 Bài viết hôm nay của mình để cập đến một tính chất của Javascript đó là Hoisting, vậy Hoisting là gì ?? Hoisting của biến và của hàm khác gì nhau ?? Chúng ta sẽ làm rất rất nhiều ví dụ bên dưới để hiểu rõ hơn nhé (ok)
Bài viết hôm nay của mình để cập đến một tính chất của Javascript đó là Hoisting, vậy Hoisting là gì ?? Hoisting của biến và của hàm khác gì nhau ?? Chúng ta sẽ làm rất rất nhiều ví dụ bên dưới để hiểu rõ hơn nhé (ok)
1. Javacript Hoisting?
Bắt đầu với ví dụ 1 nào (len)
#Ex1: console.log(a);
Kết quả không có gì lạ: raise lỗi a is not define, bởi biến a chưa được khai báo ở đâu cả
Ví dụ 2:
#Ex2:
console.log(a);
a = 'Hello Hoisting';
Ví dụ này có vẻ phức tạp hơn ví dụ trên "rất nhiều" nhưng kết quả vẫn chỉ có một: a is not define
Ví dụ 3:
#Ex3:
var a;
console.log(a);
Output sẽ là undefined vì a đã được khai báo nhưng vẫn chưa được gán giá trị
Ví dụ 4
#Ex4:
console.log(a);
var a;
Thật tình cờ và thật bất ngờ, kết quả ra trùng với Ex3, đều là undefined
Tại sao lại như vậy ???
Định nghĩa
Hoisting là hành động mặc định của Javascript, nó sẽ chuyển phần khai báo lên phía trên top Trong Javascript, một biến (variable) có thể được khai báo sau khi được sử dụng
Chúng ta sẽ tiếp tục làm Ex5 và phần giải thích làm rõ hơn cho ví dụ 4.
#Ex5
console.log(a);
var a = 'Hello Hoisting'
#Output = ???
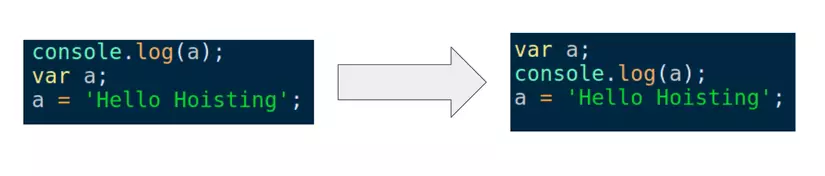
Kết quả sẽ được diễn giải theo sơ đồ sau:
 Giải thích:
Giải thích:
-
Trình biên dịch của Javascript sẽ phân tách phần
var a = 'Hello Hoisting'thành 2 phần là khai báo và gán giá trị- Khai báo:
var a - Gán giá trị
a = 'Hello Hoisting'
- Khai báo:
-
Theo Hoisting, Javascipt sẽ chuyển phần khai báo lên trên top. Vì vậy, sẽ chỉ có phần khai báo được chuyển lên trên top, còn phần gán giá trị vẫn giữ nguyên thứ tự nên vẫn ở dưới Vậy nên Output sẽ là
undefined
2. Hoisting of function?
Định nghĩa
Trình biên dịch Javascript sẽ chuyển phần khai báo lên trên top giống như cách làm với biến. Ví dụ 6:
say_something('YOLO');
function say_something(a){ console.log(a);
}
Output cũng giống như với phần biến YOLO
Ví dụ 7:
#Ex7:
do_something();
function do_something(){ console.log(a); var a = 'fly';
}
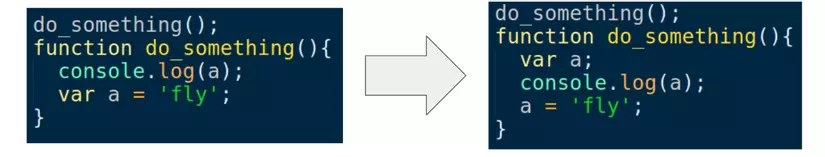
Kết quả sẽ được diễn giải theo sơ đồ sau:

Giải thích:
- Cũng giống như với phần 1, phần bên trong của hàm
do_somethingcũng được trình biên dịch sử dụnghoisting. - Nhưng phần khai báo chỉ được chuyển lên trên top của hàm
do_somethingchứ không phải của chương trình
Vậy nên, Output sẽ là undefined
3. Hoisting function vs Hoisting variable
Định nghĩa:
Trình biên dịch Javascript sẽ chuyển phần đinh nghĩa của hàm trước phần khai báo của biến Ví dụ 8:
var show_me;
show_me();
function show_me() { console.log('Money');
}
show_me = function() { console.log('Diamond');
}
Theo định nghĩa trên, output sẽ là Money
Những hàm khai báo sau nếu trùng tên sẽ ghi đè lên hàm khai báo trước
Ví dụ 9:
var show_me;
show_me();
function show_me(){ console.log('Money');
}
show_me = function(){ console.log('Diamond');
}
function show_me(){ console.log('Gem');
}
Output sẽ là Gem
4. Tổng kết
- Trình biên dịch của Javascript sẽ chuyển phần khai báo của biến và hàm lên trên top, nó được gọi là Hoisting
- Chỉ có phần khai báo được đưa lên top, không phải phần gán giá trị
- Phần khai báo hàm được đưa lên trước phần khai báo của biến
5. Tài liệu tham khảo
https://github.com/getify/You-Dont-Know-JS/blob/master/scope %26 closures/ch4.md - You don't know JS https://viblo.asia/p/javascript-hoisting-explained-DljMbVKJMVZn - JavaScript Hoisting Explained - Lê Minh Tuấn - Viblo