Nhân lúc Viblo đang khảo sát ý kiến cộng đồng về giao diện mình xin đưa ra vài điểm mà mình thấy khá là bất tiện trong quá trình sử dụng của cá nhân mình. (Mình cũng vào viblo khá thường xuyên, vài ngày 1 lần. Có khi vào hỏi 1 vài thứ mình search ko ra, có khi vào đọc xem có gì mới hay ko để update kiến thức.)
1. Khởi động bằng trang Following?
Mình hiện tại có theo dõi 2 vị. Và 2 vị này đã khá khá lâu ko còn đăng bài mới nên mỗi khi truy cập viblo cảm xúc đầu tiên hiện ra là : oh, ko có gì mới. Thất vọng nhẹ 1 cái rồi bấm sang Mới nhất để lướt. (Thao tác bắt buộc này làm mình khá khó chịu) Mình nghĩ để Mới nhất mặc định vẫn ổn hơn.
2. Không sticky menu

Cái này sticky thì tiện hơn nhưng mất sự gọn gàng trên web-> tùy mõi người lựa chọn đánh đổi
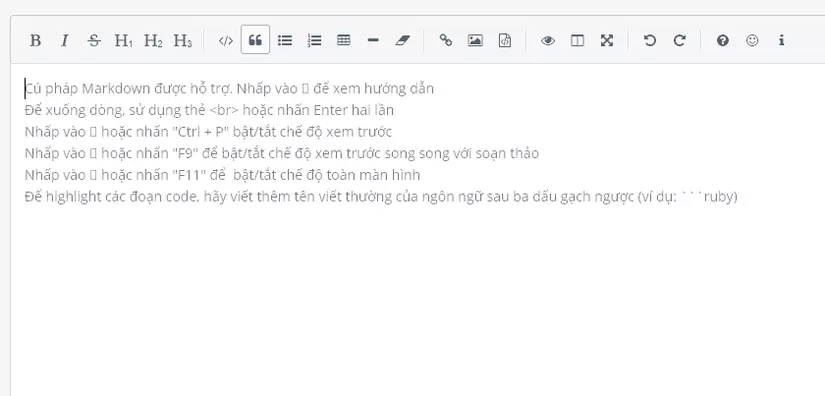
3. Hướng dẫn dùng Markdown không dc thân thiện
Đầu tiên là các icon nó ko hiện

Sau là: tụi mình, người người tìm kiếm câu trả lời và muốn đặt câu hỏi thông thường (ko phải các ctv) thì ko có nhu cầu ghi nhớ thêm những cái này. Mình góp ý là show Hướng dẫn dùng markdown trực tiếp ra ngay phía trên hoặc dưới textarea, Vừa nhìn vừa viết bài, ko phải tìm kiếm, học tập gì thêm, dễ dàng đăng bài đăng code sạch đẹp.
4. Nút Viết Bài và Đặt câu hỏi khá bất cập
Hiện tại xem Danh sách bài viết thì mới thấy Viết bài, xem Danh sáchcâu hỏi thi mới thấy Đặt câu hỏi.(dùng khá lâu mới phát hiện ra) Mình mong muốn có thể bấm 2 nút này ở bất cứ nơi nào trên web(kể cả trong content câu hỏi). Tuy đã có cái icon cạy viết nhỏ nhắn giấu ngay cạnh avatar nhưng Khi đã thấy nút Viết Bài nổi bật , to đùng thì có còn ai để ý nó nữa ko? Đây cũng là action chính, cần ưu tiên số 1 của web nên mình ý kiến nên xem xét lại, và cho nó 1 UI tương xứng tầm quan trọng.
5. Đáng lẽ ra có 4 thôi
cái nút Xuất bản cần dc trang điểm để dễ nhận diện hơn. (đổi text thành "Xuất bản bài viết" cũng dễ hiểu hơn khi nhìn vào)
Xin cảm ơi mọi người đã đọc và Cũng xin cảm ơn các bạn đã hỗ trợ mình thời gian qua.
Văn phong có thể hơi lục đục =]]