Ở phần trước ta đã tìm hiều các vẽ những nét thẳng tròn đơn giản. Nhưng bạn muốn hơn thế nữa, muốn vẽ các đường cong uốn lượn hay chỉ một phần của đường tròn... Thì bài này là dành cho điều đó. Lớp Path ngoài việc vẽ các đường thẳng như được giới thiệu trong bài trước, nó còn cung cấp những hàm đặc biệt giúp ta vẽ các đường cong.
Vẽ đường cong
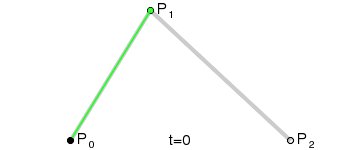
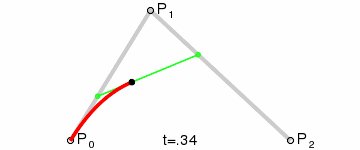
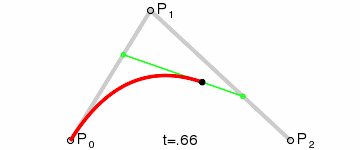
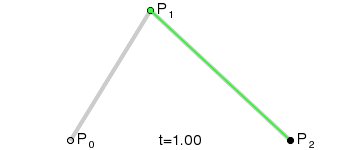
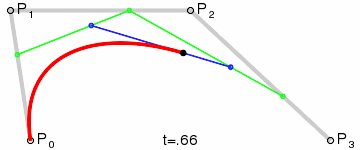
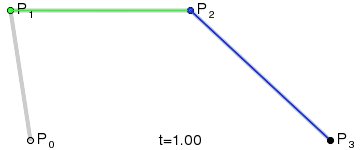
quadraticBezierTo

quadraticBezierTo là hàm vẽ 1 đường cong Bezier bậc 2.
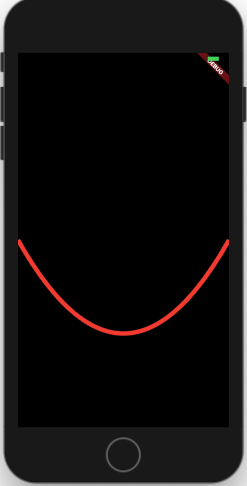
Ví dụ sau ta vẽ 1 đường cong Bezier từ 3 điểm (0, height/2) (trung điểm của cạnh trái) (width / 2,height) (trung điểm của cạnh dưới - điểm kiểm soát) (width, height/2) (trung điểm của cạnh phải)
void paint(Canvas canvas, Size size) { Paint paint = Paint() ..color = Colors.red ..style = PaintingStyle.stroke ..strokeWidth = 8.0; Path path = Path(); path.moveTo(0, size.height / 2); path.quadraticBezierTo(size.width / 2, size.height, size.width, size.height / 2); canvas.drawPath(path, paint); }
Bạn có thể chạy thử code ở đây Run

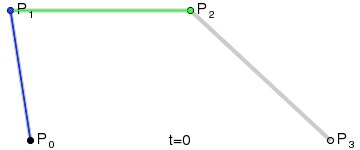
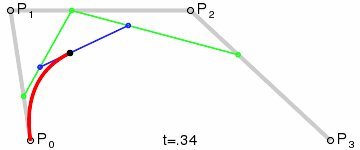
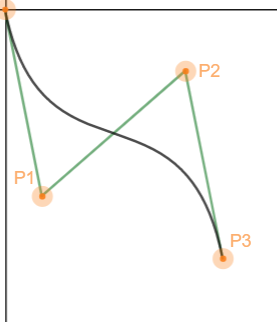
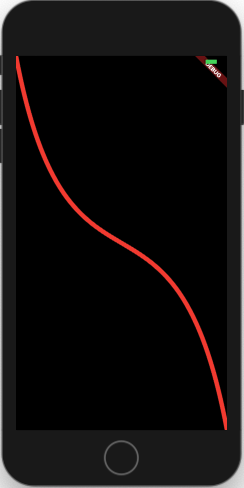
cubicTo

Là hàm vẽ 1 đường cong Bezier bậc 3. Không giống như quadraticBezierTo, cubicTo có tới 2 điểm kiểm soát . Do đó bạn có thể tính toán chọn điểm kiểm soát để có thể tạo được 1 đường lượn sóng.
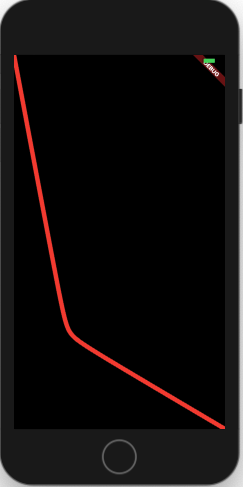
void paint(Canvas canvas, Size size) { Paint paint = Paint() ..color = Colors.red ..style = PaintingStyle.stroke ..strokeWidth = 8.0; Path path = Path(); path.cubicTo(size.width / 4, 3 * size.height / 4, 3 * size.width / 4, size.height / 4, size.width, size.height); canvas.drawPath(path, paint); }


conicTo
conicTo về cơ bản cũng hoạt động giống như quadraticBeizerTo với sự khác biệt duy nhất là biến trọng số. Nếu trọng số lớn hơn 1, hình được vẽ là hyperbol. Nếu trọng số là 1 thì hình được vẽ là hình parabol và nếu nó nhỏ hơn 1, hình được vẽ sẽ là hình elip.
void paint(Canvas canvas, Size size) { Paint paint = Paint() ..color = Colors.red ..style = PaintingStyle.stroke ..strokeWidth = 8.0; Path path = Path(); path.conicTo(size.width / 4, 3 * size.height / 4, size.width, size.height, 20); canvas.drawPath(path, paint); }

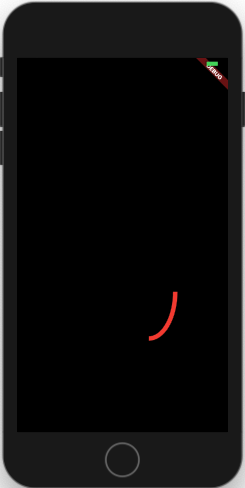
arcTo
arcTo là hàm vẽ 1 phần hình oval từ góc bắt đầu đến góc kết thúc (đo bằng radian)
void paint(Canvas canvas, Size size) { Paint paint = Paint() ..color = Colors.red ..style = PaintingStyle.stroke ..strokeWidth = 8.0; // Method to convert degree to radians num degToRad(num deg) => deg * (Math.pi / 180.0); Path path = Path(); path.arcTo(Rect.fromLTWH(size.width / 2, size.height / 2, size.width / 4, size.height / 4), degToRad(0), degToRad(90), true); canvas.drawPath(path, paint); }
Các fuction khác
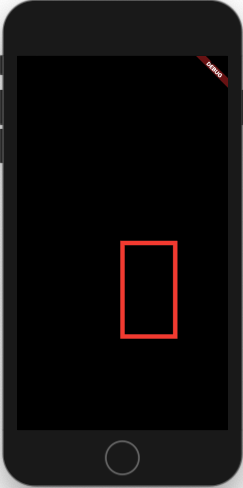
addRect
void paint(Canvas canvas, Size size) { Paint paint = Paint() ..color = Colors.red ..style = PaintingStyle.stroke ..strokeWidth = 8.0; Path path = Path(); // Adds a rectangle path.addRect(Rect.fromLTWH(size.width / 2, size.height / 2, size.width / 4, size.height / 4)); canvas.drawPath(path, paint); }

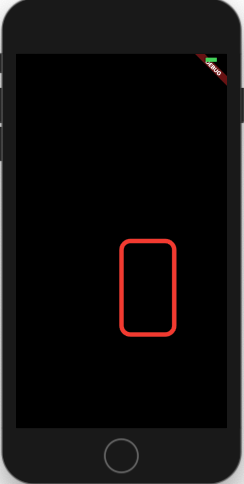
addRRect
Hình chữ nhật với các góc được bo tròn
void paint(Canvas canvas, Size size) { Paint paint = Paint() ..color = Colors.red ..style = PaintingStyle.stroke ..strokeWidth = 8.0; Path path = Path(); path.addRRect( RRect.fromRectAndRadius(Rect.fromLTWH(size.width / 2, size.height / 2, size.width / 4, size.height / 4), Radius.circular(16)) ); canvas.drawPath(path, paint); }

Cảm ơn các bạn đã theo dõi bài viết !!