworks phổ biến, so sánh mức độ hot hit của nó và nêu ra ưu nhược điểm của từng loại.
Let's go 
1. Sự ra đời.
React và Vue là 2 trong số các frameworks Javascript hàng đầu được sử dụng vào rất nhiều các dự án ngày nay.
1.1 React

React ra mắt lần đầu tiên vào tháng 5 năm 2013. Tác giả ban đầu của nó là Jordan Walke và được phát triển bởi Facebook.
Mặc dù vô cùng phổ biến để xây dựng giao diện người dùng, React cũng có thể được sử dụng để phát triển các Single-Page applications (SPAs) rất hiệu quả.
Một số application sử dụng React:

Học thêm về Reactjs & React Native
1.2. Vue
Vue được ra mắt vào tháng 2 năm 2014, được phát triển bởi Evan You. Mặc dù Vue ban đầu được sử dụng bởi Trung Quốc, nhưng đến hiện tại Vue được toàn cầu công nhận là một trong những lựa chọn tổt để xây dựng giao diện người dùng giống như SPAs.
Một số applications sử dụng Vue:

Học thêm về Vuejs
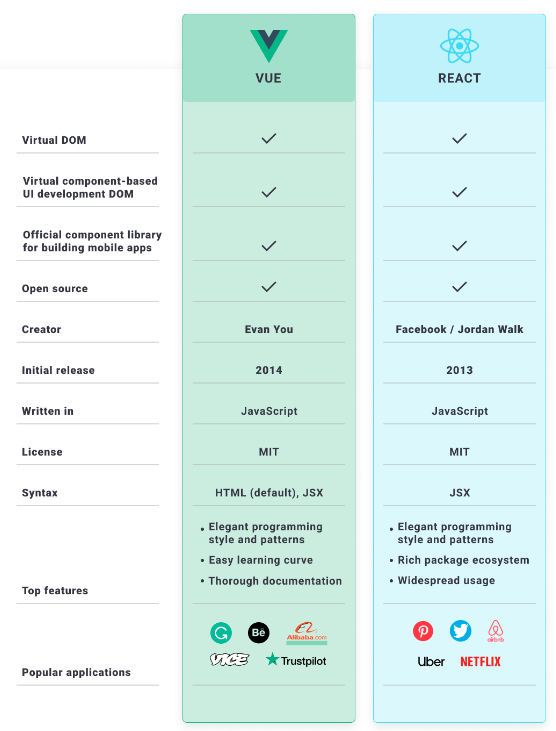
So sánh React và Vue

2. Trận chiến bắt đầu.
2.1. Mức độ phổ biến
Nhìn hai bức ảnh về các applications sử dụng ở trên chúng ta cũng thấy mức độ phổ biến của 2 ông này cũng không kém cạnh nhau là mấy. Cùng so sánh thông qua số liệu thống kê tại thời điểm 01/2021:
| Reactjs | Vuejs | |
|---|---|---|
| Stars | 164k | 180k |
| Forks | 32.8k | 28.2k |
| Issue | 9.496 | 9.002 |
| Pull Request | 10.396 | 1.737 |
| Commit | 13.884 | 3.137 |
| Release | 137 | 250 |
| Question on Stackoverflow | 231k | 78k |
2.2. Cộng đồng hỗ trợ
React được hỗ trợ bởi Facebook, nền tảng mạng xã hội lớn nhất thế giới. Lợi ích đáng kể nhất của việc này là Facebook có một đội ngũ chuyên tập trung vào việc phát triển và cải thiện React hàng ngày. Một số sản phẩm nội bộ của Facebook được mã hóa trong React.js.
Do sự tham gia đáng kể của Facebook trong việc phát triển React cũng như triển khai và quảng bá, thư viện JavaScript đã thu hút được sự chú ý từ thế giới trong suốt thời gian hoạt động.
Một số cộng đồng React suggest:
- Stack Overflow
- DEV’s React community
- Hashnode’s React community
- Reactiflux online chat
- Reddit’s React community
- Spectrum’s React community
Không giống như React, Vue không được hỗ trợ bởi bất kỳ tổ chức lớn nào. Tuy nhiên, điều đó không có nghĩa là nó thiếu sự hỗ trợ của cộng đồng hoặc nó ít phổ biến hơn. Chỉ là cộng đồng Vue không lớn như cộng đồng React.
Vue ra đời sau gần 9 tháng so với React. Hơn nữa, Vue vẫn phổ biến ở quê nhà, tức là Trung Quốc trong những năm đầu thành lập. Vài năm sau, nó đã có được một lượng khán giả trung thành trên toàn cầu. Tuy nhiên, nó đang hướng tới sự tốt nhất.
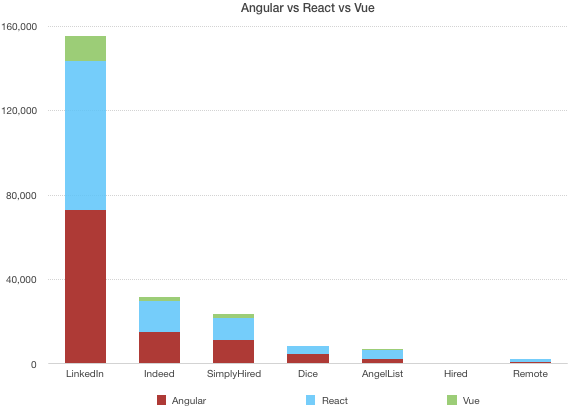
2.3. Cơ hội việc làm
React có mặt từ năm 2013, kết hợp với việc là nó đang được quảng bá bởi gã khổng lồ mạng xã hội Facebook, React đã đi trước Vue rất nhiều với tư cách là lựa chọn đi đầu khi quan tâm đến cơ hội việc làm. Tuy nhiên, Vue vẫn còn trẻ và đang trên đà phát triển.
Có thể một vài năm sau, sẽ có cuộc cạnh tranh tương đương giữa các nhà phát triển Vue và React về cơ hội việc làm. Tuy nhiên ở thời điểm hiện tại, rõ ràng là có nhiều vị trí tuyển dụng cho các nhà phát triển React hơn các nhà phát triển Vue. Bạn có thể xem thống kê ở đây

2.4. Coding style
Một trong những điểm khác biệt chính giữa hai frameworks là cách chúng handle templates. React sử dụng JSX, nói một cách dễ hiểu, JSX là một phương tiện thêm code HTML vào trong code JavaScript.
Mọi thứ trong môi trường React đều được coi như một thành phần (component). Hơn nữa, mỗi component có một vòng đời của riêng nó. Để xử lý các component này, React đi kèm với một số lifecycle methods.
Vue có phong cách code giống với code phát triển web phổ biến trước khi React ra đời. Theo cách viết code ứng dụng web truyền thống thực sự, Vue phân tách CSS, HTML và JavaScript.
Giống như React, Vue.js cũng có vòng đời của các component. Nhưng khi đặt lên bàn cân so sánh, chúng đơn giản và trực quan hơn rất nhiều. Ngoài việc tiếp thu một số đặc điểm quan trọng từ React, Vue cũng thành công trong việc giải quyết một số vấn đề được trình bày bởi người tiền nhiệm của nó.
2.5. Documentation
Mặc dù Vue là một trong những JavaScript frameworks mới nhất, nhưng nó lại có tài liệu phải nói là tốt và dễ hiểu nhất trong số tất cả các JavaScript frameworks khác.
Vue đã được rất nhiều nhà phát triển khen ngợi vì tài liệu rõ ràng và ngắn gọn của nó. Vì có thể dễ dàng sàng lọc các khái niệm, Vue trở thành một lựa chọn tuyệt vời cho người mới cũng như những người đã có kinh nghiệm.
React tuân theo truyền thống cũ là cải thiện tài liệu theo thời gian. Ban đầu, React đã bị chỉ trích rất nhiều vì tài liệu mơ hồ của nó. Rất may, bây giờ nó đã tốt hơn nhiều và nhóm phát triển React đảm bảo rằng nó sẽ tốt hơn theo thời gian. Tuy nhiên có khá nhiều tài liệu nên chúng ta cần phải chọn lọc nhé.
2.6. Ease of Learning
JSX, một khía cạnh thiết yếu của React, ban đầu đòi hỏi một chút thời gian và nỗ lực ngay cả đối với một web developer có kinh nghiệm. Mặc dù nó có một số điểm tương đồng với HTML, nhưng JSX là một cách tiếp cận hoàn toàn khác để phát triển web.
Để có thể làm được nhiều điều với React, một web developer cần phải hiểu rõ về các thư viện Javascript quan trọng khác. Tuy nhiên, React có một kho hỗ trợ với quá trình học tập và thực hành phong phú.
Một trong những khía cạnh mong muốn nhất của VueJS là việc một nhà phát triển Javascript có thể dễ dàng chọn Javascript framework và bắt đầu với nó. Có một điều tốt cho các nhà phát triển React khi chuyển sang Vue là nó cung cấp hỗ trợ cho JSX.
Đối với một JavaScript developer thậm chí chưa từng thử React hoặc Vue trước đây, rất có thể việc bắt đầu với Vue sẽ dễ dàng hơn nhiều so với bắt đầu với React.
=> Theo mình thì Vuejs dễ học hơn Reactjs.
2.7. Flexibility (tính linh hoạt)
Một trong những điểm chính của React là tính linh hoạt của nó.
Ví dụ: React không đi kèm với bất kỳ loại giải pháp built-in routing. Mặc dù chúng ta có React router, một tùy chọn phổ biến để routing, nhưng nó không phải là một phần chính thức của React package.
Đối với những người không thích sử dụng React router, có một số giải pháp của bên thứ ba để lựa chọn. Ngoài ra, có thể quản lý trạng thái nâng cao để React với MobX, Redux hoặc một số thư viện khác để quản lý trạng thái mà bạn lựa chọn.
Mức độ tự do này có thể gây nhầm lẫn cho một số người mới nhưng chắc chắn là một niềm hạnh phúc cho các nhà phát triển có kinh nghiệm. Mặt khác, Vue cũng là một framework linh hoạt. Tuy nhiên, khả năng linh hoạt của nó có phần hạn chế so với React.
Vue có:
- Vue Router for routing
- Vue Server-Side Renderer for backend rendering
- Vuex for state management
Bản chất của Framework
Vue là một framework Javascript thực sự. Evan You đã chính thức tuyên bố rằng Vue gần như là Angular với một số tính năng được lược bỏ để nhẹ và nhanh.
Không giống như Vue, React thực tế là một thư viện. Mặc dù vậy, có các tính năng giống như framework thuyết phục đến mức nó được coi là không kém gì một framework JavaScript thực sự.
3. Hồi kết
Việc lựa chọn giữa React và Vue cho một dự án chính thức phụ thuộc vào yêu cầu dự án. Bạn có thể cân nhắc giữa các yếu tố để chọn framework phù hợp nha.
Khi chọn giữa Vue và React chỉ để học, bạn có thể tự do lựa chọn vì cả hai đều là những lựa chọn tuyệt vời để học và nâng cao trình độ trong phát triển JS và web. Sau vài tháng học và tìm hiểu thì mình thấy Vue dễ học hơn React 
Hy vọng bài viết giúp cho bạn có cái nhìn tổng quan khi so sánh React với Vue. Cũng giống như việc chọn uống Coca hay Pepsi? Tất cả đều phụ thuộc vào bạn. Cảm ơn vì đã đọc. 


Refer:
https://www.mindk.com/blog/react-vs-vue/