Chào các bạn, trong thế giới kỹ thuật số ngày nay, mạng luôn đóng một vai trò quan trọng trong cuộc sống và công việc của chúng ta. Đặc biệt, đối với các nhà phát triển (Developers) và nhóm Kiểm tra Chất Lượng (Quality Control - QC), việc xem và sửa lỗi mạng trên các thiết bị Laptop, PC, Mobile, ... là việc cần thiết và phổ biến. Thông thường đối với các browsers, chúng ta có thể sử dụng tính năng Inspect Network, nhưng bạn có bao giờ gặp phải vấn đề khi cần phải xem và sửa lỗi mạng trên thiết bị di động của mình? Đó là nơi mà Ứng dụng ProxyMan xuất hiện.
Nếu bạn chưa biết về Proxy thì có thể tham khảo trong bài viết này
1. Cách cài đặt ProxyMan
1.1. Cách cài đặt ProxyMan trên macOS
-
Bước 1: Tải ProxyMan
- Truy cập trang web chính thức của ProxyMan (https://proxyman.io/) bằng trình duyệt web trên máy tính Mac của bạn.
- Trên trang web chính thức, bạn sẽ thấy nút "Download" hoặc "Get Started." Nhấp vào nút này để tải xuống ứng dụng ProxyMan.
-
Bước 2: Cài Đặt ProxyMan
- Khi tải xong, bạn sẽ thấy tệp tin cài đặt ProxyMan trên máy tính của bạn. Mở tệp tin này bằng cách kéo và thả vào thư mục "Applications."
- ProxyMan sẽ được cài đặt trong thư mục ứng dụng của bạn.
-
Bước 3: Mở ProxyMan
- Truy cập thư mục "Applications" trên máy tính Mac của bạn.
- Tìm và nhấp vào biểu tượng ProxyMan để mở ứng dụng.
1.2. Cách cài đặt ProxyMan trên Windows
-
Bước 1: Tải ProxyMan
- Truy cập trang web chính thức của ProxyMan (https://proxyman.io/) bằng trình duyệt web trên máy tính Windows của bạn.
- Trên trang web chính thức, bạn sẽ thấy nút "Download" hoặc "Get Started." Nhấp vào nút này để tải xuống tệp tin cài đặt ProxyMan.
-
Bước 2: Cài Đặt ProxyMan
- Khi tải xong, bạn sẽ thấy tệp tin cài đặt ProxyMan trên máy tính của bạn. Nhấp đúp vào tệp tin này để bắt đầu quá trình cài đặt.
- Theo dõi hướng dẫn trình cài đặt để hoàn thành quá trình cài đặt ProxyMan trên máy tính Windows của bạn.
-
Bước 3: Mở ProxyMan
- Sau khi cài đặt xong, bạn có thể tìm biểu tượng ProxyMan trong menu Start hoặc trên màn hình desktop của bạn.
- Nhấp vào biểu tượng để mở ứng dụng ProxyMan.
2. Hướng dẫn cài đặt Certificates (chứng chỉ)
Để ngăn chặn các messages (Request hoặc Response) HTTPS được mã hóa, bạn phải cài đặt Certificates Proxyman CA trên máy tính hiện tại của bạn. Bước này là bắt buộc đối với tất cả thiết bị.
Mình chỉ tóm tắt lại những bước cần thiết cho dễ hiểu, nếu cần thông tin chi tiết hơn bạn có thể vào documents của Proxyman
2.1 Cài đặt Certificates trên máy tính
- Để cài đặt Certificates Proxyman CA trên máy tính bạn cần di chuyển chuột đến menu Certificate menu -> Install Certificate on this ...
- Sau khi cài đặt thành công sẽ hiển thị như hình bên dưới
- Lúc này bạn đã có thể thấy được các thông tin Network Requests của các apps trong máy tính
2.2 Cài đặt Certificates trên các thiết bị mobile
2.2.1 Cài đặt Certificates trên các thiết bị iOS
- Để xem hướng dẫn cài đặt, bạn di chuyển chuột đến Certificate menu -> Install Certificate on iOS -> Physical Devices ...
- Để cài đặt Certificates bạn cần làm theo đúng thứ tự các bước trong hình sau
2.2.2 Cài đặt Certificates trên các thiết bị Android
Dành cho Dev: Để app của bạn cho phép người dùng tin cậy (trust) các certificates bên ngoài, bạn cần thêm các bước sau đây:
- Bước 1: thêm file
res/xml/network_security_config.xml(nếu chưa có), sau đó thêm những dòng codes sau:
<network-security-config> <debug-overrides> <trust-anchors> <!-- Trust user added CAs while debuggable only --> <certificates src="user" /> <certificates src="system" /> </trust-anchors> </debug-overrides> <base-config cleartextTrafficPermitted="true"> <trust-anchors> <certificates src="system" /> <certificates src="user" /> </trust-anchors> </base-config>
</network-security-config>
- Bước 2: Thêm những dòng codes sau vào
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest ... > <application android:networkSecurityConfig="@xml/network_security_config" ... > ... </application>
</manifest>
- Để xem hướng dẫn cài đặt, bạn di chuyển chuột đến Certificate menu -> Install Certificate on Android -> Physical Devices ...
- Để cài đặt Certificates bạn cần làm theo đúng thứ tự các bước trong hình sau:
2.2.3 Kiểm tra kết quả và các lưu ý
Sau khi cài đặt xong certificates cho thiết bị mobile, bạn sẽ thấy các requests của thiết bị đó hiển thị ở mục Remote Devices với địa chỉ IP của thiết bị đó
- Một số lưu ý:
- ProxyMan không thể chạy song song với các ứng dụng VPN
- Vì ProxyMan tạo ra 1 Proxy server với máy tính của bạn, nên sau khi debug, bạn cần vào Wifi đang dùng tắt option Proxy nếu không sẽ không truy cập được internet.
- Bạn nên tắt Chứng chỉ (như ở bước cài đặt) sau khi debug vì nếu không, có thể bạn sẽ bị rò rỉ thông tin.
3. Hướng dẫn xem network và debug request với ProxyMan
ProxyMan không chỉ giúp bạn xem mà còn sửa lỗi mạng một cách dễ dàng. Dưới đây là hướng dẫn chi tiết:
3.1 Xem network request theo thời gian thực
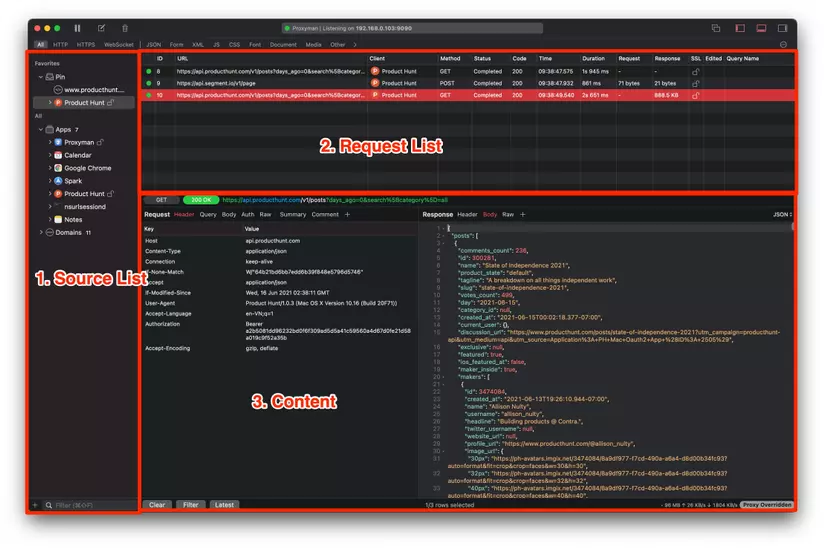
Có 3 phần chính cần chú ý:
- Source List (Cột bên trái): Nơi tất cả các Apps và Domains được hiển thị
- Request List (Cột giữa): Tất cả request từ Source (App/Domain) bạn đã chọn
- Content (Phần dưới): Hiển thị chi tiết của Request (Request/Response) mà bạn đã chọn

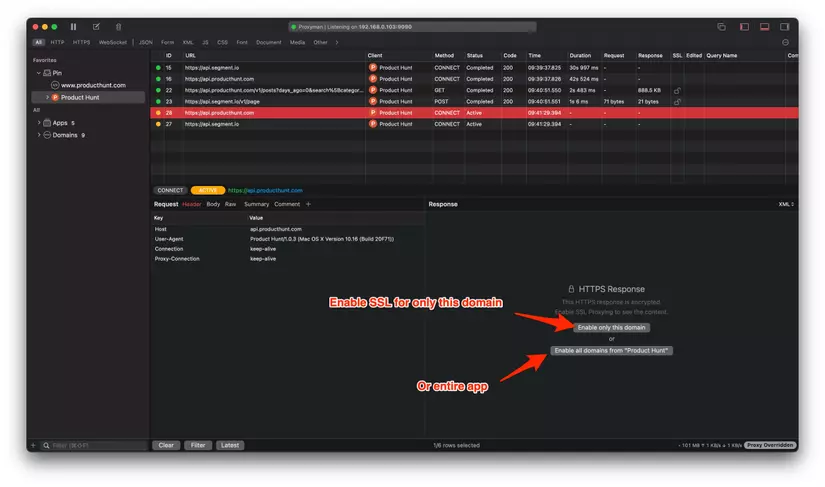
Khi đi được đến đây bạn đã xem được các Requests, tuy nhiên bạn vẫn chưa xem được chi tiết Request và Response. Nguyên nhân là vì chúng đã đã encrypt (mã hóa. Do đó để xem được chi tiết, bạn cần Enable SSL cho App/Domain. Ở bản Free, ProxyMan hỗ trợ Enable SSL tối đã 6 domains.

Dành cho bạn nào chưa biết về HTTP Request thì tham khảo tại đây
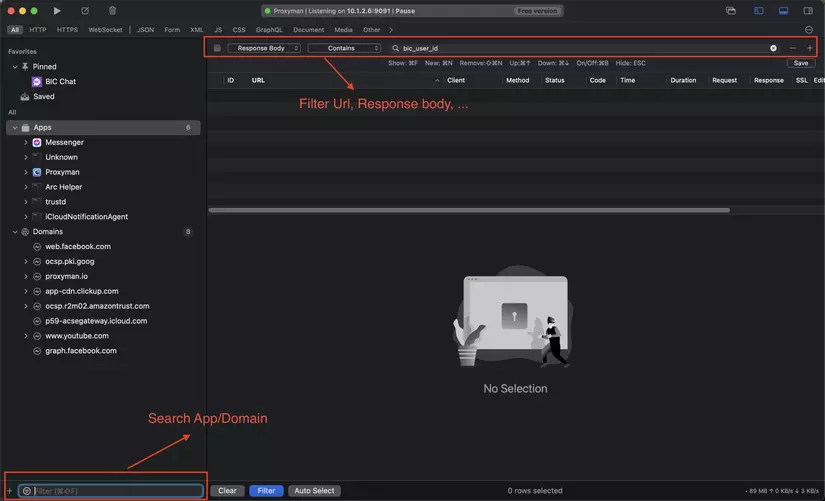
3.2 Tìm kiếm, ghim App/Domain và filter (lọc) Requests
- Tìm kiếm app/domain: giữ "Ctrl+Shift+F" bạn sẽ thấy Input search ở góc dưới cột trái focus. Nếu bạn thường xuyên cần debug 1 vài App/Domain cố định, bạn có thể click phải tại App/Domain đó và chọn Pin để lần sau không cần phải tìm kiếm lại nữa.
- Filter các Requests từ App/Domain bạn đã chọn: giữ "Ctrl+F" bạn sẽ thấy Input search ở phía trên cột giữa focus. Bạn có thể filter hầu hết các fields trong 1 HTTP Request như: Url, Request Header, Response Body, Status Code, ... ProxyMan hỗ trợ nhiều filters, tuy nhiên bạn chỉ có thể có 1 filter tại 1 thời điểm ở bản Free.

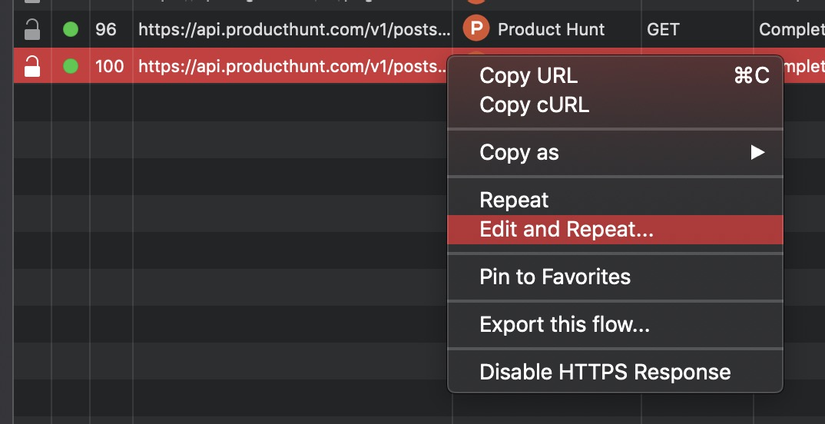
3.3 Edit Request params và chạy lại trực tiếp trên app
Để debug nhanh, bạn có thể trực tiếp thay đổi Request params và chạy lại request đó trên ProxyMan mà không cần phải sửa code hoặc vào App thao tác.

- Ví dụ các trường hợp thực tế có thể áp dụng:
- Đổi user_id 1 thành id nào đó không tồn tại xem status code phải 404 không.
- Trường hợp bạn không có Permision làm gì đó và UI đã chặn, bạn có thể sửa params để kiểm tra xem BE có chặn chưa
3.4 Map Local
Công cụ Map local cho phép bạn chỉnh sửa Response trực tiếp trên ProxyMan hoặc import từ file của bạn. ProxyMan chỉ cho phép thêm tối đa 2 rules ở bản Free.
- Cách làm như sau:
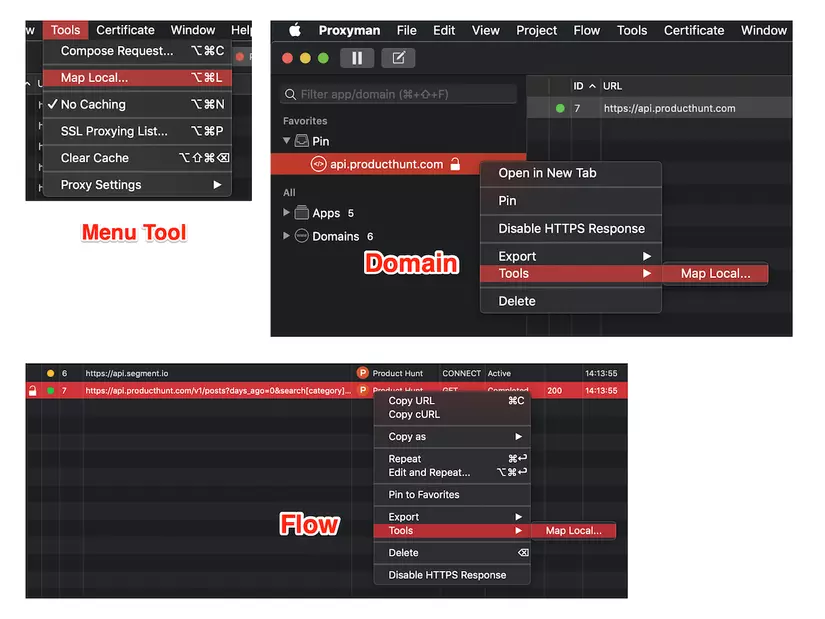
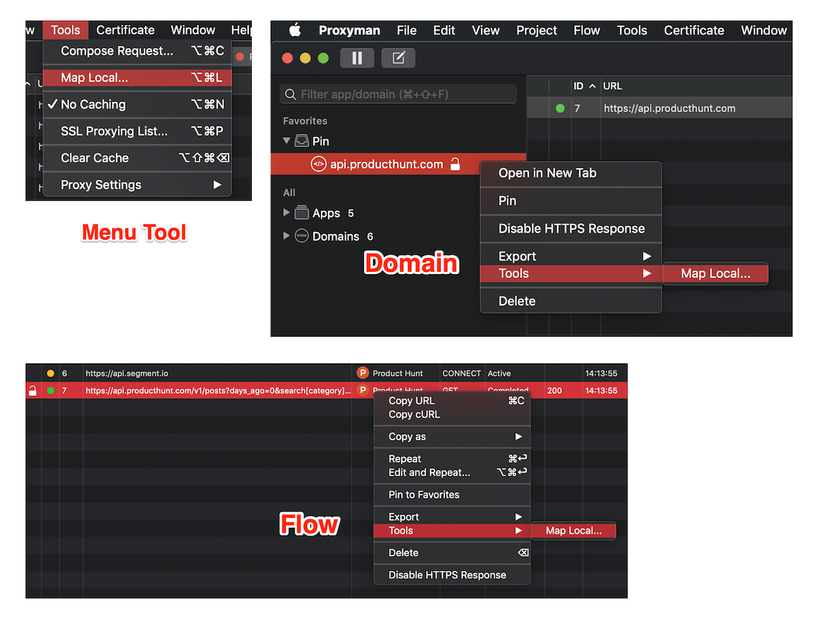
- Để thêm rule mới, bạn click phải tại Request ở cột giữa mà bạn muốn thêm rule sau đó chọn Tools => Chọn Map Local

- Bạn sẽ thấy hiện lên màn hình như hình bên dưới, sau đó chỉnh sửa Response theo mong muốn của bạn và lưu lại. Như vậy bạn đã tạo xong 1 rule.
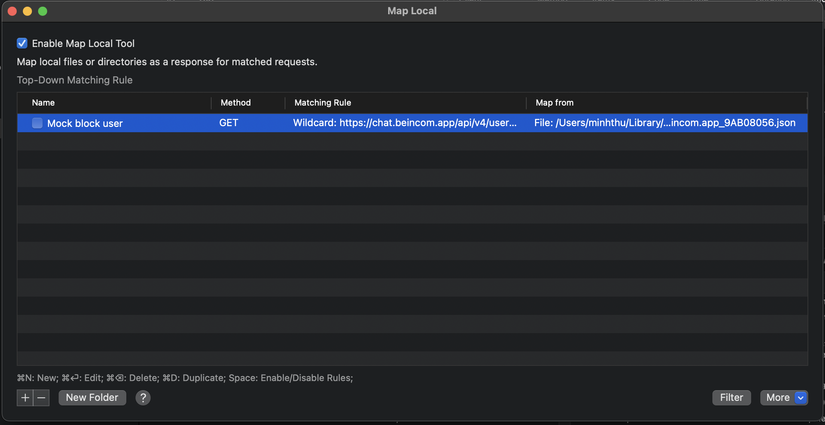
- Để xem và quản lý các rules đã tạo, từ menu Tools => Chọn Map Local

- Bạn có thể thêm mới, sửa xóa và bật/tắt rules từ màn hình sau

- Để thêm rule mới, bạn click phải tại Request ở cột giữa mà bạn muốn thêm rule sau đó chọn Tools => Chọn Map Local
- Ví dụ các trường hợp thực tế có thể áp dụng:
- Front-end dev có thể mock API trong khi chờ BE làm.
- Giả lập các trường hợp lỗi như thay đổi Status code thành 401 thay vì chờ token hết hạn.
- Nhanh chóng tái những bugs chỉ bị với response cụ thể.
- Test UI với những response có nội dung không phổ biến như: list quá dài/ngắn, content rỗng, ...
3.4 Map Remote
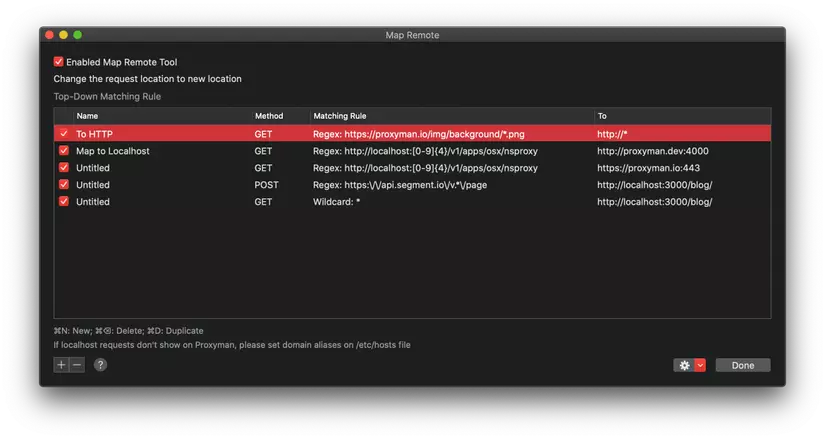
Chức năng Map Remote sẽ giúp bạn thay đổi vị trí của HTTP Request đến máy chủ đích mới, theo các quy tắc đã được cấu hình. Map Remote cũng hỗ trợ ánh xạ từ HTTP sang HTTPS và ngược lại.
- Cách làm như sau:
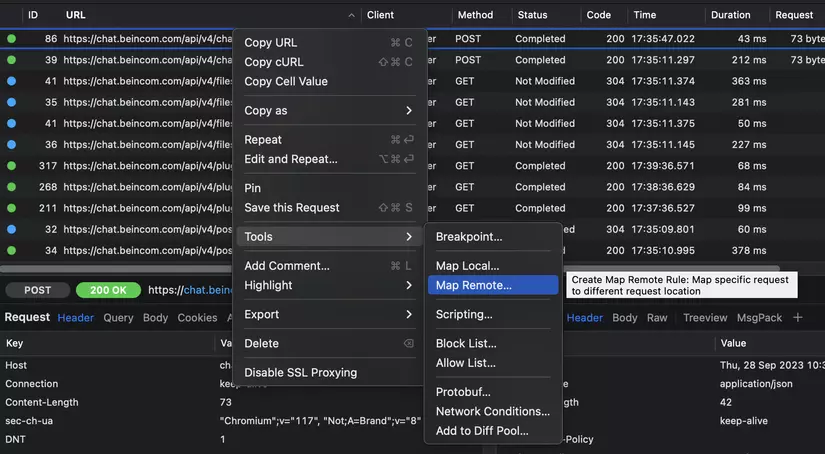
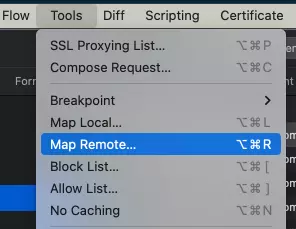
- Để thêm rule mới, bạn click phải tại Request ở cột giữa mà bạn muốn thêm rule sau đó chọn Tools => Chọn Map Remote

- Hoặc bạn cũng có thể thêm rules mới từ menu quản lý rules của tính năng Map Remote, từ menu Tools => Chọn Map Remote

- Tương tự như Map Local, bạn cũng có thể thêm mới, sửa xóa và bật/tắt rules từ màn hình sau

- Để thêm rule mới, bạn click phải tại Request ở cột giữa mà bạn muốn thêm rule sau đó chọn Tools => Chọn Map Remote
- Ví dụ các trường hợp thực tế có thể áp dụng:
- Bạn cần deploy từ môi trường Staging lên Production vì vậy cần test trước độ ổn định của App/Web trước khi deploy.
- Đối với mobile app, đổi server env phải build lại app, để chuyển nhanh giữa các server env, bạn có thể dùng Map Remote thay đổi trực tiếp domain của server cần chuyển.
- Bạn cần test nhanh 1 API mới nhưng API đó chỉ mới có ở env Development
4. Kết Luận
ProxyMan với mình là 1 công cụ tuyệt vời đặc biệt đối với Dev và QA/QC. ProxyMan còn được phát triển bởi đội ngũ người Việt, nếu có thể hãy mua bản Pro để có thể sử dụng hết những tính năng tuyệt vời của công cụ này, cũng như ủng hộ sản phẩm Việt bạn nhé!