Css không khó để học nhưng bạn sẽ cần thời gian để thành thạo nó và giỏi hơn về nó, điều đó có nghĩa là bạn cần thực hành nhiều nhưng đôi khi việc thực hành sẽ trở nên nhàm chán. Tuy nhiên chúng ta sẽ không cần nhàm chán nữa vì đã có một số công cụ giúp chúng ta thực hành css mà vẫn tìm được niềm vui từ nó. Có một số trò chơi học CSS thú vị có sẵn trên web có thể giúp chúng ta tìm hiểu thêm và giỏi hơn về CSS. Dưới đây là danh sách các trò chơi thú vị để học CSS mà mình đã bắt gặp trong vài tháng qua.
Flexbox Froggy
Ứng dụng web này giúp bạn tìm hiểu tất cả những điều cơ bản về CSS Plexbox. Mục đích là để giúp những con ếch đến được với chiếc lá của chúng bằng cách viết mã. Đây là một trò chơi thú vị và đồng thời cung cấp nhiều thông tin hữu ích về Flexbox: flexboxfroggy
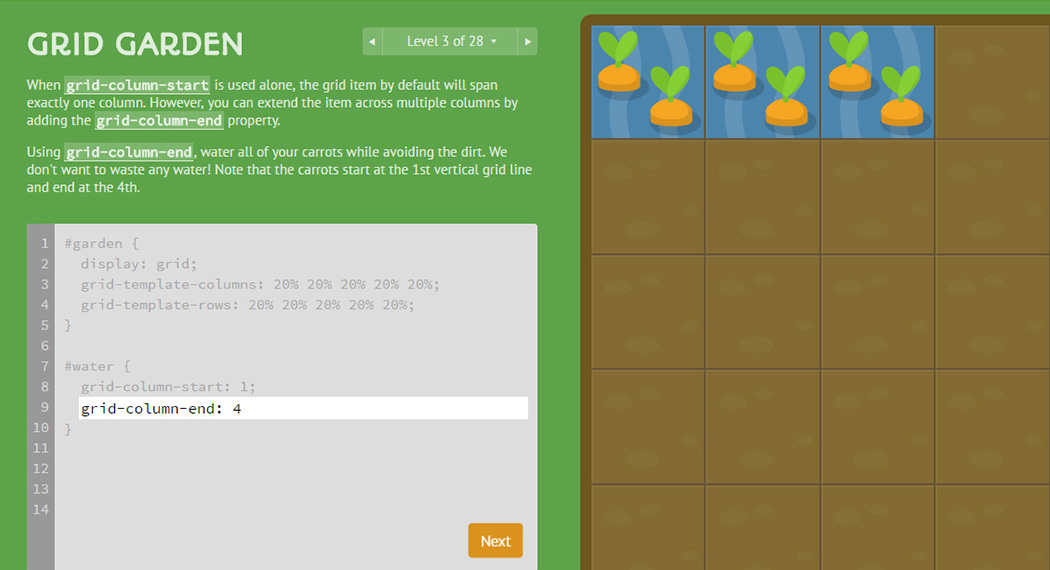
Grid Garden
Phần tiếp theo của Flexbox Froggy. Lần này là về grid CSS. Trong trò chơi này, bạn phải chăm sóc một khu vườn theo nhiều cách khác nhau. Bạn làm điều đó bằng cách viết các lệnh CSS chính xác, hy vọng sẽ mang lại cho bạn kết quả mong muốn. Trò chơi có 28 cấp độ bắt đầu từ dễ nhất và sau đó chuyển sang cấp độ khó hơn. Liên kết: https://cssgridgarden.com/

CSS Diner
Trò chơi này được thiết kế để giúp bạn tìm hiểu các bộ chọn CSS. Trò chơi có 26 cấp độ khó tăng dần. Nó hoạt động bằng cách yêu cầu bạn viết mã chọn để chọn các mục cụ thể trên bảng thực khách. Cấu trúc HTML được cung cấp và công việc của bạn là viết bộ chọn thích hợp sẽ chọn các mục trên bảng: css diner
Flexbox Defense
Trò chơi này giúp bạn học CSS flexbox bằng cách chơi một trò chơi phòng thủ tháp. Công việc của bạn là ngăn chặn những kẻ thù đến vượt qua hàng phòng thủ của bạn. Bạn định vị tháp của mình bằng CSS. Liên kết: flexbox defense
Roadmap
Kỹ năng và tốc độ là cần thiết để giải quyết trò chơi nhỏ này, chỉ được thực hiện với CSS và HTML. Nó không trực tiếp dạy CSS, nhưng nhìn vào mã nguồn sẽ dạy rất nhiều về clip-path, transform và animation. Roadmap
Tổng kết
Như vậy mình cũng đã giới thiệu cho mọi người một số trờ chơi hữ ích để học tập và thực hành css. Còn một số trò chơi khác nhưng nó có yêu cầu mua tài khoản nên mình xin phép giới thiệu sau  . Nếu có bất kì trò chơi nào mà các bạn từng trải hãy để lại dưới comment để chúng ta cùng nhau học tập nhé. Chúc các bạn học tập hiệu quả.
. Nếu có bất kì trò chơi nào mà các bạn từng trải hãy để lại dưới comment để chúng ta cùng nhau học tập nhé. Chúc các bạn học tập hiệu quả.