Chào các bạn. Ở bài viết này mình muốn giới thiệu đến cho các bạn 1 trong những extension do chính mình phát triển với tên gọi là Evondev Snippets.
Trong quá trình code HTML CSS thì chắc các bạn cũng biết tới Emmet và Emmet có 1 danh sách cheatsheet để giúp các bạn code nhanh hơn ví dụ bgc:white sẽ trở thành background-color: white.
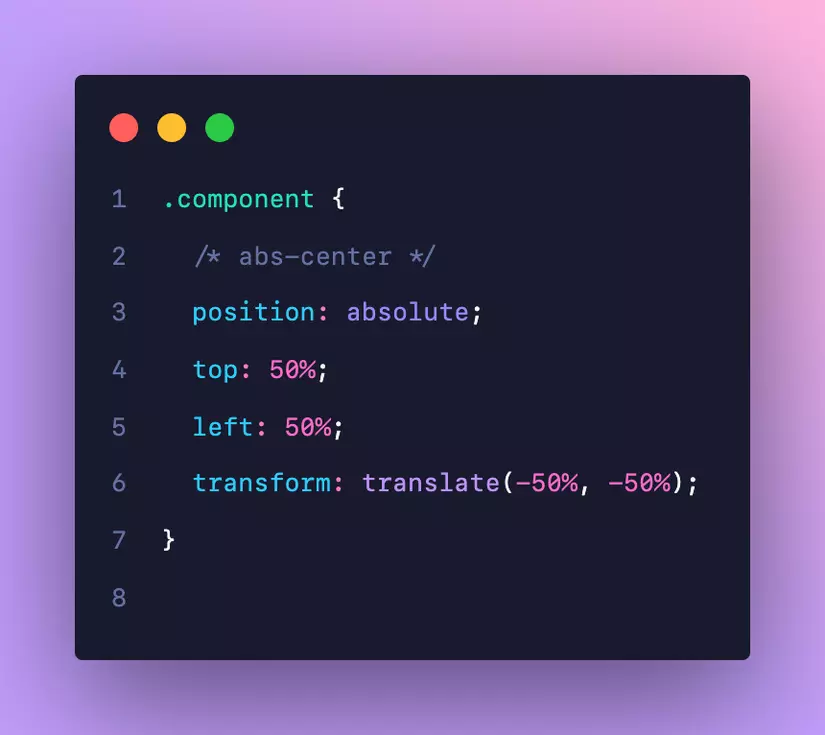
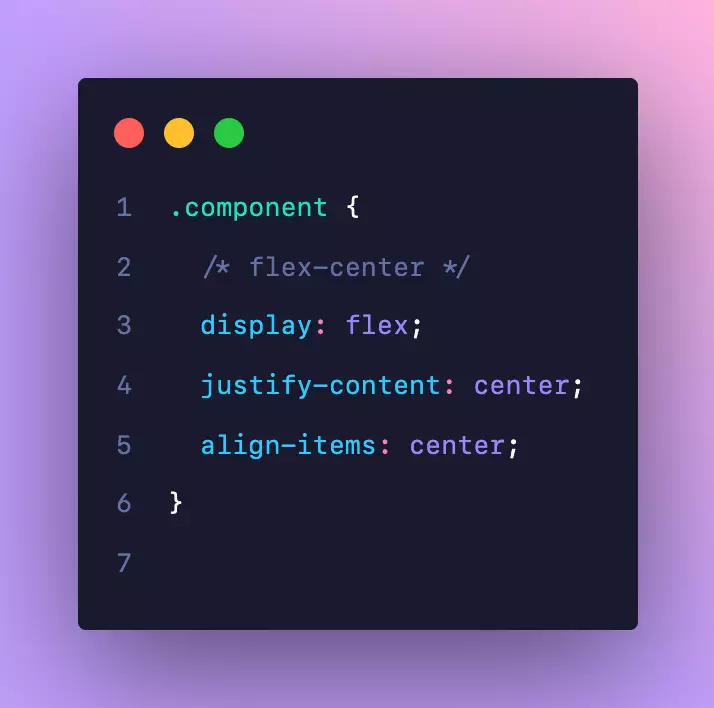
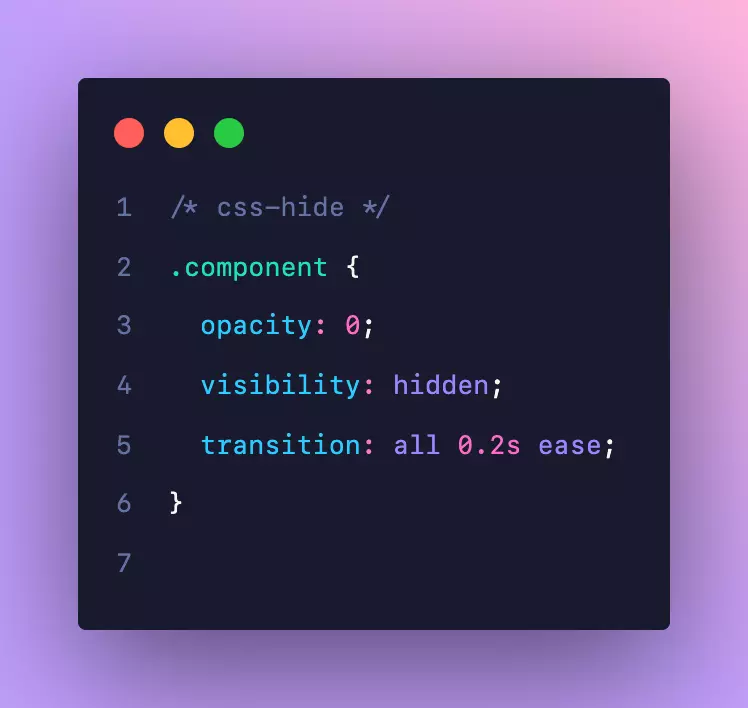
Tuy nhiên đôi khi các bạn sẽ code đi code lại nhiều đoạn giống nhau như là với flexbox khi muốn làm center thì sẽ là display: flex;align-items: center;justify-content: center hay là với absolute chẳng hạn. Cho nên là VSCode đã cung cấp 1 giải pháp gọi là Snippets, nghĩa là tạo sẵn những đoạn mà bạn hay dùng rồi chỉ cần gõ vài chữ là sẽ xuất hiện ra hết.
Nếu các bạn có sử dụng emmet ở file HTML thì khi các bạn gõ ! và nhấn Enter rồi nó xuất hiện 1 trang cơ bản HTML thì ! đó gọi là snippets.
Quay lại vấn đề extension của mình, mình đã tạo sẵn rất nhiều snippets hữu ích trong CSS cũng như HTML hay gặp nhất mà mình cũng như các bạn khi code sẽ cần đến. Mình đang dùng và hiện tại cũng có hơn 2000 lượt cài đặt rồi và nhiều người dùng bảo rất là ổn. Cho nên nay mình viết bài này để chia sẻ tới cho những ai chưa biết nó. Và mình hi vọng nó sẽ có ích cho các bạn, các bạn có thể cài thử và dùng nhé vì nó miễn phí hehe. Ngoài ra mình còn phát triển nhiều extensions khác nữa mà mình sẽ giới thiệu đến cho mọi người vào những bài khác nhé.
Cám ơn các bạn đã đọc và chúc các bạn một ngày tốt lành. Dưới đây là ảnh cho các bạn xem qua sơ sơ nà