Selenium là gì?
Selenium là bộ kiểm thử tự động miễn phí (mã nguồn mở) dành cho các ứng dụng web trên các trình duyệt và nền tảng khác nhau. Nó khá là giống với HP Quick Test Pro (QTP bây giờ là UFT) chỉ khác là Selenium thì tập trung vào việc tự động hoá các ứng dụng dựa trên nền tảng web. Kiểm thử được thực hiện bằng cách sử dụng công cụ Selenium thường được gọi là Kiểm thử Selenium. Selenium không chỉ là 1 công cụ độc lập mà là 1 bộ công cụ của phần mềm, mỗi bộ đều đáp ứng được nhu cầu kiểm thử khác nhau của 1 tổ chức. Nó có 4 thành phần.
• Selenium Integrated Development Environment (IDE)
• Selenium Remote Control (RC)
• WebDriver
• Selenium Grid

Hiện tại, Selenium RC và WebDriver được hợp nhất thành một framework duy nhất để tạo ra Selenium 2. Còn Selenium 1 thì tham chiếu đến Selenium RC.
Ai đã phát triển Selenium?
Do Selenium là một tập hợp các công cụ khác nhau nên cũng có những người phát triển khác nhau. Dưới đây là những người chủ chốt đã có đóng góp đáng kể cho dự án Selenium. Chủ yếu Selenium được tạo ra bởi Jason Huggins năm 2004. Ông là một kỹ sư của ThoughtWorks, lúc đó đang làm việc trên một ứng dụng web đòi hỏi mức độ phải kiểm tra thường xuyên. Sau khi nhận ra rằng việc kiểm tra ứng dụng một cách thủ công và lặp đi lặp lại ngày càng trở nên không hiệu quả, ông đã tạo ra một chương trình JavaScript có thể tự động kiểm soát các hành động của trình duyệt. Ông đặt tên cho chương trình này là "JavaScriptTestRunner." Nhìn thấy tiềm năng trong ý tưởng này để giúp tự động hóa các ứng dụng web khác, ông đã tạo ra mã nguồn mở JavaScriptRunner, sau này được đặt tên lại là Selenium Core.
Vấn đề chính sách gốc giống nhau
Chính sách Nguồn gốc giống nhau không cho phép mã JavaScript truy cập các phần tử từ một tên miền khác với nơi nó được khởi chạy. Ví dụ, mã HTML trong www.google.com sử dụng một chương trình JavaScript "randomScript.js". Chính sách gốc giống nhau sẽ chỉ cho phép randomScript.js truy cập vào các trang trong google.com chẳng hạn như google.com/mail, google.com/login hoặc google.com/signup. Tuy nhiên, nó không thể truy cập các trang từ các site khác nhau như yahoo.com/search hoặc guru99.com bởi vì chúng thuộc các tên miền khác nhau.

Đây là lý do tại sao trước khi Selenium RC, người kiểm thử cần phải cài đặt bản sao cục bộ của cả Selenium Core (một chương trình JavaScript) và máy chủ web có chứa ứng dụng web được thử nghiệm để chúng thuộc cùng một tên miền
Sự ra đời của Selenium Remote Control (Selenium RC)

Không may là người kiểm thử sử dụng Selenium Core phải cài đặt toàn bộ ứng dụng được thử nghiệm và máy chủ web trên các máy tính cục bộ của họ do những hạn chế của** chính sách nguồn gốc** giống nhau áp đặt. Vì vậy, một kỹ sư khác của ThoughtWork, Paul Hammant, đã quyết định tạo ra một máy chủ sẽ hoạt động như một proxy HTTP để "lừa" trình duyệt tin rằng Selenium Core và ứng dụng web được thử nghiệm đến từ cùng một tên miền. Hệ thống này được gọi là Selenium Remote Control hay Selenium 1.
Sự ra đời của Selenium Grid

Selenium Grid được phát triển bởi Patrick Lightbody để giải quyết nhu cầu giảm thiểu thời gian thực hiện thử nghiệm càng nhiều càng tốt. Lúc đầu ông gọi hệ thống là "Hosted QA.". Nó có khả năng chụp ảnh màn hình của trình duyệt trong các giai đoạn và cũng có thể gửi ra các lệnh Selenium cho các máy khác nhau cùng một lúc.
Sự ra đời của Selenium IDE

Shinya Kasatani của Nhật Bản đã tạo ra** Selenium IDE**, một phần mở rộng của Firefox có thể tự động hoá trình duyệt thông qua tính năng ghi lại và phát lại. Ông đã đưa ra ý tưởng này để tăng tốc độ trong việc tạo ra các trường hợp thử nghiệm. Ông đã tặng Selenium IDE cho dự án Selenium vào năm 2006.
Sự ra đời của WebDriver

Simon Stewart đã tạo ra WebDriver khoảng năm 2006 khi các trình duyệt và các ứng dụng web đang trở nên mạnh hơn và hạn chế hơn với các chương trình JavaScript như Selenium Core. Đây là khung thử nghiệm nền tảng đầu tiên có thể điều khiển trình duyệt từ cấp hệ điều hành.
Sự ra đời của Selenium 2
Năm** 2008**, toàn bộ nhóm Selenium quyết định hợp nhất WebDriver và Selenium RC để tạo thành một công cụ mạnh hơn mang tên Selenium 2, với WebDriver là nhân tố cốt lõi. Hiện tại, Selenium RC vẫn đang được phát triển nhưng chỉ ở chế độ bảo trì. Hầu hết các nỗ lực của dự án Selenium hiện đang tập trung vào Selenium 2.
Vậy, tại sao lại có tên là Selenium?
Nó đến từ một câu nói đùa của Jason đến đội của mình.Một framework thử nghiệm tự động khác đã trở nên phổ biến trong quá trình phát triển của Selenium, và nó do công ty Mercury Interactive (vâng, công ty ban đầu sản xuất QTP trước khi HP mua lại).Vì Selenium là thuốc giải độc nổi tiếng cho nhiễm chất độc Mercury(Thủy ngân) nên Jason đã đề nghị đặt tên đó. Đội của anh ấy đã đồng ý với tên đó. Và đó là lý do tại sao ta lại gọi framework này như vậy cho đến bây giờ.

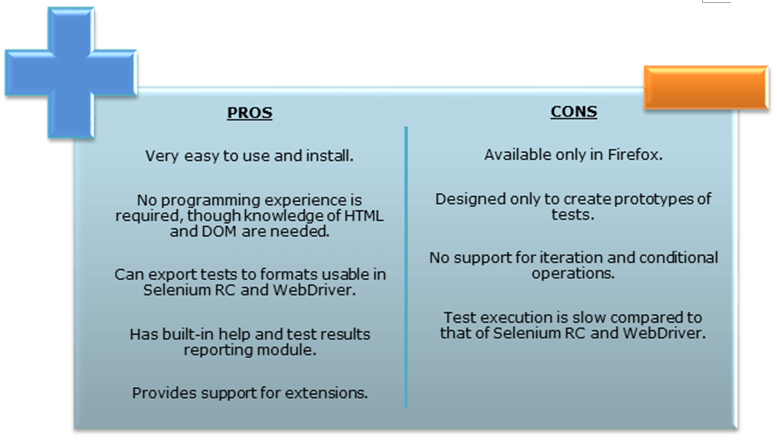
Giới thiệu qua về Selenium IDE
Môi trường phát triển tích hợp Selenium (IDE) là khuôn khổ đơn giản nhất trong bộ Selenium và là cách đơn giản nhất để học. Đây là một plugin của Firefox mà bạn có thể cài đặt dễ dàng như các plugin khác. Tuy nhiên, vì tính đơn giản của nó, Selenium IDE chỉ nên được sử dụng như là một công cụ tạo mẫu. Nếu bạn muốn tạo các trường hợp thử nghiệm nâng cao hơn, bạn sẽ cần phải sử dụng Selenium RC hoặc WebDriver.

Giới thiệu qua về Selenium Remote Control (Selenium RC)
Selenium RC là framework thử nghiệm hàng đầu của toàn bộ dự án Selenium trong một thời gian dài. Đây là công cụ kiểm tra web tự động đầu tiên cho phép người dùng sử dụng ngôn ngữ lập trình mà họ thích. Tính đến phiên bản 2.25.0, RC có thể hỗ trợ các ngôn ngữ lập trình sau:
• Java
• C#
• PHP
• Python
• Perl
• Ruby

Giới thiệu qua về WebDriver
WebDriver chứng tỏ bản thân nó tốt hơn cả Selenium IDE và Selenium RC về nhiều mặt. Nó thực hiện tiếp cận hiện đại và ổn định hơn trong tự động hoá các hành động của trình duyệt. WebDriver, không giống như Selenium RC, không phụ thuộc vào JavaScript cho Tự động hóa. Nó điều khiển trình duyệt bằng cách liên lạc trực tiếp với nó. Các ngôn ngữ được hỗ trợ giống với Selenium RC.
• Java
• C#
• PHP
• Python
• Perl
• Ruby

Selenium Grid
Selenium Grid là một công cụ được sử dụng cùng với Selenium RC để chạy thử nghiệm song song trên các máy khác nhau và các trình duyệt khác nhau cùng một lúc. Thực hiện song song có nghĩa là chạy nhiều kiểm thử cùng một lúc. Tính năng:
• Cho phép chạy đồng thời các thử nghiệm trong nhiều trình duyệt và môi trường.
• Tiết kiệm thời gian to lớn.
• Sử dụng khái niệm hub-and-nodes. Hub hoạt động như một nguồn chính của Selenium lệnh cho mỗi nút kết nối với nó.
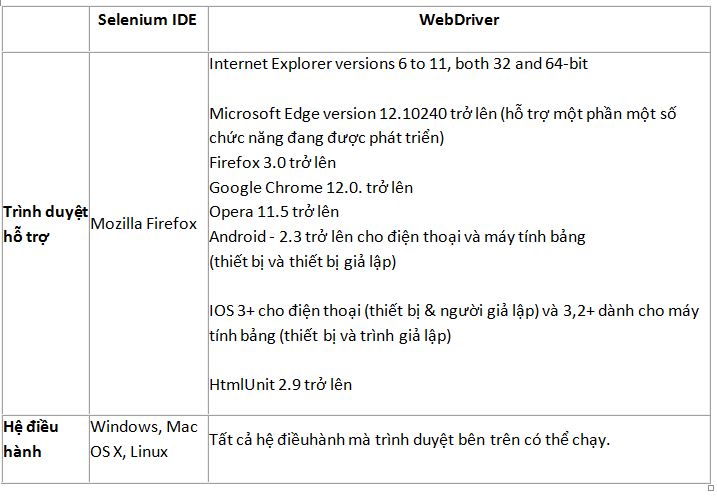
Lưu ý về Trình duyệt và Hỗ trợ môi trường
Do sự khác biệt về kiến trúc, Selenium IDE, Selenium RC và WebDriver hỗ trợ các bộ trình duyệt và môi trường hoạt động khác nhau.

Chú ý: Selenium WebDriver được gọi là phiên bản kế tiếp của Selenium RC đã được yêu cầu và chính thức công bố bởi SeleniumHQ.
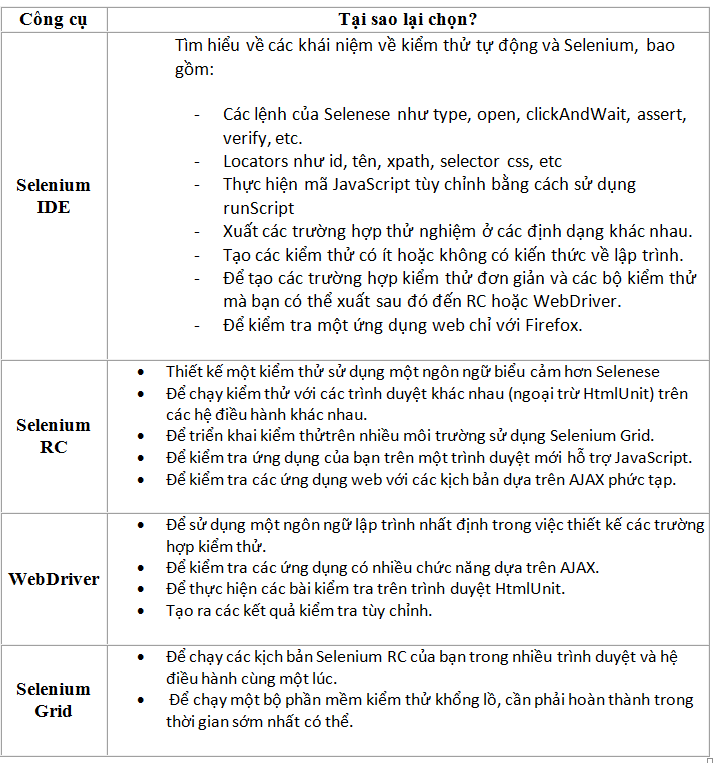
Cách thức lựa chọn công cụ Selenium phù hợp với nhu cầu của bạn

So sánh giữa Selenium và QTP(bây giờ là UFT)
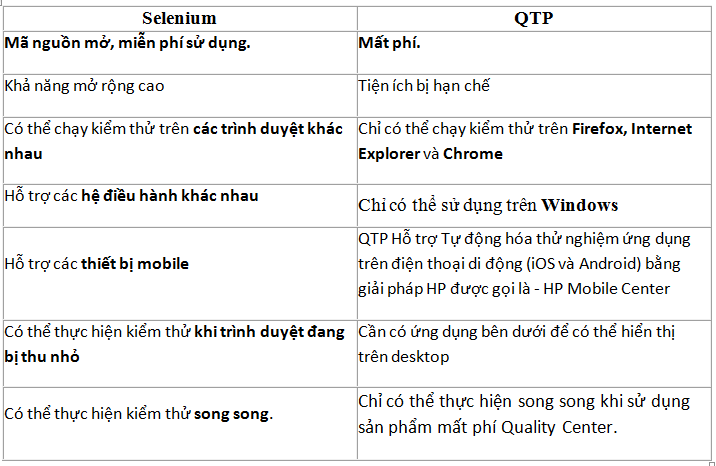
Quick Test Professional (QTP) là một công cụ kiểm tra tự động độc quyền trước đây thuộc sở hữu của công ty Mercury Interactive trước khi nó được mua lại bởi Hewlett-Packard vào năm 2006.Bộ công cụ Selenium có nhiều ưu điểm hơn QTP như chi tiết dưới đây. Ưu điểm của Selenium qua QTP

Lợi thế của QTP hơn Selenium

Mặc dù rõ ràng QTP có nhiều khả năng tiên tiến hơn nhưng Selenium lại vượt trội QTP trong ba lĩnh vực chính:
-
Chi phí (vì Selenium hoàn toàn miễn phí)
-
Tính linh hoạt (vì một số ngôn ngữ lập trình, trình duyệt và nền tảng mà nó có thể hỗ trợ)
-
Kiểm tra song song (điều mà QTP có thể nhưng chỉ với việc sử dụng Quality Center)
Tổng kết
- Toàn bộ bộ công cụ Selenium bao gồm bốn thành phần:
- Selenium IDE, một tiện ích bổ sung của Firefox mà bạn chỉ có thể sử dụng trong việc tạo các trường hợp thử nghiệm tương đối đơn giản và bộ phần mềm thử nghiệm.
- Selenium Remote Control, hay còn gọi là Selenium 1, là công cụ Selenium đầu tiên cho phép người dùng sử dụng các ngôn ngữ lập trình để tạo các kiểm thử phức tạp.
- WebDriver, bước đột phá mới hơn cho phép các tập lệnh kiểm tra của bạn liên lạc trực tiếp với trình duyệt, do đó kiểm soát nó từ cấp hệ điều hành.
- Selenium Grid cũng là một công cụ được sử dụng với Selenium RC để thực hiện các kiểm tra song song trên các trình duyệt và hệ điều hành khác nhau.
- Selenium RC và WebDriver được sáp nhập để tạo thành Selenium 2.
- Selenium thuận lợi hơn QTP về mặt chi phí và tính linh hoạt. Nó cũng cho phép bạn chạy kiểm thử song song, không giống như trong QTP, nơi bạn chỉ được phép chạy thử nghiệm theo tuần tự.
Nguồn dịch: https://www.guru99.com/introduction-to-selenium.html