Giới thiệu
Coolify là một nền tảng mã nguồn mở giúp đơn giản hóa việc triển khai và quản lý ứng dụng. Nó hỗ trợ nhiều ngôn ngữ lập trình, tích hợp với Git cho CI/CD và cung cấp quản lý cơ sở dữ liệu. Là một giải pháp thay thế tự lưu trữ cho các dịch vụ đám mây, Coolify cung cấp khả năng kiểm soát cơ sở hạ tầng của bạn, khiến nó trở nên lý tưởng cho các nhà phát triển và nhóm tìm kiếm sự đơn giản và linh hoạt.
Bài viết này sẽ hướng dẫn bạn cách triển khai ứng dụng Coolify Vultr Marketplace, thiết lập Ứng dụng React và sau đó triển khai ứng dụng React trên Coolify với tên miền tùy chỉnh.
Triển khai Vultr Optimized Cloud Instance
- Đầu tiên, đăng ký và đăng nhập vào Cổng thông tin khách hàng Vultr tại đây.
- Tiếp theo, đi đến trang Products .
- Từ side menu, bạn chọn Compute.
- Nhấp vào nút Deploy Server ở giữa.
- Chọn Optimized Cloud Compute tại mục Server type.
- Chọn vị trí server.
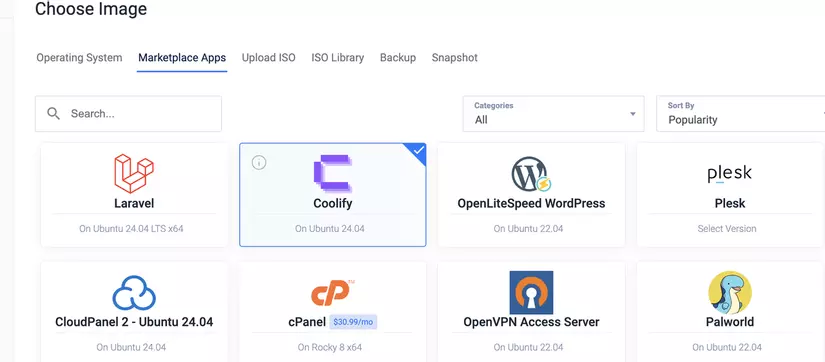
- Chọn Coolify tại mục Marketplace Application.

- Chọn plan phù hợp mà bạn cần
- Chọn bất kỳ Additional Features nếu cần thiết
- Click chọn Deploy Now để ứng dụng bắt đầu triển khai
Thiết lập ứng dụng React
- Đầu tiên bạn hãy tạo một ứng dụng React mới
$ npx create-react-app my-react-app
- Điều hướng đến thư mục dự án
$ cd my-react-app
- Tạo kho lưu trữ Git
$ git init && git add . && git commit -m "Initial Commit"
-
Tạo một kho lưu trữ và đặt tên là “my-react-app”.
-
Đẩy mã vào kho lưu trữ
$ git remote add origin https://github.com/your-username/my-react-app.git && git branch -M main && git push -u origin main
Lưu trữ ứng dụng React trên Coolify
-
Truy cập bảng điều khiển Coolify tại http://<server-ip>:8000
-
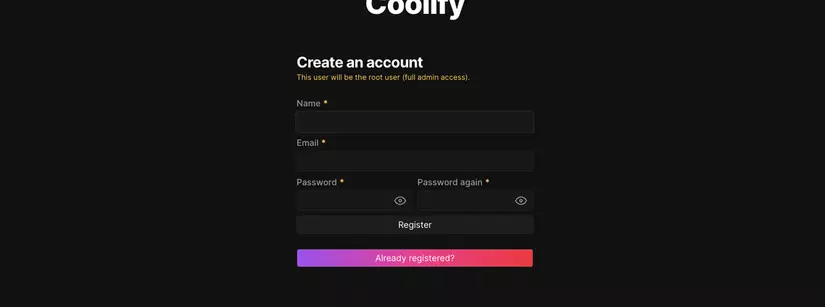
Tạo tài khoản trên Coolify.

-
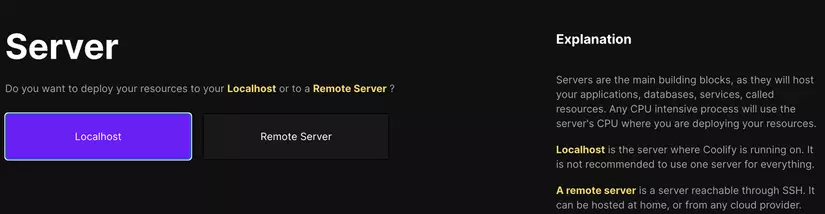
Chọn LocalHost làm tùy chọn máy chủ.

-
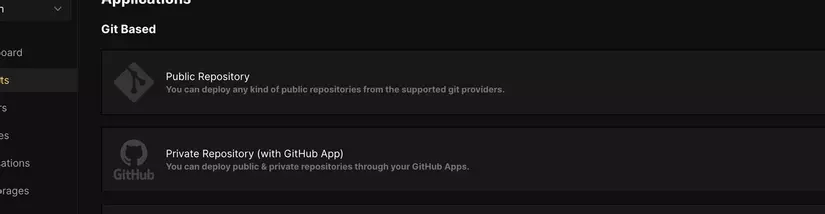
Click chọn vào Public Repository

-
Cung cấp URL kho lưu trữ.
-
Click chọn Continue
-
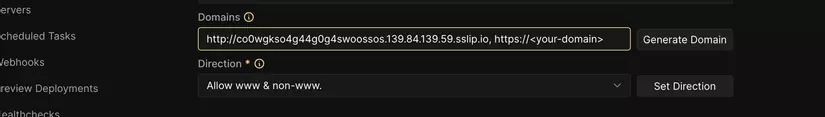
Cung cấp tên miền tùy chỉnh của bạn. Đảm bảo tên miền của bạn trỏ đến IP và máy chủ tên của Vultr Server được cấu hình đúng với nhà cung cấp của bạn.

-
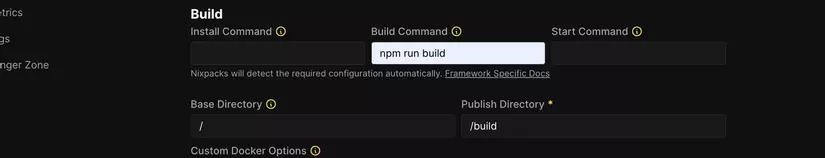
Cung cấp Build Command và Publish Directory

-
Cuộn xuống và click chọn Reset to Coolify Generated Labels
-
Click chọn Save sau khi thiết lập
-
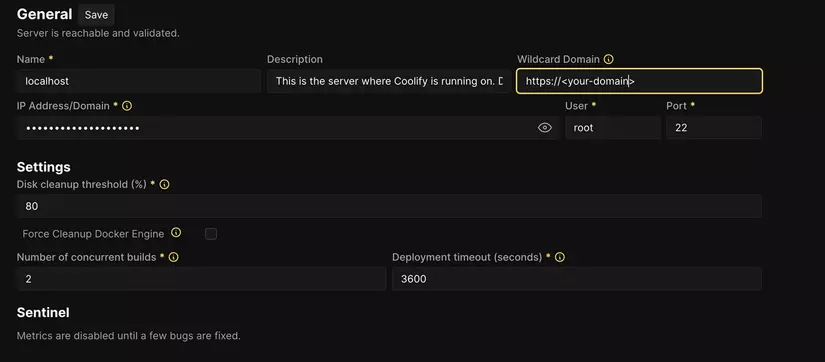
Click chọn Server tại menu ngoài cùng bên trái
-
Click chọn Local Host
-
Thêm URL tên miền của bạn vào ô Wildcard Domain

-
Click chọn Save
-
Quay lại màn hình dự án ban đầu và Click chọn Deploy
-
Sau khi triển khai hoàn tất, bạn có thể truy cập ứng dụng React của mình tại https://<server-ip>
Các trường hợp nào nên sử dụng Coolify?
- Nhà phát triển: Đối với các nhà phát triển muốn triển khai và quản lý ứng dụng mà không cần dựa vào nền tảng đám mây của bên thứ ba, Coolify cung cấp giải pháp mạnh mẽ và linh hoạt.
- Nhóm nhỏ: Coolify vô cùng lý tưởng cho các nhóm nhỏ muốn cộng tác trong các dự án với quy trình triển khai hợp lý.
- Những người đam mê Self-Hosting: Đối với những người muốn kiểm soát ứng dụng và dữ liệu của mình, Coolify cung cấp giải pháp tự lưu trữ thay thế cho dịch vụ đám mây vô cùng linh hoạt.
Kết luận
Bằng cách thực hiện các bước trong bài viết này, bạn đã có thể triển khai Ứng dụng Coolify Vultr Marketplace, tạo và thiết lập ứng dụng React mới và triển khai ứng dụng đó trên Coolify với tên miền tùy chỉnh. Cảm ơn các bạn đã theo dõi!