Note: bài viết này sẽ phù hợp hơn với tester.
Nếu bạn đã từng có thắc mắc giống tiêu đề và đang tìm câu trả lời thì cùng mình tìm hiểu nhé.
1. Một số khái niệm liên quan
Trước khi đi vào tìm hiểu, mình nhắc lại một tí về chức năng filter “Fetch/XHR” ở tab Network và cơ chế hoạt động của mọi trang web. Nếu bạn đã biết thông tin này có thể skip nha.
-
Chức năng filter “Fetch/XHR” ở tab Network của Developer Tools
Filter "Fetch/XHR" hiển thị các yêu cầu mạng thực hiện bằng Fetch API hoặc XMLHttpRequest (XHR). Đây là các phương pháp phổ biến để gửi yêu cầu HTTP không đồng bộ từ trang web đến máy chủ. Hiểu đơn giản filter này giúp bạn lọc và hiển thị các yêu cầu API mà trang web đang gọi.
-
Cách hoạt động của mọi trang web
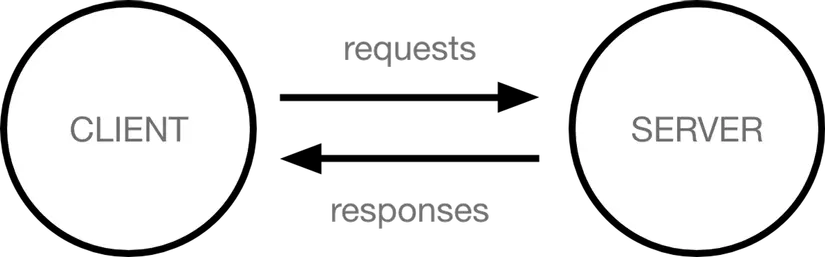
Khi nói về cách 1 trang web hoạt động có thể chúng ta nghĩ ngay đến client và server.

-
Client: là các thiết bị có kết nối với internet được sử dụng để duyệt web (ví dụ: máy tính hoặc điện thoại được kết nối mạng và các browser (chrome, firefox, …) có sẳn trên các thiết bị đó).
-
Server: là các máy tính chứa dữ liệu và logic của trang web. Khi máy client muốn truy cập vào webpage, một bản sao của webpage sẽ được tải về từ máy server xuống máy client để có thể hiển thị lên trên browser của user.
2. Client-side rendering (CSR) và Server-side rendering (SSR)
Để tiếp tục tìm câu trả lời, mình lấy 2 trang web sau làm ví dụ:
-
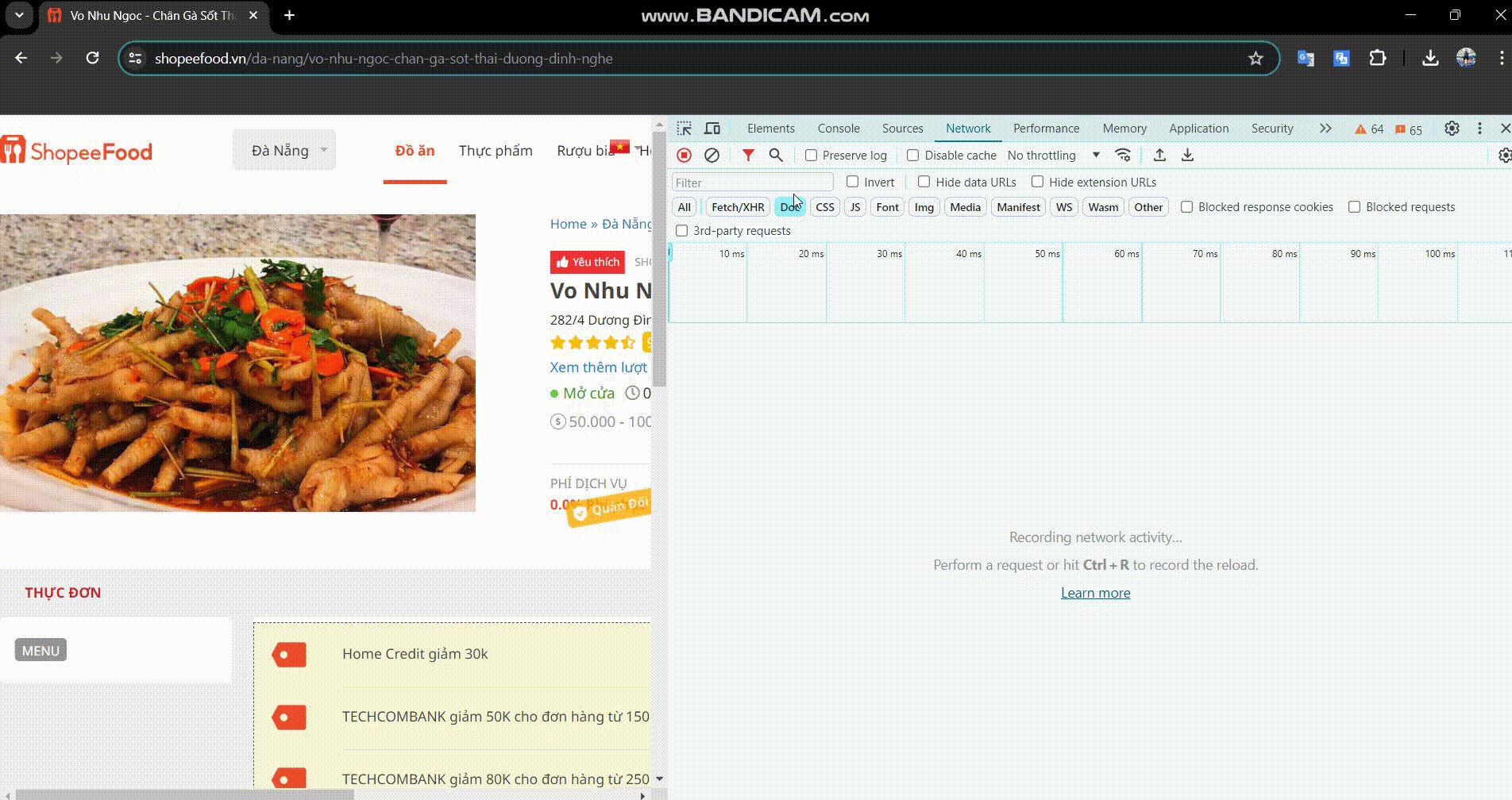
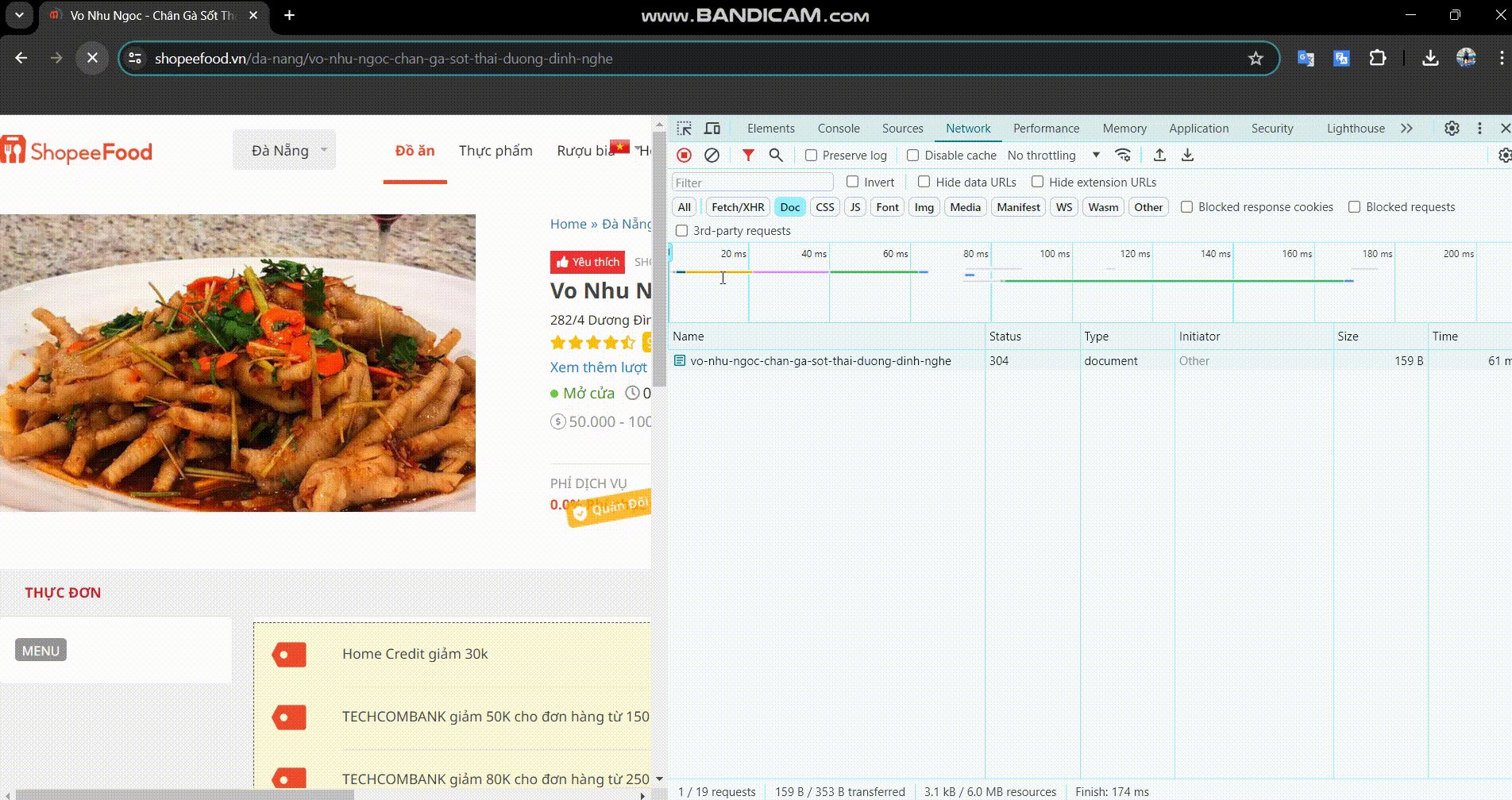
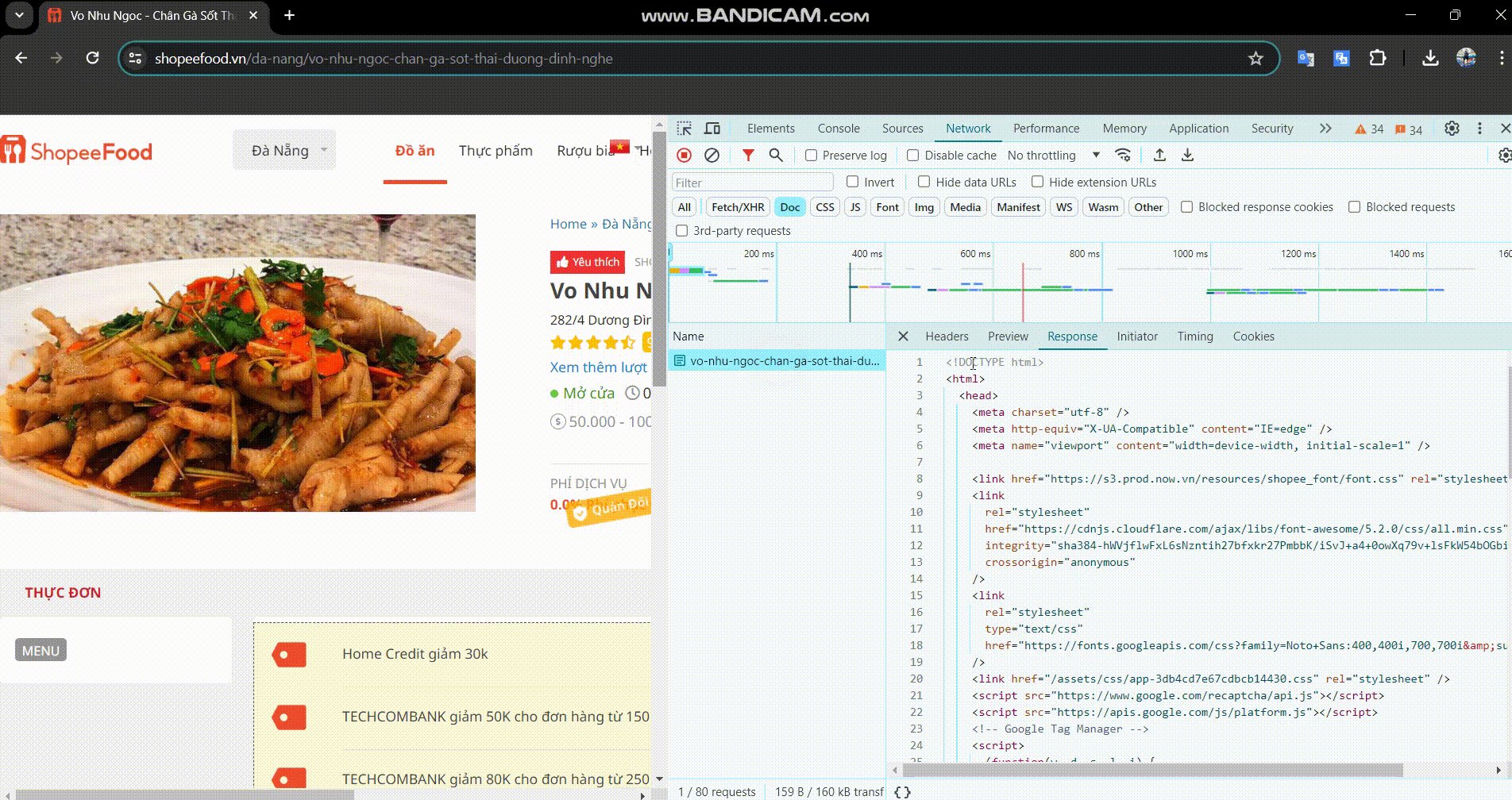
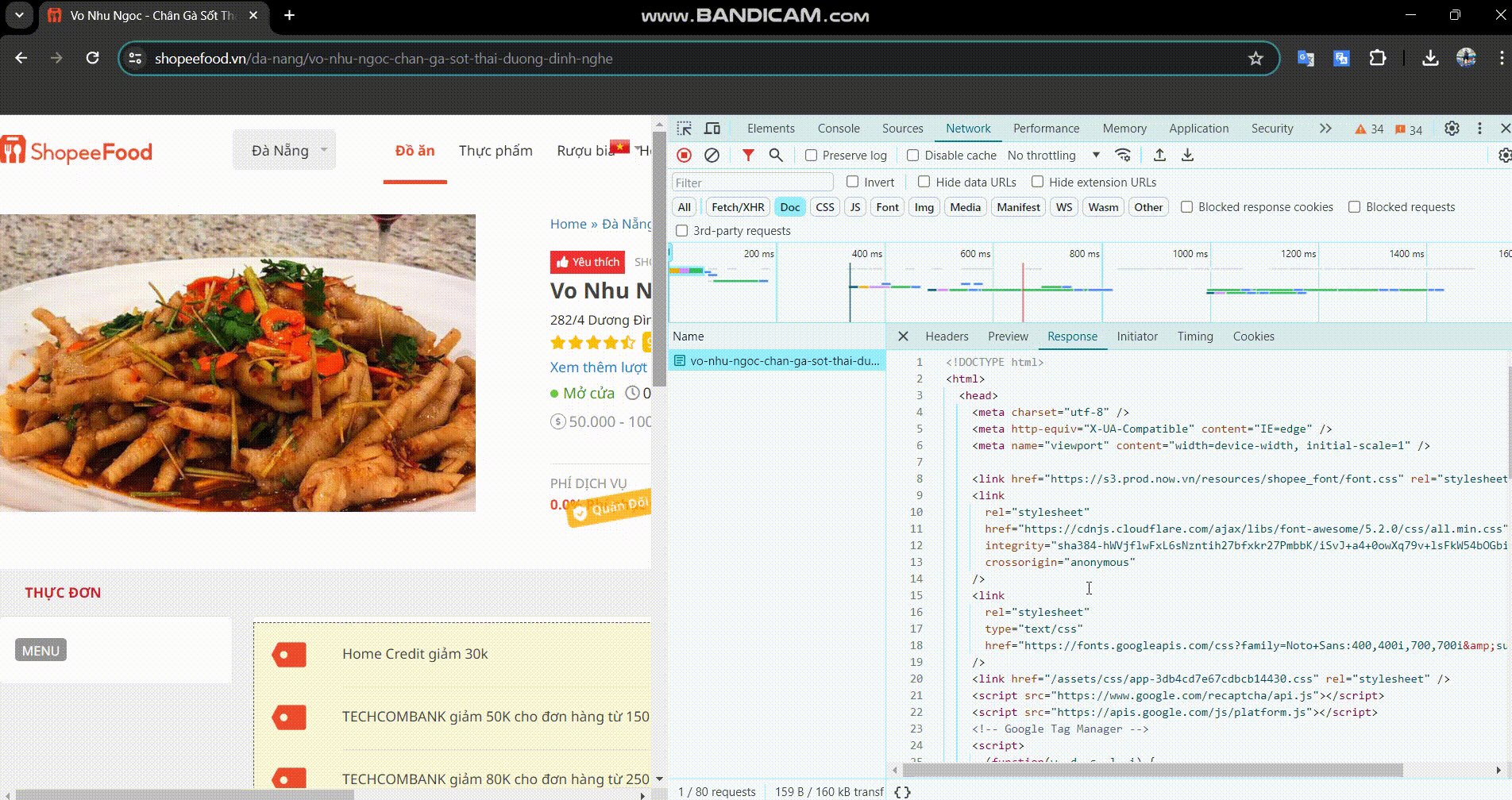
Trường hợp inspect thấy API: https://shopeefood.vn/da-nang/vo-nhu-ngoc-chan-ga-sot-thai-duong-dinh-nghe

-
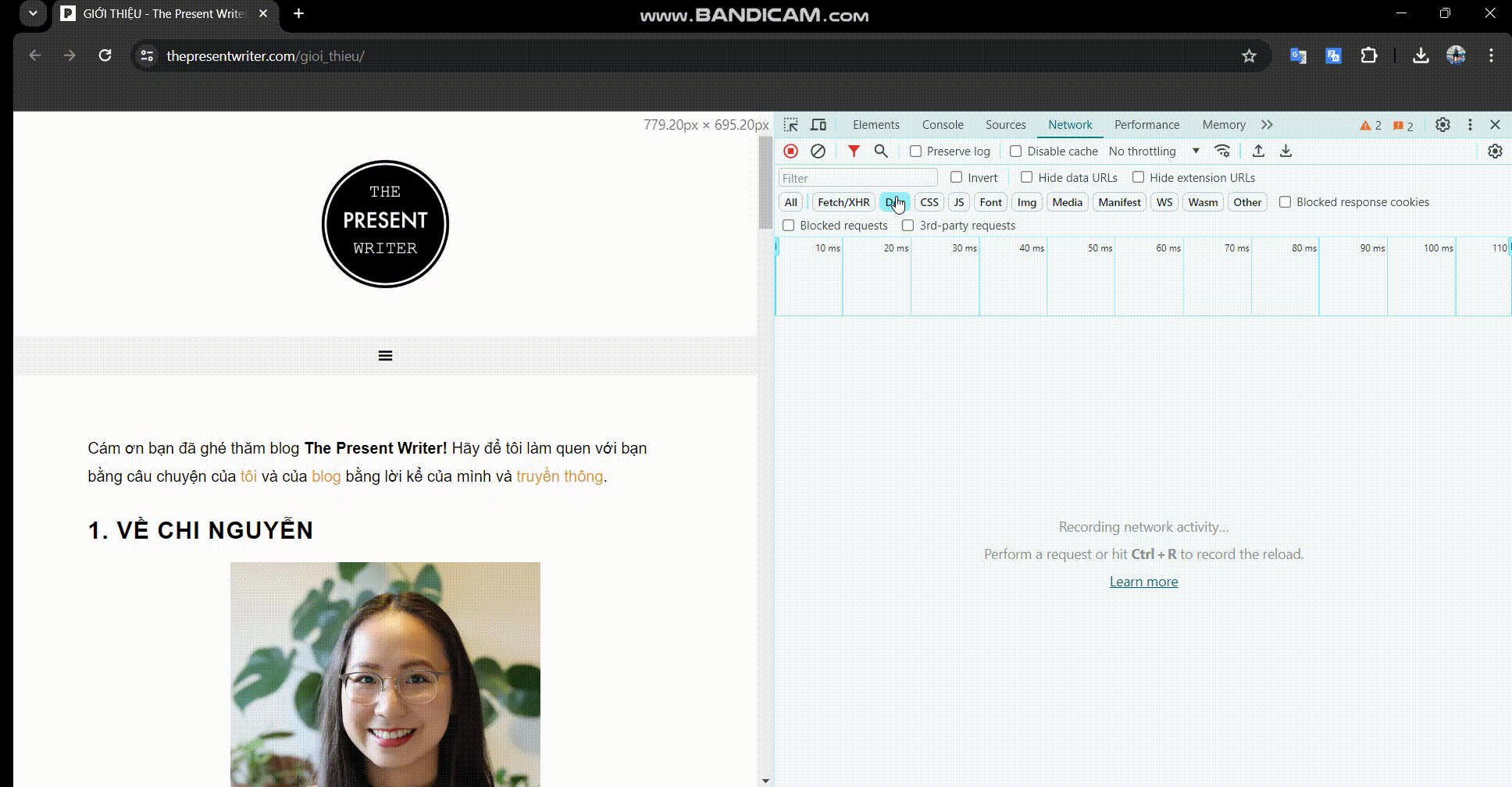
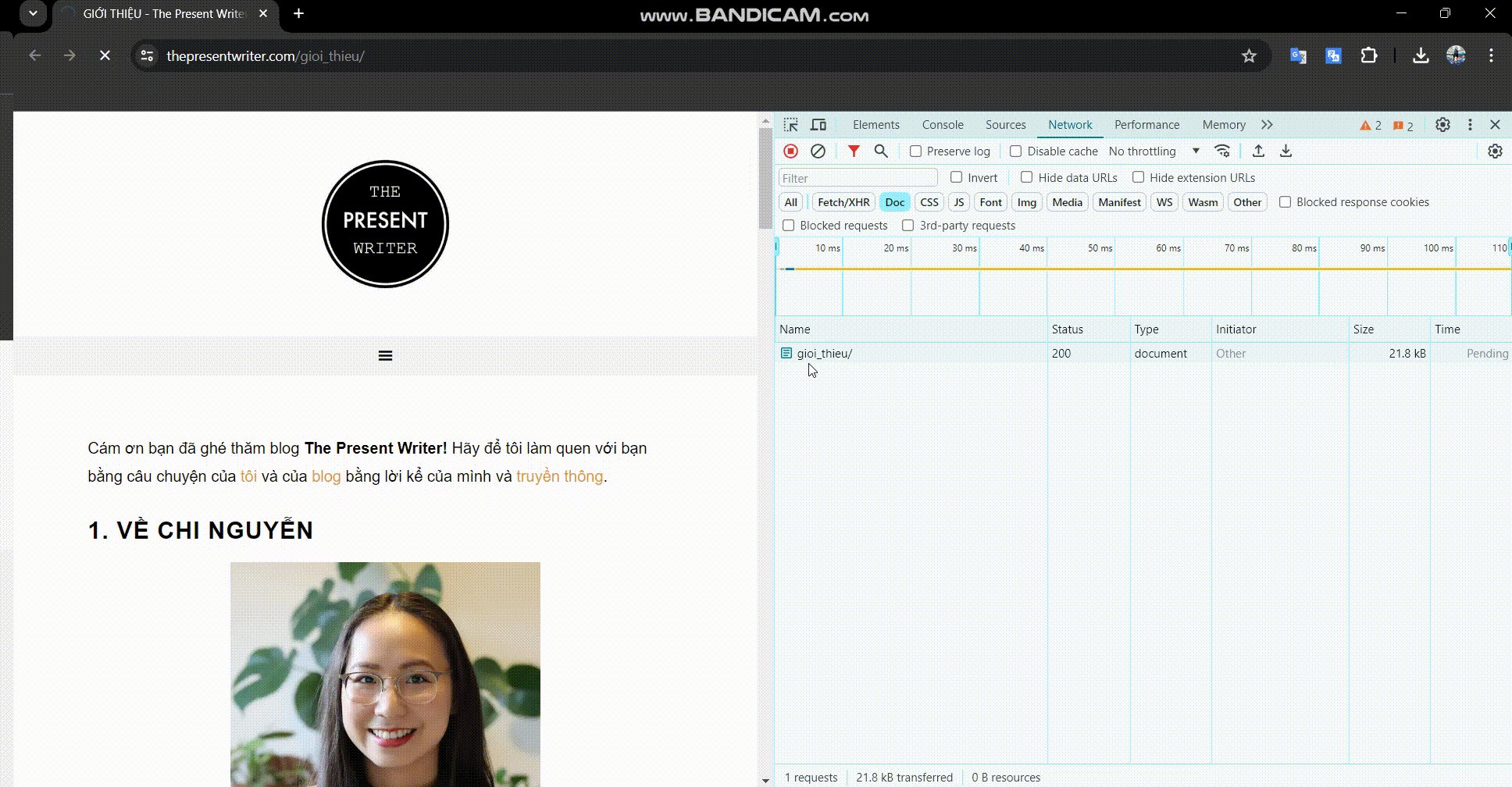
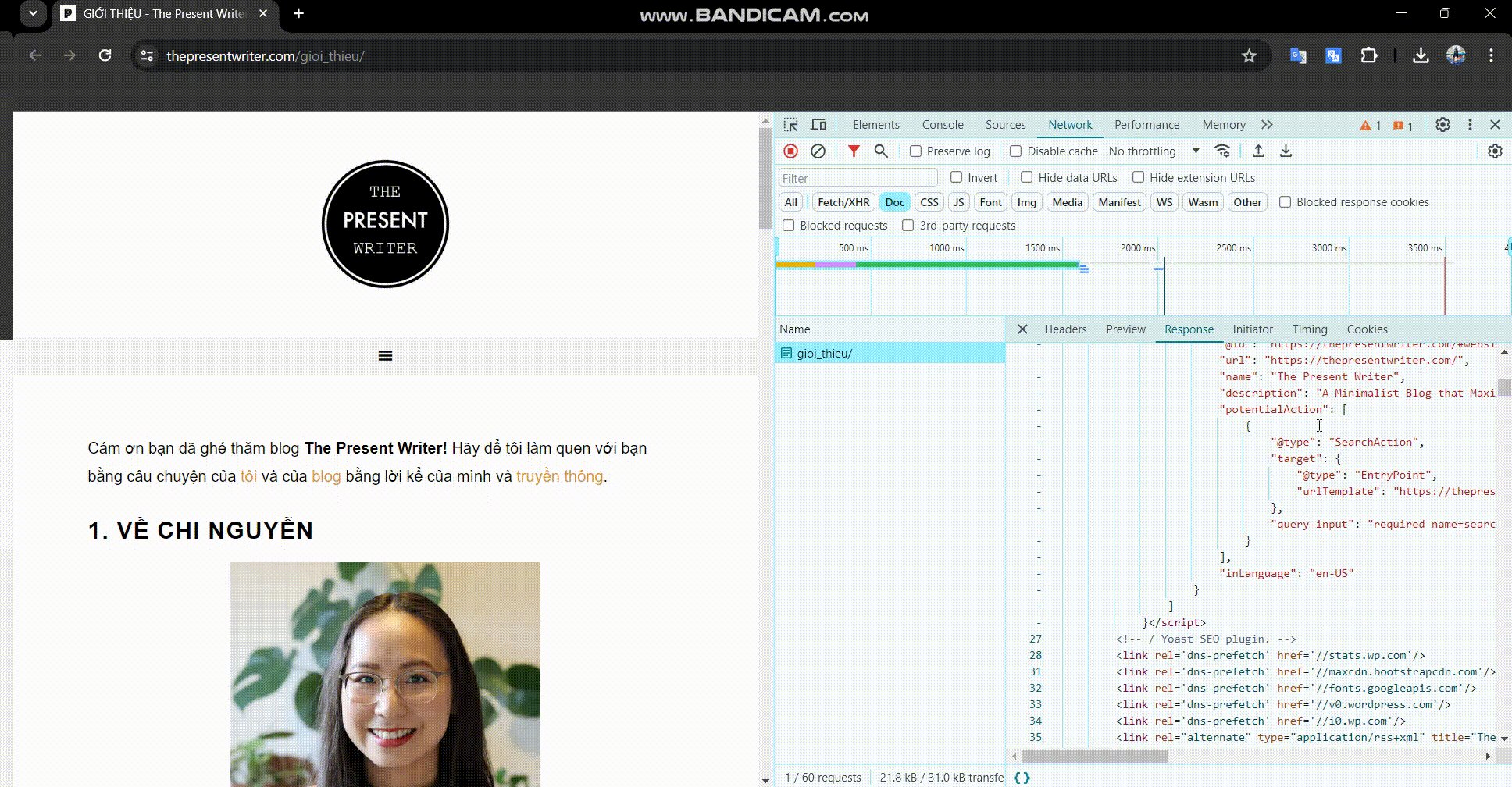
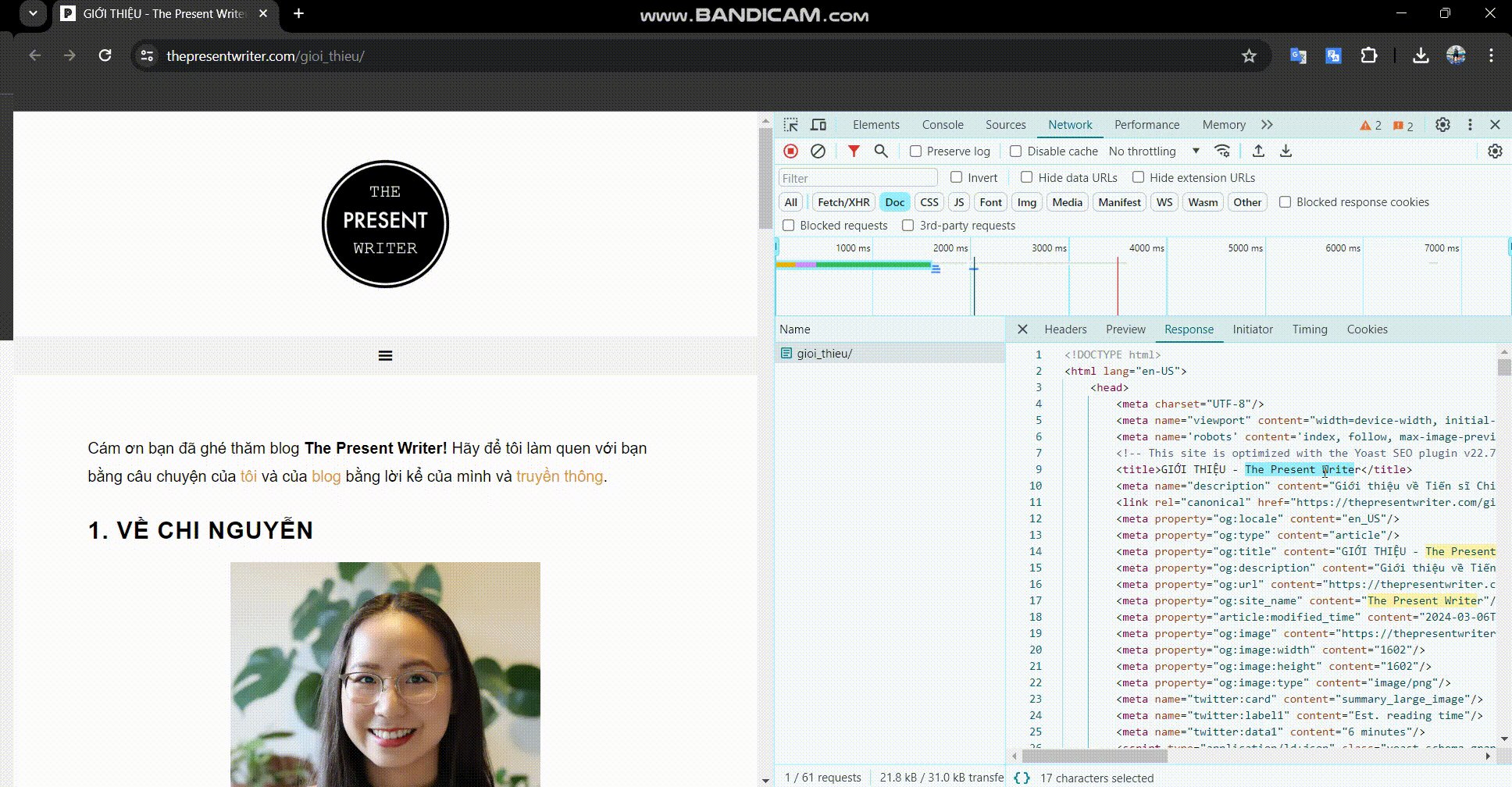
Trường hợp inspect không thấy API: https://thepresentwriter.com/gioi_thieu/

❓️ Sự khác nhau có phải là 1 bên có dùng API, và 1 bên không dùng API không?
Cây trả lời là không. Về bản chất cả 2 loại đều có thể có API, tuy nhiên thời điểm gọi khác nhau nên khi inspect từ browser có thể thấy hoặc không thấy API.
Sau khi tìm hiểu và bu bám dev hỏi thăm thì mình được biết sự khác biệt này thật ra lại không nằm ở API, mà nó nằm ở cách xây dựng 1 trang web.
Cách xây dựng một trang web
Để trang web hiển thị được giao diện như mình nhìn thấy trên browser cần qua 1 quá trình gọi là render. Đây là quá trình chuyển đổi mã nguồn HTML, CSS và JavaScript thành giao diện người dùng. Quá trình này có thể được thực hiện ở phía server (Server-Side Rendering - SSR) hoặc ở phía client (Client-Side Rendering - CSR). SSR và CSR là 2 trong các cách xây dựng 1 trang web, đó cũng chính là lý do tạo nên sự khác biệt.
Vậy tương ứng với 2 ví dụ trên:
- Trường hợp inspect lên có thấy API: https://shopeefood.vn/da-nang/vo-nhu-ngoc-chan-ga-sot-thai-duong-dinh-nghe ⇒ Sử dụng CSR
- Trường hợp inspect lên không thấy API: https://thepresentwriter.com/gioi_thieu/ ⇒ Sử dụng SSR
Server-Side Rendering (SSR)
-
Nhận yêu cầu: Server nhận yêu cầu từ browser để truy cập trang web.
-
Tạo HTML: Server sử dụng mã nguồn (HTML, CSS, JavaScript) và dữ liệu từ cơ sở dữ liệu (nếu cần) để tạo ra một trang HTML đầy đủ, chứa nội dung được render. Để truy xuất dữ liệu từ cơ sở dữ liệu, thông thường sẽ sử dụng các API hoặc các truy vấn trực tiếp đến cơ sở dữ liệu. ⇒ Nếu có sử dụng API thì sẽ được gọi ở bước này.
-
Gửi HTML về browser: HTML đã render được gửi về browser, user thấy nội dung trang web ngay lập tức. Chúng ta có thể thấy thành quả server gởi về client ở filter “doc”.

-
Tải JavaScript: Sau khi HTML được tải, JavaScript có thể tiếp tục chạy trên browser (nếu có) để kích hoạt các tính năng tương tác.
Client-Side Rendering (CSR)
- Nhận yêu cầu và tải HTML cơ bản: Browser nhận một trang HTML có cấu trúc cơ bản cùng với các liên kết đến các tệp JavaScript và CSS.

- Tải JavaScript: Browser tải và thực thi các tệp JavaScript được liên kết, thường là framework hoặc thư viện front-end như React, Vue hoặc Angular.
- Render trên browser: Sau khi JavaScript đã được tải và thực thi, các yêu cầu API được gửi từ browser đến server để lấy dữ liệu cần thiết. Sau khi dữ liệu được trả về từ API, JavaScript sẽ xử lý và sử dụng dữ liệu này để render nội dung trên browser, thường thông qua Virtual DOM trong React hoặc DOM manipulation trong các framework khác. ⇒ Nếu có sử dụng API thì sẽ được gọi ở bước này.
- Hiển thị nội dung: Trang web hiển thị với nội dung được render trên browser và user có thể tương tác với nó.
Tuy nhiên, cũng có một số trang web có thể kết hợp cả SSR và CSR trong một ứng dụng. Phương pháp này được gọi là "Hybrid Rendering" hoặc "Universal Rendering". Trong Hybrid Rendering, một số phần của trang web được render ở phía server (SSR), trong khi các phần khác được render ở phía browser (CSR).
Kết lại, với trang web chỉ sử dụng SSR thì việc gọi API (nếu có) và render giao diện đã được thực hiện ở server nên khi inspect ở client chúng ta sẽ không thấy các API.