CSS Grid đã mang lại một cuộc cách mạng trong việc thiết kế giao diện web, cung cấp cho các nhà phát triển nhiều cách linh hoạt hơn để kiểm soát cách các phần tử được sắp xếp trên trang. Trong số những tính năng độc đáo của CSS Grid, thuộc tính Masonry đã thu hút sự chú ý đặc biệt từ cộng đồng phát triển web. Thuộc tính này mang lại khả năng tạo ra các bố cục "masonry-style", trong đó các phần tử được xếp chồng lên nhau một cách tự động và một cách hợp lý, tạo ra một cảm giác tự nhiên và hấp dẫn.
Định nghĩa của thuộc tính Masonry
Thuộc tính Masonry của CSS Grid cung cấp cho các nhà phát triển khả năng tạo ra các bố cục masonry-style, giống như kiểu sắp xếp mà bạn thường thấy trong các bảng tin xã hội hoặc trang web trình bày hình ảnh. Sự khác biệt lớn nhất giữa Masonry và các phương pháp sắp xếp truyền thống khác là các cột không cố định về chiều cao. Thay vào đó, các phần tử sẽ tự động xếp chồng lên nhau, tận dụng không gian trống một cách tối ưu để tạo ra một bố cục linh hoạt và hiệu quả.
Lợi ích của Masonry
-
Sắp xếp tự động: Masonry tự động điều chỉnh các phần tử để xếp chồng chúng lên nhau một cách hợp lý, không cần phải định rõ kích thước hoặc vị trí cụ thể cho mỗi phần tử.
-
Tối ưu hóa không gian: Bằng cách xếp chồng các phần tử một cách tự nhiên và hợp lý, Masonry giúp tối ưu hóa không gian trống trên trang, giúp trang web của bạn trở nên gọn gàng và hiệu quả hơn.
-
Khả năng tương thích: Thuộc tính Masonry cũng hoạt động tốt trên các thiết bị di động và được thiết kế để phản ứng linh hoạt với các kích thước màn hình khác nhau, giúp cải thiện trải nghiệm người dùng trên các thiết bị di động.
-
Dễ dàng thích ứng: Với sức mạnh của CSS Grid, bạn có thể dễ dàng thay đổi số lượng cột và các thuộc tính khác của Masonry để phù hợp với nhu cầu cụ thể của trang web bạn.
Sử dụng Masonry trong CSS Grid
Để sử dụng Masonry trong CSS Grid, bạn xem qua ví dụ bên dưới
- Tạo HTML
<div class="container"> <div><img src="https://i.pinimg.com/474x/53/e2/ee/53e2ee84f7871f03d35a506d88ae0f1e.jpg"></div> <div><img src="https://i.pinimg.com/474x/e8/0d/50/e80d5005c675fe6e30bdd886c44f4034.jpg"></div> <div><img src="https://i.pinimg.com/474x/c9/08/fd/c908fd008289491ee6f8505e18feb88e.jpg"></div> <div><img src="https://i.pinimg.com/474x/da/48/b5/da48b5d766c611e2850f58f7f008542a.jpg"></div> <div><img src="https://i.pinimg.com/474x/86/8a/63/868a6309b12210ddd1518b9d5b3732fc.jpg"></div> <div><img src="https://i.pinimg.com/474x/9e/64/51/9e6451015ac9bdfe51de4e933bb12209.jpg"></div> <div><img src="https://i.pinimg.com/474x/07/4c/37/074c377726c0b74d9bcdab87a93edf8f.jpg"></div> <div><img src="https://i.pinimg.com/474x/92/56/ab/9256ab0bc2bd6109cd4c26e0cf0030d7.jpg"></div> <div><img src="https://i.pinimg.com/474x/16/5e/96/165e96e6dcafc2085c01937b8b8b6f03.jpg"></div> <div><img src="https://i.pinimg.com/474x/a2/91/86/a29186836e874b94c2a70c1ce7d6277e.jpg"></div> <div><img src="https://i.pinimg.com/474x/af/d8/c4/afd8c469530740ef37ed744396c1d662.jpg"></div> <div><img src="https://i.pinimg.com/474x/9c/4f/30/9c4f3022188ed2d798ecca6fc0a5840c.jpg"></div>
</div>
- Viết CSS
.container { display: grid; grid-template-columns: repeat(auto-fill, minmax(240px, 1fr)); gap: 16px; grid-template-rows: masonry;
} .container > div > img { width: 100%; border-radius: 16px;
}
Trong đó, auto-fill cho phép các cột tự động điều chỉnh để lấp đầy không gian mẹ container, minmax() xác định kích thước tối thiểu và tối đa cho mỗi cột, gap thiết lập khoảng cách giữa các phần tử, và grid-template-rows giúp hiển thị các phần tử ở chế độ masonry.
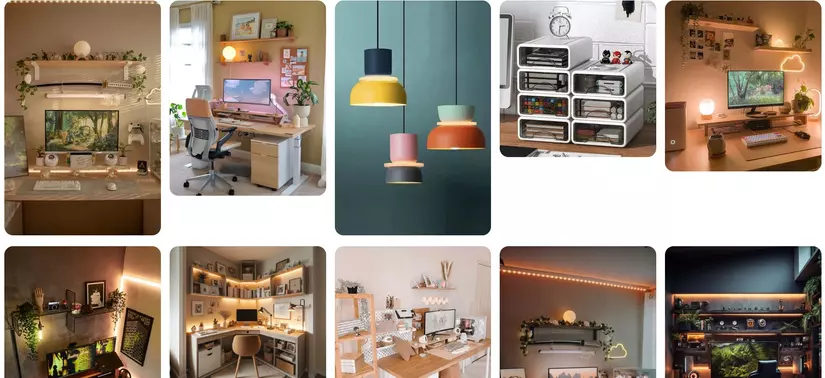
- Xem kết quả

Kết luận
Thuộc tính Masonry của CSS Grid là một công cụ mạnh mẽ cho việc tạo ra các bố cục linh hoạt và hiệu quả cho trang web của bạn. Với khả năng tự động sắp xếp các phần tử một cách tự nhiên và hợp lý, Masonry không chỉ giúp tối ưu hóa không gian trống mà còn cải thiện trải nghiệm người dùng. Hãy khám phá và áp dụng Masonry trong dự án của bạn để tạo ra các trải nghiệm web độc đáo và hấp dẫn.