- Trong thế giới phần mềm được kết nối với nhau, nơi các ứng dụng liên tục giao tiếp với nhau, API (Giao diện lập trình ứng dụng) chiếm vị trí tối cao. Nhưng ngay cả API mạnh mẽ nhất cũng vô dụng nếu không có tài liệu rõ ràng, ngắn gọn và dễ tiếp cận. Lúc đó APIDocs ra đời nhầm cải thiện việc tiêp cận tài liệu dễ dàng hơn
APIDocs là gì ?
- Tài liệu API (APIDocs) giống như hướng dẫn sử dụng cho giao diện lập trình ứng dụng (API) của bạn. Nó giải thích cách sử dụng và tích hợp với API của bạn, cung cấp cho nhà phát triển tất cả thông tin họ cần để tương tác với API một cách hiệu quả.
Tại sao lại là APIDocs ?
Hãy tưởng tượng bạn đang cố gắng lắp ráp một món đồ nội thất phức tạp mà không có bất kỳ hướng dẫn nào. Thật khó chịu phải không? . Cũng như lập trình cần giao tiếp với nhau từ BE qua FE chẵn hạn nhưng không hiểu API hoạt động như thế nào, tham số Input, Output, điều đó cũng thật khó chịu khi không có tài liệu API thích hợp.
Điểm mạnh và yếu của APIDocs
Điểm mạnh
- Hiểu biết rõ ràng: Tài liệu API được viết tốt cung cấp một nguồn sự thật duy nhất về cách API của bạn hoạt động, giúp nhà phát triển dễ dàng hiểu được điểm cuối
- Tích hợp nhanh hơn: Tài liệu giúp giảm thời gian và công sức cần thiết cho các nhà phát triển để tích hợp với API của bạn vì họ không cần phải tìm hiểu mã hoặc đưa ra các giả định
- Giảm lỗi: Tài liệu rõ ràng giúp ngăn ngừa lỗi trong quá trình tích hợp bằng cách cung cấp thông tin chính xác về định dạng, tham số và phản hồi yêu cầu.
- Thông tin nhất quán: Tài liệu API hoạt động như một ngôn ngữ được chia sẻ giữa các nhóm giao diện người dùng, phụ trợ và API, tạo điều kiện giao tiếp và cộng tác tốt hơn.
Điểm yếu
- Cập nhật tài liệu liên tục: Tài liệu API cần được cập nhật bất cứ khi nào API của bạn thay đổi trong đoạn mã của bạn, điều đó sẽ khá gây bất tiện cho người mới tiếp xúc với APIDocs.
- Tích hợp Apidocs: Việc tích hợp ApiDocs sẽ khá mất thời gian khi chưa quen cách sữ dụng.
Công cụ tạo tài liệu API
- Swagger (OpenAPI): Một đặc tả và bộ công cụ phổ biến để thiết kế, ghi tài liệu và thử nghiệm API.
- Postman: Một nền tảng để xây dựng, thử nghiệm và ghi lại API.
Cài đặt Swagger trong Rust
Thư viện cần để chạy
swagger = "6.5.0"
utoipa = {version = "4.2.3",features = ["axum_extras"]}
utoipa-swagger-ui = {version = "7.1.0",features = ["axum"]}
NOTE! Tôi dùng Axum cho web-servie , các bạn có thể dùng các crate khác như : actix-web, axum ,warp, tide, rocket
bạn có thể đọc thêm ở :utoipa
Tạo 1 file swagger.rs hoặc tương tự như v
#[derive(OpenApi)] #[openapi( paths( // Include your route functions here, with tags crate::routes::users::get_user_id, crate::routes::products::create_product, // ... more routes ), components( schemas(User, Product, ObjectId) // List your data models ), tags( (name = "users", description = "User management endpoints"), (name = "products", description = "Product management endpoints") // ... more tags ) )] pub struct ApiDoc;
Trong file user_controller.rs
#[utoipa::path( post, path="/v1/api/create_user", request_body = CreateUserRequest, tag = "user", responses( (status =200 ,description="User Create Success", body= User), (status =500 ,description="Failed to update user",body=APIError), (status =404,description="Email exist in database",body=APIError) ),
)]
pub async fn create_user
NOTE! Lưu ý
pathcần có cùng endpoint với route bạn cài trong mục route để trán bị lỗi
Trong file route_user.rs
pub fn user_router() -> Router { Router::new() .route("/v1/api/create_user", post(create_user)) }
Trong file main.rs
#[tokio::main] async fn main() { // ... your database connection and other setup // Create the API router let app = Router::new() .merge(create_router(db)) .merge(SwaggerUi::new("/swagger/api-docs").url("/api-docs/openapi.json", ApiDoc::openapi())); // ... run your Axum server }
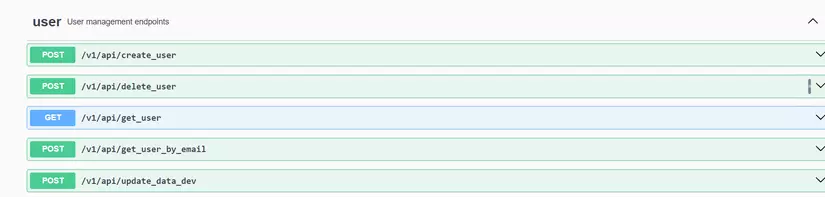
=> /swagger/api-docs là url dẫn đến trang APIdocs Trường hợp của mình ```
http://localhost:3000/swagger/api-docs

Như vậy bạn có thể chạy được APIDocs, chú ý các kiểu dữ liệu trong swagger là kiểu dữ liệu nguyên thủy: string, number, boolean, array, object . Khi bạn chay hãy lưu ý nếu không nằm trong các kiểu dữ liệu trên thì swagger sẽ tự path về dạng nguyên thủy tương tự

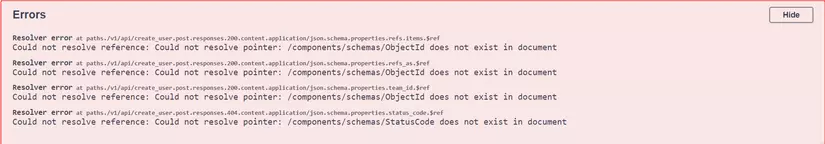
trong trường hợp của mình do dùng mongodb nên sữ dụng ObjectID sẽ hiện lỗi, nhưng không sao trong Swagger sẽ tự path về string. Lỗi này không sao code vẫn hoạt động bth