I. Đặt vấn đề
1. Web caching là gì?
Ở thời kỳ sơ khai của Internet, khi những trang web đầu tiên được tạo ra, quá trình người dùng tải các trang web thường chậm và có kết nối không ổn định. Điều này là do sự hạn chế về tốc độ băng thông cũng như vấn đề địa lý dẫn đến độ trễ cao, mang lại trải nghiệm không tốt cho người dùng. Bên cạnh các phương pháp cải thiện băng thông, đường truyền, để giảm thiểu về thời gian tải trang, các nhà phát triển hướng đến ý tưởng lưu trữ bản sao của các trang web trên máy tính của người dùng hoặc trên các máy chủ CDN (Content Delivery Network) - Đó là lúc kỹ thuật Web caching ra đời.

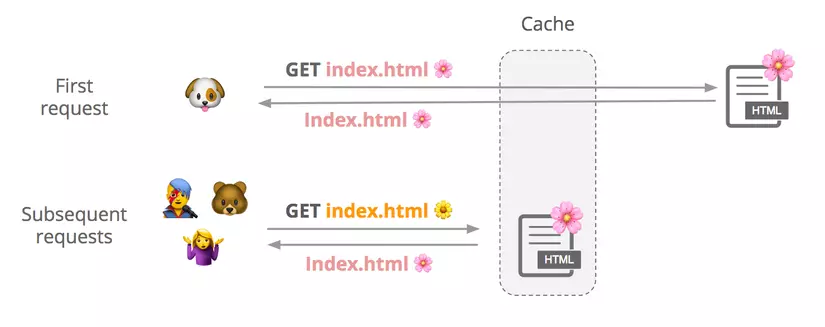
Web caching là một quá trình lưu trữ bản sao của các tài nguyên trên trang web, chúng thường bao gồm hình ảnh, tệp CSS và JavaScript trên máy chủ quản lý cache CDN (Content Delivery Network) hoặc trên các máy tính của người dùng. Khi người dùng truy cập trang web lần đầu tiên, trình duyệt sẽ tải toàn bộ tài nguyên từ máy chủ gốc, lần tiếp theo người dùng truy cập lại trang web, các tài nguyên đã được lưu trữ trước đó sẽ được sử dụng thay vì tải lại toàn bộ. Điều này làm cho trang web được tải nhanh hơn và cải thiện trải nghiệm người dùng.
Ví dụ, khi một khách hàng thường xuyên truy cập vào một trang web thương mại điện tử để mua sản phẩm, hình ảnh của sản phẩm đó có thể đã được lưu trữ trên máy tính của họ hoặc máy chủ caching. Nên họ có thể xem các hình ảnh nhanh chóng hơn so với lần đầu truy cập trang web.
Song song với sự phát triển vượt bậc của công nghệ thông tin, số lượng người dùng mạng Internet dần tăng cao càng chứng tỏ một điều rằng kỹ thuật Web caching đã giúp các nhà phát triển tiết kiệm lượng chi phí lớn, đồng thời cải thiện đáng kể trải nghiệm sử dụng mạng Internet đối với người dùng.
2. Web cache poisoning vulnerability
Dựa vào phương thức hoạt động đặc biệt của web caching, những kẻ tấn công đã lựa chọn các tài nguyên được lưu trữ tạm thời trong máy chủ caching CDN làm mục tiêu. Sau khi nắm được quy trình caching của trang web, họ thực hiện đầu độc (poisoning) bộ nhớ đệm (cache), khiến server lưu trữ các tài nguyên chứa payload tấn công vào bộ nhớ cache, khi người dùng truy cập vào trang web, chính server sẽ "giúp" kẻ tấn công trả về các phản hồi nguy hiểm tới người dùng. Trong hình thức tấn công Web cache poisoning, kẻ tấn công đóng vai trò một thợ săn đặt sẵn các bẫy (các tài nguyên cache nguy hiểm), đợi chờ những con mồi "cắn câu" (truy cập trang web và nhận được phản hồi cache nguy hiểm).

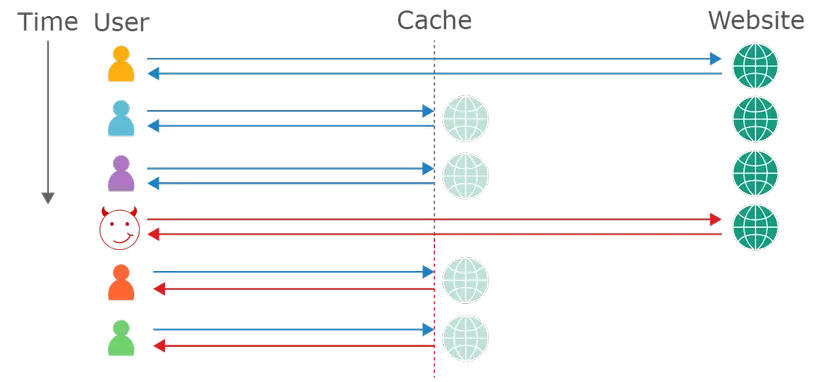
Quan sát hình trên, mỗi dòng tương ứng một lần user gửi request và nhận được response từ server. Do server sử dụng kỹ thuật Web caching nên sau khi người dùng đầu tiên nhận được response, hệ thống đã lưu trữ tài nguyên cache response này trên CDN và sử dụng chúng để trả về kết quả truy cập cho hai người dùng tiếp theo. Trong một thời điểm nào đó, kẻ tấn công thực hiện gửi một request chứa payload nguy hiểm tới server, trong response trả về chứa payload và server lưu trữ response này trong cache. Từ đây các user tiếp theo cũng nhận được response chứa payload của kẻ tấn công tới từ CDN.
Các hình thức tấn công Web cache poisoning có thể được kết hợp với nhiều dạng lỗ hổng khác như XSS, JavaScript injection, open redirection, phát tán mã độc diện rộng ... Với cách thức hoạt động đặc biệt như vậy, mức độ nghiêm trọng mang lại từ dạng tấn công này thường không cố định, chúng phụ thuộc vào thời gian server thực hiện lưu trữ tài nguyên cache trong bao lâu và số lượng người dùng lớn hay nhỏ. Tuy nhiên, nếu một hệ thống lớn chứa lỗ hổng Web cache poisoning và bị kẻ tấn công khai thác sẽ dẫn đến hậu quả vô cùng nghiêm trọng do trực tiếp ảnh hưởng tới toàn bộ người dùng.
II. Một số khái niệm trong tấn công Web cache poisoning
1. Dấu hiệu caching
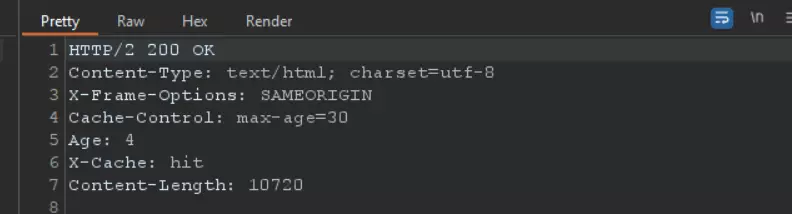
Chúng ta có thể nhận biết một trang web thực hiện caching tài nguyên hay không thông qua một số header trong response như X-Cache, Age, Cache-Control.

- Header
X-Cachevới giá trịhitnghĩa là nội dung response hiện tại nhận được đến từ máy chủ CDN. - Giá trị
max-agetrong headerCache-Controlquy định thời gian tài nguyên cache được lưu trữ, tính bằng giây. Trường hợp hình trên các tài nguyên cache sẽ được lưu trữ trong giây. - Giá trị
Agechỉ thời gian đã được lưu trữ của tài nguyên cache.
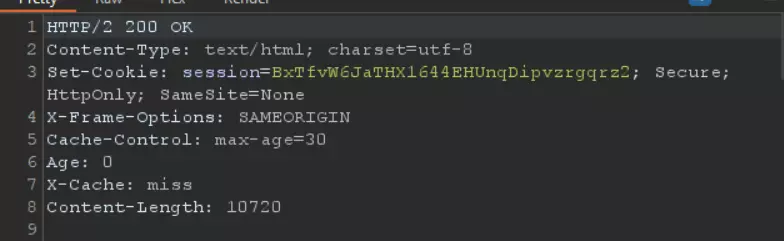
Khi giá trị Age đạt tối đa thời gian lưu trữ được quy định trong max-age, máy chủ CDN sẽ lưu trữ một phiên tài nguyên mới. Khi đó header X-cache cũng được chuyển sang giá trị miss, cho thấy nội dung response nhận được đang tới từ máy chủ gốc.

2. Cache keys và Unkeyed inputs
Khi người dùng gửi request tới server, server cần quyết định response trả về cho họ sẽ được lấy từ CDN hay sẽ xử lý qua hệ thống backend rồi trả về nội dung từ server gốc. Nếu thực hiện kiểm tra, so sánh từng ký tự trong request sẽ rất tốn kém do các request thường chứa nhiều thông tin và số lượng request cũng vô cùng lớn. Bởi vậy, cần có các yếu tố giúp server xác nhận điều đó, chúng được gọi là các cache keys.
Quá trình xác nhận được thực hiện đơn giản như sau: Server so sánh các giá trị cache keys trong request gửi đến có trùng khớp với tập giá trị cache keys được quy định từ trước, nếu giống nhau sẽ trả về kết quả từ CDN, ngược lại có nghĩa request nhận được là "mới", cần thực hiện xử lý qua backend và trả về kết quả từ server gốc.
Các thành phần còn lại trong request không phải cache keys sẽ được gọi là các giá trị unkeyed.
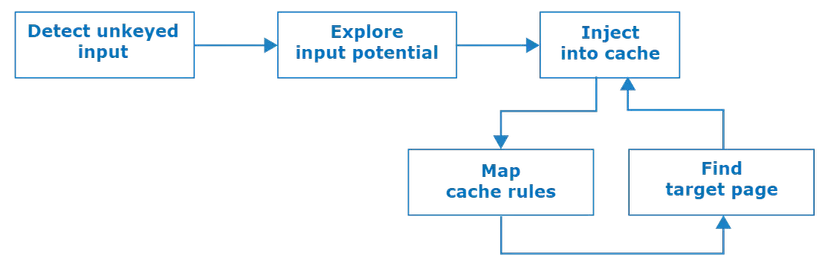
III. Các bước tấn công Web cache poisoning

1. Detect - Phát hiện
Việc phát hiện một trang web có sử dụng kỹ thuật Web caching thường khá đơn giản. Thông thường chúng ta chỉ cần quan sát nội dung các headers trong response trả về. Dấu hiệu rõ ràng nhất là các headers với giá trị tương ứng: Cache-Control với từ khóa max-age, X-cache với từ khóa miss hoặc hit. Tuy nhiên, trong một số trường hợp dù header Cache-Control có từ khóa no-cache, chúng ta cũng có thể thử tấn công theo hướng Web cache poisoning!
2. Tìm kiếm unkeyed inputs
Các unkeyed inputs đóng vai trò quyết định kết quả cuộc tấn công của chúng ta. Chúng ta sẽ cần tìm kiếm các giá trị unkeyed inputs được server lưu trữ và chứa trong tài nguyên cache trả về ở các lần request tiếp theo. Với số trường hợp cần thử khả lớn, nên chúng ta cần sử dụng các công cụ hỗ trợ, ví dụ như extension Param Miner của Burp Suite.
3. Poisoning
Sau khi xác định được mục tiêu và vị trí tấn công (unkeyed input), bước tiếp theo là thực hiện đầu độc (poisoning) bộ nhớ cache. Bước này phụ thuộc vào mục đích của kẻ tấn công và trường hợp cụ thể của trang web mà xây dựng các payload poisoning khác nhau. Thông thường có thể tạo ra các payload kiểm tra lỗ hổng XSS.
4. Check
Cuối cùng, chúng ta thực hiện kiếm tra payload đã được lưu trữ thành công hay chưa. Chẳng hạn trong response trả về (của request đang chứa payload), giá trị header X-Cache thay đổi từ hit sang miss, nghĩa là response này đã được server backend xử lý và trả về từ server gốc. Loại bỏ payload khỏi request và gửi thêm một lần, trong response trả về, nếu giá trị header X-Cache thay đổi từ miss sang hit và trong response vẫn chứa payload trong request trước, nghĩa là reponse nguy hiểm đã được hệ thống caching thành công.