Ở bài trước chúng ta đã biết được cách cài đặt và kết nối Charles. Ở bài viết này chúng ta cùng tìm hiểu cách sử dụng Charles để theo dõi các request, response của 1 API nhé.
Nếu bạn chưa có kiến thức cơ bản về API thì có thể đọc bài viết này để biết thêm nhé https://viblo.asia/p/tim-hieu-kien-thuc-co-ban-ve-api-maGK7A4Mlj2
1. Làm quen với giao diện của Charles
1.1. Layout
Charles cung cấp 2 layout dạng Structure và Sequences
- Structure: các API cùng domain sẽ được Charles gom lại với nhau
- Sequences: Các API sẽ được hiển thị tuần tự theo thứ tự chỉ định
Tuỳ theo nhu cầu mà các bạn có thể chọn loại giao diện phù hợp.
1.2. Các UI chính
Trong hình vẽ trên:
- Nút số 1 dùng để xoá các API đang có trong Charles.
- Nút số 2 để tạm dừng/bắt đầu theo dõi API.
- Vùng màu đỏ hiển thị danh sách các API đã theo dõi được.
- Vùng màu vàng là thông tin chi tiết của API đang chọn.
- Thanh Filter ở giữa 2 dùng để Fillter các API. Trong thực tế số lượng API có thể rất nhiều, bạn sẽ phải dùng nó thường xuyên
2. Cách xem thông tin của 1 API
Chú ý nếu Charles của bạn không hiển thị được như ảnh thì hãy xem phần lỗi thường gặp bên duới.
Bước 1: Chọn API cần xem thông tin
Trong ảnh trên mình đã chọn API https://graph.facebook.com/v14.0/1609530656004384/activities, trong đó
- Số 1 icon đại diện cho kiểu dữ liệu mà API trả về. Bạn sẽ thấy nhiều loại icon khác nhau tương ứng với từng loại data như: ảnh, video, json, text, js ....
- Số 2 là HTTP status code mà API trả về
- Số 3 là Method
- Số 4 là Host
- Số 5 là Path
- Ngoài ra còn có các thông tin khác như: thời gian bắt đầu gọi, duration của API, kích thước của dữ liệu trả về...
Bước 2: Xem thông tin chi tiết
Chọn Content:
Trong hình trên:
- Phần màu vàng là thông tin của Request gửi lên, bao gồm: Header, Params, Body, .... Tuỳ từng loại API mà sẽ có cách thành phần khác nhau.
- Phần màu hồng là thông tin của Response nhận được, bao gồm Header, Text, Raw, ... tương tự như Request, nó sẽ có các thành phần khác nhau tuỳ theo loại API.
3. Các lỗi thường gặp
3.1. Không thấy hiển thị request trên Charles
Khả năng cao lỗi này là do việc cài đặt Proxy trên điện thoại chưa chính xác, vui lòng kiểm tra lại IP address và Port.
Ngoài ra nếu điện thoại đang sử dụng VPN thì proxy cũng không hoạt động nên bạn cần phải tắt VPN đi nhé (đổi sang sử dụng VPN trên máy tính)
3.1. SSL Proxying not enabled for this host
Nếu bạn thấy Charles báo lỗi như hình trên điều này có nghĩa là bạn chưa bật SSL Proxying cho URL này. Cách khắc phục là chọn Proxy -> SSL Proxying Setting...
Sau đó chọn Add để thêm domain cần theo dõi
Ở đây bạn điền Host của URL cần theo dõi, nếu bạn muốn theo dõi tất cả API thì có thể điền * vào mục Host, sau đó chọn OK
Chú ý nếu bạn điền thì có thể 1 số app và chức năng khác của điện thoại không hoạt động được (ví dụ In-App purchase), trong trường hợp đó bạn phải điền đúng URL cần theo dõi thôi nhé.
3.2. You may need to configure your browser or application to trust the Charles Root Certificate
Lỗi này xảy ra có thế có 2 nguyên nhân, bạn có thể sửa theo 2 cách sau đây:
Nguyên nhân 1: Điện thoại của bạn chưa cài đặt và Trust certificate thành công.
- Vui lòng xem lại hướng dẫn cài đặt và kết nối điện thoại ở bài viết này nhé https://viblo.asia/p/kham-pha-sieu-cong-cu-charles-dieu-tra-va-vuot-qua-gioi-han-cua-api-trong-api-testing-2oKLnnAXLQO
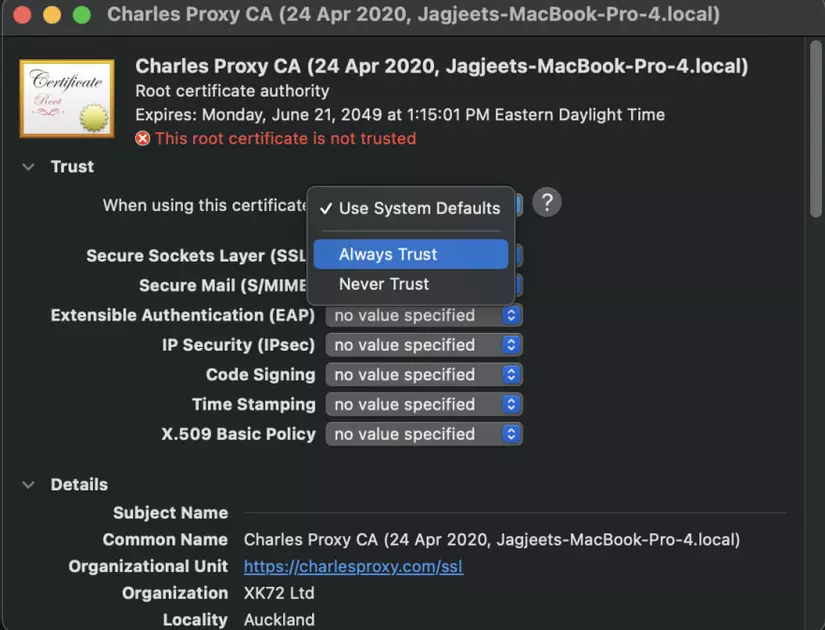
Nguyên nhân 2: Máy tính chưa cài root certificate của Charles.
- Cách sửa: cài đặt và trust certificate của Charles vào máy tính:

Sau khi sửa xong hay thử mở lại app để xem API đã hiển thị được thông tin chưa nhé.