Browserstack không còn quá xa lạ với các lập trình viên, các tester. Đây là nền tảng để kiểm thử Cross Browser Testing để xác minh khả năng tương thích của ứng dụng web với các trình duyệt khác nhau. Bài viết này sẽ giới thiệu một cách chi tiết về các tính năng của nền tảng này.
-
Giới thiệu về BrowserStack BrowserStack là một nền tảng thử nghiệm di động và web trên nền tảng đám mây cho phép các nhà phát triển kiểm tra các trang web và ứng dụng di động của họ trên các trình duyệt theo yêu cầu, hệ điều hành và thiết bị di động thực mà không yêu cầu người dùng cài đặt máy ảo, thiết bị hoặc trình giả lập. Sử dụng Browserstack người dùng có thể chọn từ trên hơn 3500 kết hợp trình duyệt trên máy tính và thiết bị di động thật, được cập nhật liên tục và có sẵn ngay lập tức theo yêu cầu và dựa trên cơ sở hạ tầng an toàn, ổn định và có thể mở rộng để hỗ trợ hàng ngàn thử nghiệm tự động và thủ công đồng thời. Nó có thể cung cấp tất cả các phiên bản macOS & Windows, từ Snow Leopard đến Sonoma & Windows XP đến 11. Một điều nổi bật là các thử nghiệm đều sử dụng các thiết bị Android và IOS thực, trên các điện thoại và Android như iPhone, iPad, Google, OnePlus, Motorola, Xiaomi, Huawei, Motorola, Vivo và Samsung, đủ các trình duyệt với đủ các phiên bản,...
-
Cách sử dụng Browserstack BrowserStack có bốn loại: Live, App Live, Automate và App Automate.
- Live: Test tương tác trên thiết bị và trình duyệt thực tế.
- Automate: tự chạy một số bài test trên thiết bị smartphone.
- App Live: Test app thực tế trên các thiết bị smartphone.
- App Automate: kiểm tra một số bài test tự động trên smartphone. Ở đây mình sẽ thử Live để demo về test tương tác trên các thiết bị
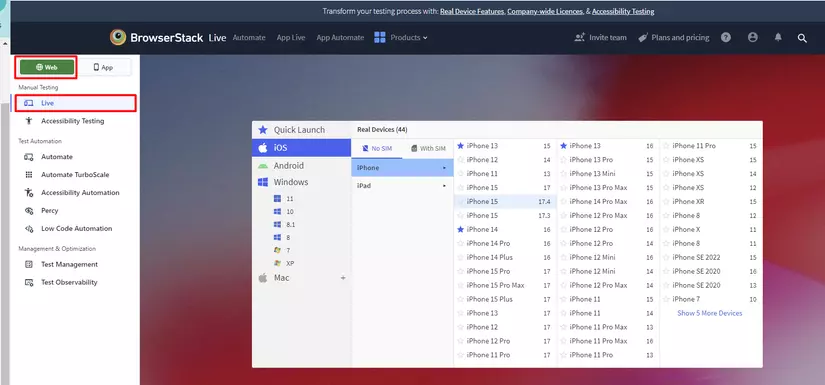
2.1. Sử dụng Browserstack để test tương tác trên các thiết bị và trình duyệt thực tế
Click vào Manual testing -> Live sẽ xuất hiện giao diện về các thiết bị cũng như version của các thiết bị. Để test các thiết bị trên iOS, có thể chọn các loại điện thoại từ iPhone 3 đến iPhone 15, từ các verion 3 đến các verion mới nhất của iOS, có thể hoàn toàn chọn test trên iPhone hoặc iPad
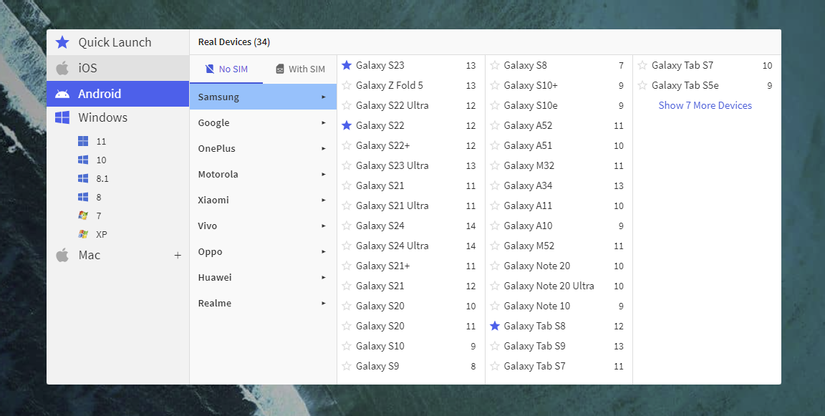
 Tương tự như thế, với các thiết bị sử dụng hệ điều hành Android, ta có thể chọn các thiết bị của Samsung, Google, Xiaomi, Realme,...
Tương tự như thế, với các thiết bị sử dụng hệ điều hành Android, ta có thể chọn các thiết bị của Samsung, Google, Xiaomi, Realme,...
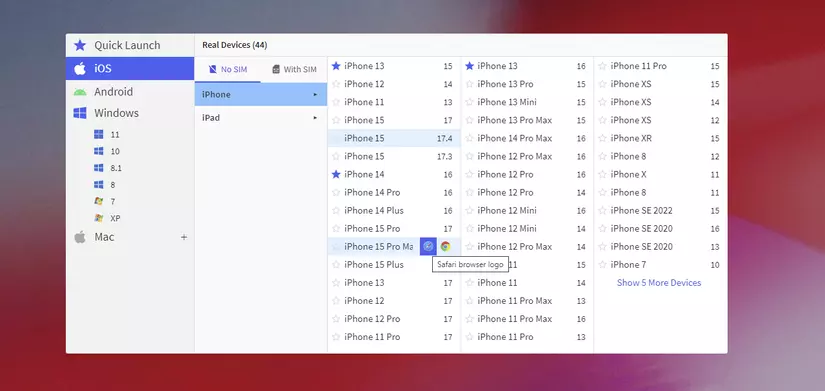
 Để sử dụng thiết bị nào, chỉ cần hover vào tên thiết bị và click chọn trình duyệt cần để kiểm thử
Để sử dụng thiết bị nào, chỉ cần hover vào tên thiết bị và click chọn trình duyệt cần để kiểm thử
 Ở đây mình chọn iPhone 15 Promax verion 17.0
Ở đây mình chọn iPhone 15 Promax verion 17.0
 Như vậy chỉ cần với 1 click chuột có thể chọn được thiết bị, verion muốn kiểm thử, giúp tối ưu chi phí mua thiết bị thật, setup thiết bị để thực hiện test một cách dễ dàng
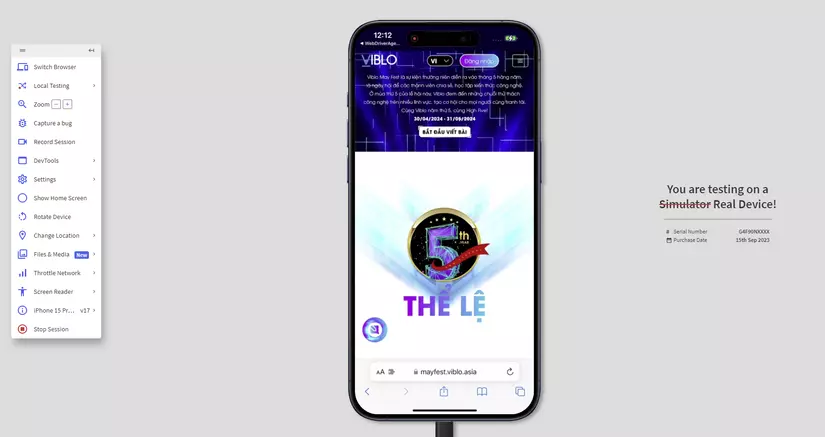
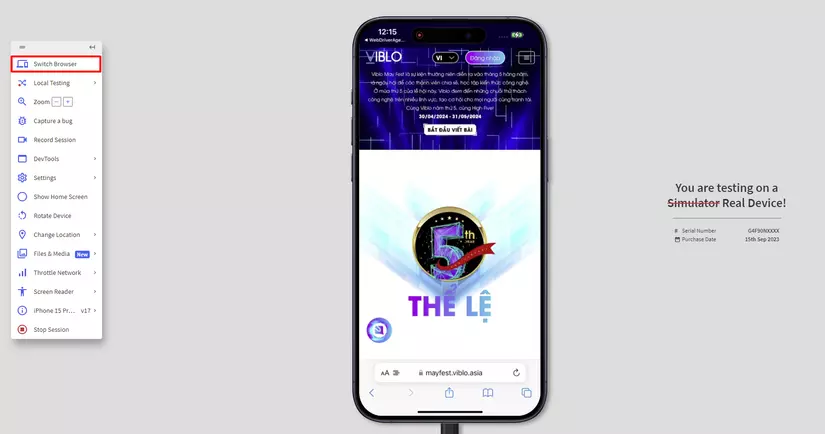
Để đổi sang thiết bị khác chỉ cần click chọn Switch Browser
Như vậy chỉ cần với 1 click chuột có thể chọn được thiết bị, verion muốn kiểm thử, giúp tối ưu chi phí mua thiết bị thật, setup thiết bị để thực hiện test một cách dễ dàng
Để đổi sang thiết bị khác chỉ cần click chọn Switch Browser

Một điều lưu ý ở đây thiết bị hiển thị trên Browserstack hoàn toàn là thiết bị thật, không phải thiết bị giả lập, chúng ta hoàn toàn có thể test được tới các tính năng như Zoom in, Zoom out, touch,...
2.2. Sử dụng Browserstack để capture bug
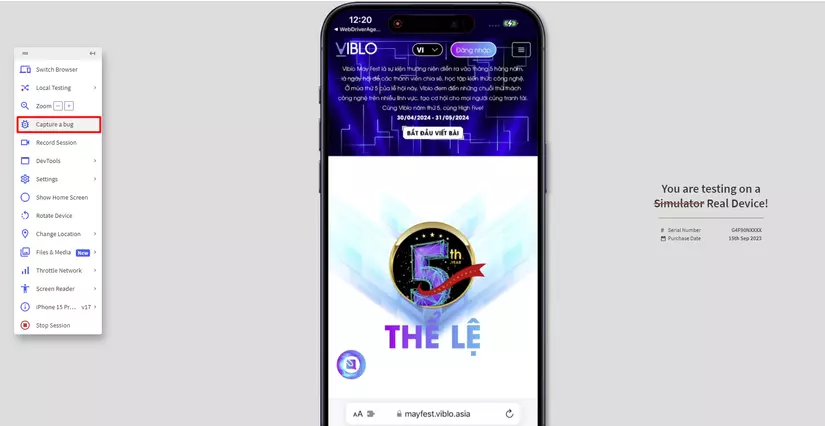
Một trong những tính năng mình khá thích ở Browserstack là có thể Capture trực tiếp bug trên thiết bị tại trình duyệt, mà không cần sử dụng đến bên thứ 3
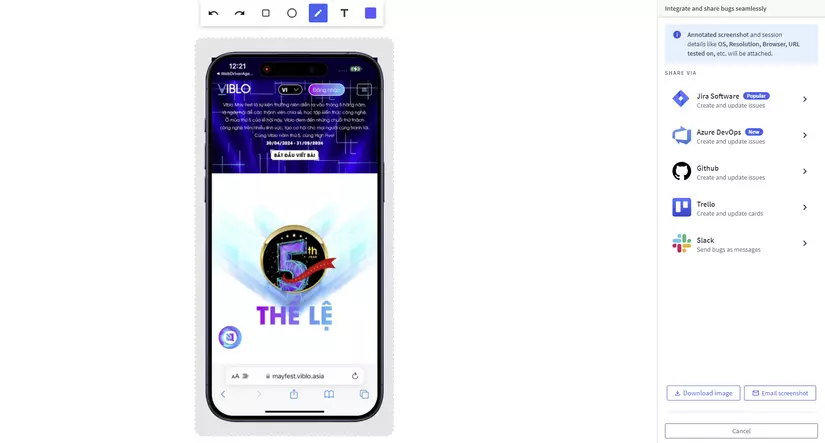
 Sau khi click vào Capture a bug sẽ hiển thị hình ảnh đã lưu để gửi trực tiếp đến Jira, Github, Trello, Slack,... hoặc lưu lại hình ảnh để log bug
Sau khi click vào Capture a bug sẽ hiển thị hình ảnh đã lưu để gửi trực tiếp đến Jira, Github, Trello, Slack,... hoặc lưu lại hình ảnh để log bug

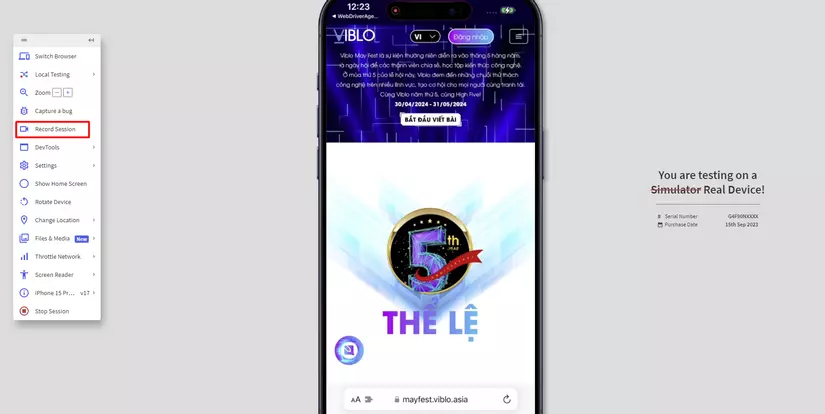
Tương tự như khi capture bug bằng hình ảnh, chúng ta có thể sử dụng tính năng Record Session để ghi lại quá trình tái hiện bug

Sử dụng tính năng Rotate Device để xoay thiết bị

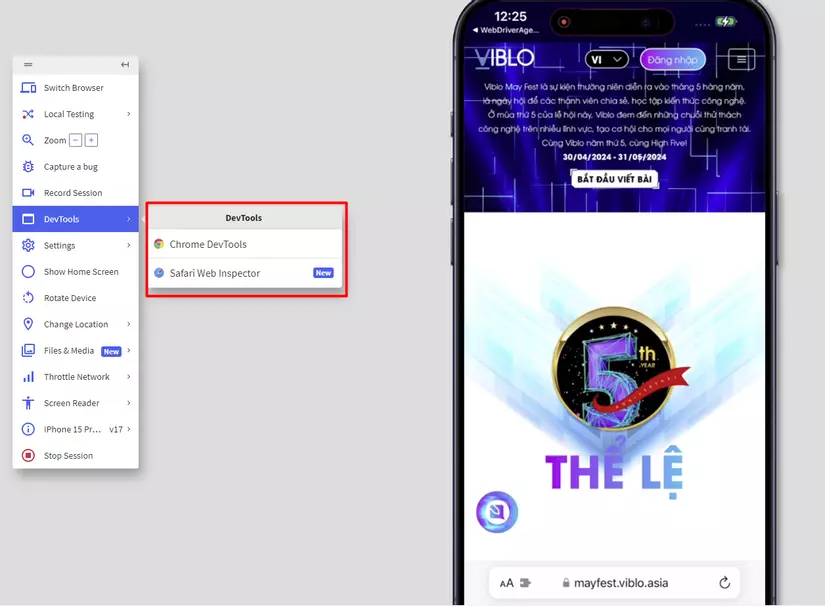
2.3. Sử dụng Browserstack để Debug
Dù thiết bị là máy tính hay điện thoại, chúng ta vẫn có thể sử dụng tính năng DevTools để debug trên Chrome hoặc trên trình duyệt đang sử dụng

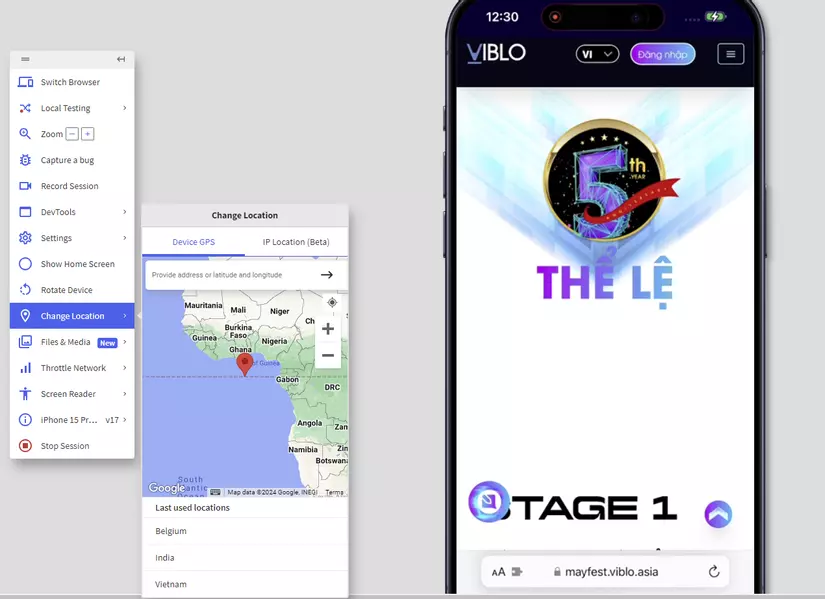
2.4. Sử dụng Browserstack để Change Location - Giả lập một vị trí bất kỳ
Với tính năng Change Location, chúng ta hoàn toàn có thể giả lập thiết bị tại vị trí bất kỳ muốn kiểm thử, sử dụng Change Device GPS
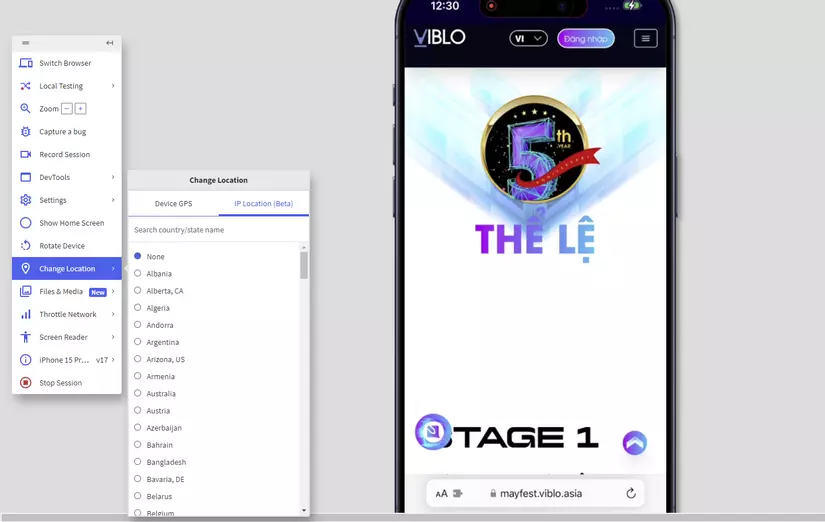
 Có thể chọn tính năng IP Location để đổi địa chỉ IP tại bất cứ quốc gia nào
Có thể chọn tính năng IP Location để đổi địa chỉ IP tại bất cứ quốc gia nào

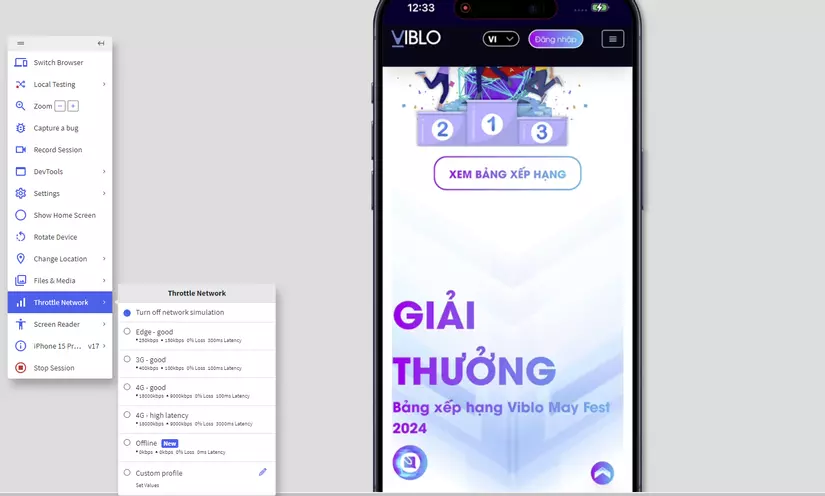
2.5. Sử dụng tính năng Throttle Network - Giả lập tốc độc 3G, 4G… để kiểm tra tốc độ
Với Browserstack, người dùng có thể giả laoaj các tốc độ mạng Edge, 3G, 4G, custom tốc độ mạng để có thể đảm bảo phần mềm của mình hoạt động được tại mọi điều kiện mạng khác nhau

-
Sử dụng Browserstack để thực hiện automation test trên các thiết bị Browserstack cung cấp môi trường, thiết bị để có thể chạy được automations test. Nó có thể sử dụng chạy Automate các trang web sử dụng Selenium, Cypress, JS Testing API, Playwright,... Có thể sử dụng để kiểm thử tự động Mobile apps trên các thiết bị thật sử dụng Appium, Espresso, ...
 Phần này khá dài nên mình sẽ trình bày tại một bài viết khác, mọi người có thể tham khảo tại: https://www.browserstack.com/docs/
Phần này khá dài nên mình sẽ trình bày tại một bài viết khác, mọi người có thể tham khảo tại: https://www.browserstack.com/docs/ -
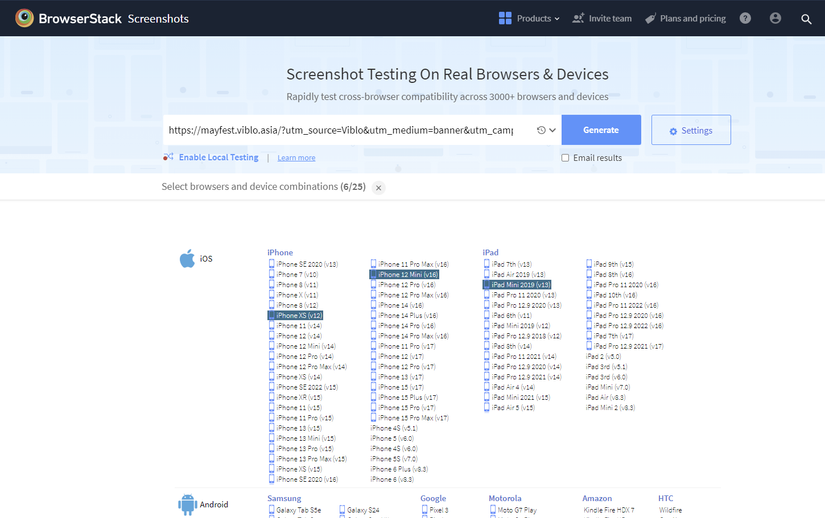
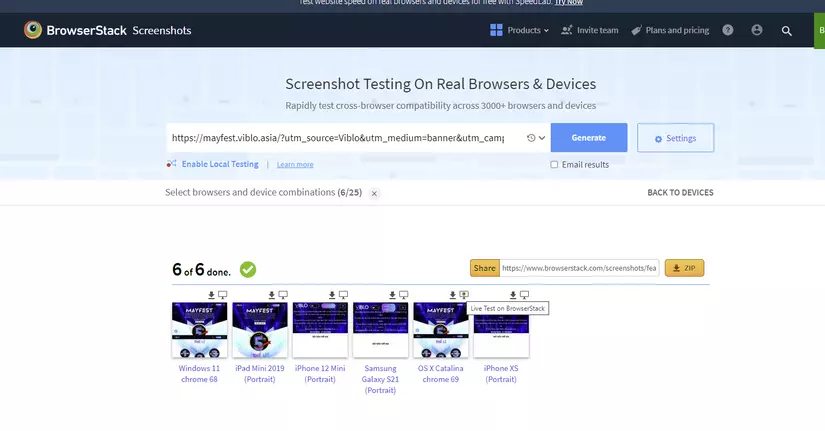
Sử dụng Browserstack để Screenshots màn hình tại nhiều thiết bị cùng lúc Với Browserstack bạn hoàn toàn có thể kiểm thử nhanh các trang tĩnh trên nhiều thiết bị bằng cách truy cập https://www.browserstack.com/screenshots, nhập url trang web, chọn các thiết bị muốn screenshot sau đấy click Generate và chờ đợi. Như vậy chỉ với một cú click chuột có thể gen ra trang web mình muốn truy cập hiển thị ở các thiết bị mobile ( iOS, Android) , desktop, ipad với các version khác nhau như thế nào


Trên đây mình mới chỉ trình bày được một số ít trong các tác dụng của Browserstack, hi vọng sẽ giúp ích được cho mọi người ^^