Việc chia sẻ URL là một việc diễn ra thường xuyên. Tuy nhiên, các URL dài và cồng kềnh có thể gây khó khăn cho người dùng, đặc biệt là khi chia sẻ trên các nền tảng mạng xã hội. Để giải quyết vấn đề này, các ứng dụng rút gọn URL ra đời. Các ứng dụng này giúp rút gọn URL dài thành các URL ngắn gọn và dễ nhớ hơn.
Một số ứng dụng rút gọn URL phổ biến hiện nay mà mình biết bao gồm Bit.ly, Tiny.url, Goo.gl,... Tuy nhiên, các ứng dụng này thường yêu cầu người dùng trả phí để sử dụng tính năng thêm domain name.
Nếu bạn muốn sở hữu một ứng dụng rút gọn URL mang thương hiệu cá nhân mà không phải trả phí, bạn có thể tự tạo ứng dụng của riêng mình.
Trong bài viết này, mình sẽ chia sẻ cách tạo ứng dụng rút gọn URL với Next.js.

Step 1: Tạo NextJS project
Chạy lệnh bên dưới để tạo dự án Next.js mới
npx create-next-app shorten-url-app
cd shorten-url-app
Cấu trúc files
Xác định các files cần thiết cho dự án. Thông thường, bạn sẽ cần 1 file điều hướng đến trang chủ, 1 file truy cập trang rút ngắn URL để parse shorten URL và 1 file xử lí chuyển hướng đến URL gốc.
Tạo một tệp có tên app/index.js cho trang chủ, một tệp có tên app/shorten/page.js để rút ngắn URL và một tệp có tên app/not-found.js để chuyển hướng.
Step 2: Xây dựng giao diện
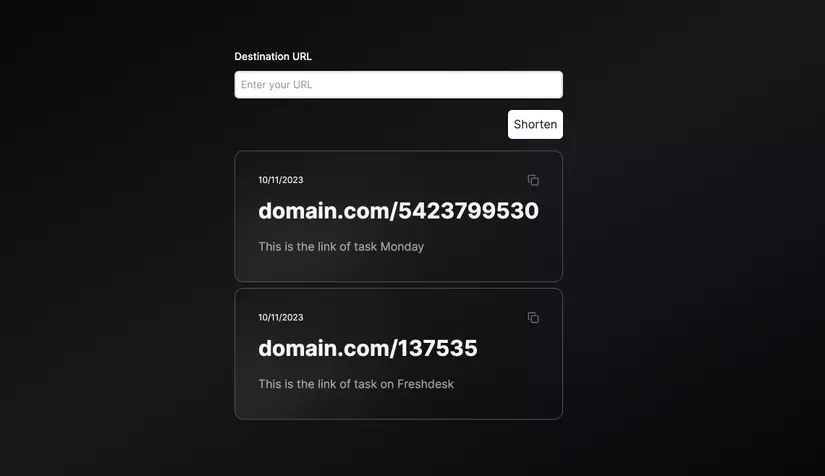
Thiết kế giao diện người dùng. Bên dưới là ví dụ cơ bản để giúp bạn bắt đầu nhưng bạn có thể tùy chỉnh nó theo thẩm mĩ riêng của mình.
Ở bài viết này mình sẽ tập trung vào trang chức năng, nên giờ bắt đầu xử lý với shorten.js file
// app/shorten/page.js
import React, { useState } from 'react'; export default function Shorten() { const [originalURL, setOriginalURL] = useState(''); const [shortenedURL, setShortenedURL] = useState(''); const handleShortenURL = () => { // URL shortening logic - handle in next step }; return ( <div> <h1>URL Shortener</h1> <input type="text" placeholder="Nhập URL" value={originalURL} onChange={(e) => setOriginalURL(e.target.value)} onSubmit={handleShortenURL} /> <button onClick={handleShortenURL}>Rút gọn</button> {shortenedURL && ( <div className="flex justify-between items-center"> <p> URL đã rút gọn: <a className="text-md text-sky-500" href={shortenedURL}>{shortenedURL}</a> </p> <div className="w-fit rounded-md p-2 my-2 border hover:bg-slate-600"> <BunCopyButton linkValue={shortenedURL} /> </div> </div> )} </div> );
} 
Step 3: Lưu trữ
Bạn có thể xây dựng DB để lưu trữ, nhưng để đơn giản dự án nhất có thể mình tạo thêm thư mục /data rồi lưu dữ liệu dưới dạng json
Cấu trúc json được lưu như vầy:
[ { "origin_url": "https://example.com/long_link01", "short_id": "DAVCZ15KJ", "description": "This is the link of task Monday", "created_date": "11/11/2023" }, { "origin_url": "https://example.com/long_link02", "short_id": "AFDA435VF", "description": "This is the link of task on Freshdesk", "created_date": "11/11/2023" }
]
Step 4: Xử lý URL Shortening Logic
Tạo shorten URL
Mình dùng package shortid để tạo một chuỗi rút gọn ngẫu nhiên cho url
npm install shortid
// app/shorten/page.js
import shortid from 'shortid'
import { sql } from '@vercel/postgres' // ... const [originalURL, setOriginalURL] = useState('');
const [shortenedURL, setShortenedURL] = useState('');
const [shortened, setShortened] = useState(''); useEffect(() => { if (shortened) { setShortenedURL(`https://your_domain.com/${shortened}`); // Lưu thông tin sau khi đã xử lý vào file json postData(); }
}, [shortened]); const handleShortenURL = () => { if (!originalURL || !isValidUrl(originalURL)) { return false; } setShortened(shortid.generate()); // Generate a short ID
} const isValidUrl = (string) => { try { new URL(string); return true; } catch (err) { return false; }
} const postData = async () => {} // Handle post request
Điều hướng Shorten URL đến URL gốc
Dựa theo cấu trúc thư mục của dự án NextJS, tất cả đường dẫn ko xác định sẽ chạy vào file not-found.js, nên mình sẽ tạo file not-found.js và xử lý việc điều hướng các shorten URL.
Ý tưởng là nạp dữ liệu từ file json sau đó so sánh shortenId để lấy url gốc, rồi điều hướng đến url gốc bằng navigation
// app/not-found.js
import { useEffect } from 'react';
import { usePathname, redirect } from 'next/navigation'; const Redirect = () => { const pathname = usePathname() useEffect(() => { links.forEach(item => { if(item.short_id == pathname.replace('/','')) { redirect(item.origin_url) } }); }) return ( <div className="text-white">Đường dẫn không tìm thấy!~</div> )
}; export default Redirect;
Replace https://your_domain.com/ with your own domain when deploying your app.
Step 4: Deploy dự án Next.js
Có rất nhiều nền tảng để deploy, nhưng lí do vì sao ngay từ ban đầu mình chọn NextJS là vì nó có thằng vercel đứng sau. Việc deploy dự án với Vercel rất dễ dàng nên đây là một hint mình gợi ý để deploy dự án.
Ngoài vercel thì còn nhiều thằng khác như Netlify, hay là Heroku
Conclusion
If you like this post and my open source, don't forget to give me support (clapp, upvote).
Medium post: medium.com/p/17ae9152a74f
Author: bunhere.com
I am always looking for feedback on my writing, so please let me know what you think. ❤️