Mình đã và đang sử dụng Git cho việc quản lý source code, mình thường coi làm việc trên một branch được check out ra từ một branch gốc đặt tên là develop trong một số trường hợp:
- Mình không muốn commit những thay đổi hiện tại nhưng khách hàng hắn dí cái bug XX rồi yêu cầu sửa ngay cơ mà bug này cũng nhỏ nhảy qua sửa chắc 15 phút là xong nên mình cần chuyển branch mới để fix ngay lập tức.
- Mình muốn quay lại branch develop hoặc một branch nào đó, hay quay trở về những dòng code cũ đã được commit trong HEAD nhưng chưa muốn commit thay đổi hiện tại đồng thời muốn sau khi back lại thì những thay đổi mà mình đang làm việc vẫn nằm nguyên ở đó và giữ nguyên trạng thái.
- Kết quả sau khi mình chạy lệnh git pull hoặc git rebase trên branch hiện tại dính conflict nhưng lại mắc mấy việc cá nhân chưa có muốn commit.
- Mình nhận ra là đang code những dòng đầy tâm huyết sau cả giờ đồng hồ nhưng lại nhầm branch, thế nên muốn chuyển những dòng code này qua đúng với branch cần nó.
Vì vậy mình có đi tìm và hỏi thì được biết Git có một feature có tên là Git stash sẽ giúp mình giải quyết được vấn đề này. Nếu bạn đã, đang sử dụng Git trong một thời gian thì có thể bạn đã từng sử dụng Git stash, đó là một trong những feature hữu ích của Git.
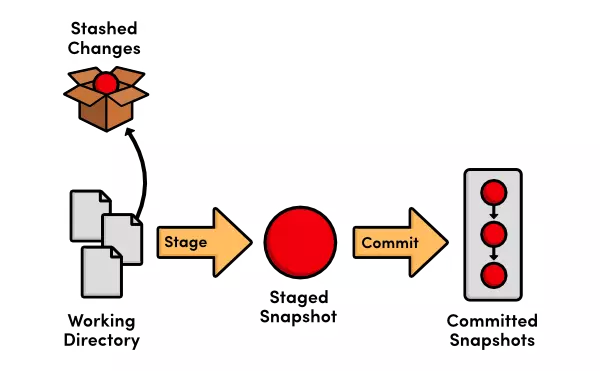
 Nguồn ảnh: code.tutsplus.com
Nguồn ảnh: code.tutsplus.com
Dưới đây là một trong những tính năng về Git stash:
- Git stash save
- Git stash list
- Git stash apply
- Git stash pop
- Git stash show
- Git stash branch <name>
- Git stash clear
- Git stash drop
Git stash save | Lưu lại công việc đang làm dở
Bạn đang code file awesome.vue nhưng chưa muốn commit và đang muốn chuyển sang một branch khác, git sẽ yêu cầu bạn commit những thay đổi trước khi chuyển branch.
Câu lệnh này cũng giống như Git stash nhưng bạn có thể thêm vào nhiều tùy chọn đi cùng với nó. Mình có thể coi Git stash == Git stash save (khi không có tùy chọn nào).
Git stash với message
git stash save “Your stash message”.
Câu lệnh bên trên sẽ đưa các file trong thư mục làm việc của bạn về commit gần nhất và đưa những thay đổi hiện tại vào trong stack. Yên tâm lát nữa sau khi mình quay lại branch này sẽ dễ dàng lấy lại những thay đổi như lúc trước để tiếp tục làm việc. Câu lệnh này chỉ khác git stash đó là có thêm stash message để mình dễ dàng biết lúc trước đang làm gì, tưởng tượng đơn giản giống như việc bạn commit kèm message mô tả công việc ấy.
Stashing untracked files
Bạn cũng có thể stash (đưa thư mục làm việc về trạng thái ban đầu) với untracked files - những file được tạo mới, chưa từng được add.
git stash save -u
or
git stash save --include-untracked
Ví dụ khi mình thay đổi code so với commit A nhưng làm một hồi thì thấy không hợp lý và mình muốn xóa bỏ hết những dòng code mới tạo và đưa trạng thái các file trong project đang làm việc về commit A. Lưu ý những thay đổi này chưa được add vào staged, thì mình có thể sử dụng git checkout tuy nhiên câu lệnh này lại không có tác dụng đối với những file được tạo mới - untracked file, do đó sử dụng git stash save -u cho thấy rõ sự tiện lợi.
Git stash list
Trước khi nói về câu lệnh này, chúng ta hãy cùng nhìn cách mà stash hoạt động.
Khi bạn chạy lệnh Git stash hoặc Git stash save, Git sẽ thực sự tạo mới một commit object với một tên nào đó và lưu lại trong repo của bạn, các commit object này sẽ được tổ chức lưu trữ dạng stack, đó là một cái thùng có đáy và thằng nào được lưu lại trước sẽ ở gần với đáy thùng hơn.
Điều đó có nghĩa là bạn cũng sẽ xem được danh sách các commit đó giống như việc bạn xem log các commit thông thường vậy.
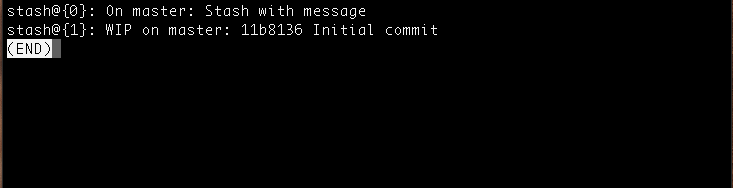
Git stash list
 Bạn có thể xem những stash đã thực hiện và các stash được hiển thị từ trên xuống theo thứ tự thời gian tạo ra giảm dần (các stash mới nhất sẽ hiện lên đầu).
Và bây giờ bạn đã thấy
Bạn có thể xem những stash đã thực hiện và các stash được hiển thị từ trên xuống theo thứ tự thời gian tạo ra giảm dần (các stash mới nhất sẽ hiện lên đầu).
Và bây giờ bạn đã thấy git stash save kèm theo message hữu ích chưa? Hãy nhìn vào stash gần nhất ở ví dụ trên.
Git stash apply | Lấy lại thay đổi đã stash
- Lấy lại những thay đổi gần nhất mà mình đã đưa vào stash, trong trường hợp này của chúng ta là _@.com{0}. Nếu bạn muốn lấy lại thay đổi từ một stash khác bạn có thể sử dụng stash id. Ví dụ:
git stash apply _@.com{1}
Bạn đã thấy tác dụng của việc thêm message khi lưu stash chưa? 
Git stash pop
Câu lệnh này tương tự stash apply nhưng nó xóa stash từ stack sau khi nó được apply nghĩa là mình đã lấy lại được các thay đổi.
Ví dụ:
!(Git stash pop ex)[https://cdn-images-1.medium.com/max/800/1*lQkBs8GhVeGh1aIX6jWO4w.png]
Bạn sẽ thấy stash gần nhất bị xóa khỏi list và _@.com{0} lúc này sẽ được update với stash cũ hơn. Tương tự nếu bạn muốn pop một stash cụ thể thì cũng sử dụng id giống như khi apply
git stash pop _@.com{1}
Git stash show | Nội dung thay đổi
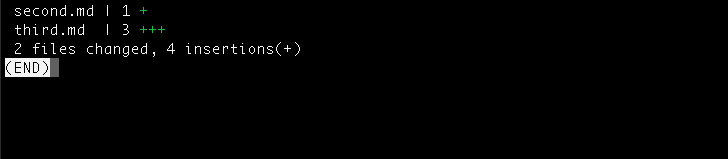
Xem nội dung cụ thể từ lần thay đổi thứ 1
git stash show _@.com{1}
 Nếu muốn xem toàn bộ thay đổi
Nếu muốn xem toàn bộ thay đổi
git stash show -p
Git stash branch <name>
- Tạo một branch mới với stash mới nhất và sau đó xóa stash mới nhất khỏi stack (giống như pop) Tương tự sử dụng id nếu muốn chỉ định stash
git stash branch <name> _@.com{1}
- Nó sẽ rất hữu ích nếu bạn bị conflict code sau khi applied stash vào version code mới nhất trên branch hiện tại.
Git stash clear
- Xóa toàn bộ stash đã được lưu.
Git stash drop
- Xóa stash mới nhất khỏi stack, nhưng nên cẩn thận vì nếu sử dụng, bạn sẽ rất khó để quay trở lại trạng thái cũ.
git stash drop _@.com{1}
Nguồn: Useful tricks you might not know about Git stash https://git-scm.com/docs/git-stash