Xin chào ! Khi mới bắt đầu tìm hiểu về React Native, chắc hắn các bạn tò mò làm thế nào có thể thực hiện một animation trên React Native ?
Bài viết này sẽ giúp các bạn nắm rõ cách để tạo một animation căn bản và dùng trong ứng dụng của mình. Trước khi đọc, bạn nên xem qua documents của các lập trình viên tâm huyết code nên thư viện này để hiểu rõ cách animation vận hành và dùng bài viết này để nắm rõ bố cục của một animation.
Đây là trang website chính thức về React Native Animated:
Animated: https://reactnative.dev/docs/animated
Thread Model: https://reactnative.dev/architecture/threading-model
Giới thiệu về Animated
Bản chất của React Native là dùng Javascript nói chung và ReactJS nói riêng để dễ dàng code giao diện ứng dụng, giúp lập trình web dễ dàng tiếp cận với mobile development và xây dựng cross-plaform app một cách nhanh chóng và ít chi phí. Nhưng vấn đề nan giải của React Native chính là bản chất kiến trúc phiên dịch (Asynchronous) của framework không cho phép tạo ra animation mượt mà và tối ưu. Bạn có thể tìm hiểu thêm tại đây : https://reactnative.dev/architecture/threading-model. Vì vậy họ (React Native creators) đã tìm cách gọi animation từ native code và đưa trực tiếp lên React Native code mà không thông qua trình phiên dịch của Javascript. Từ đó chúng ta có thư viện có sẵn Animated. Sau đây mình sẽ trình bày các bước tạo ra một animation đơn giản với Animated.
Ngoài ra, những lập trình viên tâm huyết từ software-mansion đã tạo ra bộ thư viện React-native-reanimated để tối ưu syntax và tăng trải nghiệm lập trình viên. Các bạn có thể tự mình tim hiểu tại website của họ: https://docs.swmansion.com/react-native-reanimated/
Bước 1: Khởi tạo giá trị cho animation (Create animation's value contain )
Animated.Value
- Lưu giá trị (value) animation. Giá trị này được dùng làm state của animation tại UI Thread.
- Bạn có thể chỉnh sửa nó để điều chỉnh style và animation mong muốn.
- Mỗi Animted.Value sẽ chỉ chứa 1 giá trị duy nhất.
Animated.ValueXY
- Giá trị 2D (2D value) để dễ dàng tạo 2d animation.
- Thay vì chứa một giá trị, Animted.ValueXY sẽ chứa 2 gía trị, bạn có thể nhập "(0,0)" hoặc "{x:0,y:0}" .
- Dùng trong trường hợp bạn muốn tạo animation thay đổi theo toạ độ x và y, cũng như muốn code nhìn đẹp và gọn hơn.
- Bản chất của Animated.ValueXY là 2 Animated.Value bên dưới.
Warning: Should use with useRef
- Make animation persist though life cycle
- Easy to use
Step 2: Tuỳ chỉnh animation (Config the animation)
decay
- Điều chỉnh tốc độ, vận tốc và điểm dừng của animation tuỳ theo hành động của user.
- Ví dụ: khi bạn lướt nhanh hay chậm thì animation sẽ phản ứng tuỳ theo tốc độ lướt của bạn.
timing
- Animation phổ biến để điều chỉnh duration (animation mất bao lâu để chạy xong) và easing (animation sẽ chuyển động như thế nào) của animation
- Mặc định easing của timing là easeInOut
spring
- Tương tự như Animted.timing nhưng sẽ cho bounce effect (animation nảy lên nảy xuống).
- Có thể điều chỉnh độ nảy theo:
- stiffness: The spring stiffness coefficient. Default 100.
- damping: Defines how the spring’s motion should be damped due to the forces of friction. Default 10.
- mass: The mass of the object attached to the end of the spring. Default 1.
Animation kết hợp (Composing animations)
- Animated.delay(): khoảng thời gian trống trước khi animation bắt đầu chạy
- Animated.parallel(): dùng để cho nhiều animation khác nhau thay đổi cùng một lúc, cùng một câu lệnh.
- Animated.sequence(): tương tự như Animated.parallel nhưng sẽ theo thứ tự.
- Animated.stagger() tương tự như Animated.parallel nhưng cho phép thay đổi khoảng trễ (delay) giữa các animation
Tạo giá trị mới (Combining animated values)
- Animated.add(): tạo giá trị bằng cách cộng 2 animated value
- Animated.subtract(): tạo giá trị bằng cách trừ 2 animated value
- Animated.divide(): tạo giá trị bằng cách chia 2 animated value
- Animated.multiply(): tạo giá trị bằng cách nhân 2 animated value
- Animated.modulo(): tạo giá trị luôn dương từ animted value truyền vào
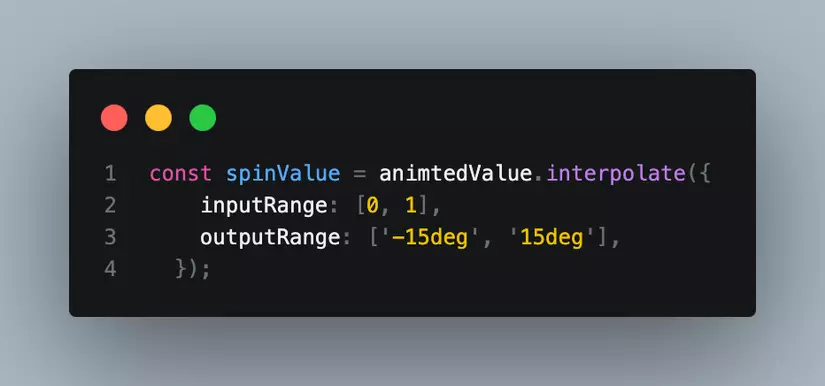
Biến đổi giá trị (Interpolation)
- Cho phép tạo giá trị dựa vào một giá trị animation theo khoảng đầu vào và khoảng đầu ra.
- Ví dụ tạo một giá trị rotate (tranform rotate) từ giá trị đầu vào là number.

Kết hợp với event từ gesture handler (Handling gestures and other events)
- Animated.event()
Ví dụ về tuỳ chỉnh animation
Step 3: Sử dụng animation (Working with animation)
start
- Để animation có thể chạy được ta phải sử dụng lệnh start()
- Animated.start() có thể nhận vào một callback argument ({finished:boolean}) props ⇒ trả về true nếu animation đã chay xong
- Callback sẽ được thực thi sau khi animation đã hoàn tất
stop
- Làm animation dừng giữa chừng
- Khi animation dừng giữa chừng finished trả về trong Animted.start() sẽ trả về false.
Step 4: Sử dụng useNativeDriver (Using useNativeDriver)
- Nếu usenativeDriver:true, sẽ đưa hết code từ Javascript Thread sang hết Native Thread để thực thi
- Lúc này mọi code Javascript có khả năng bị chặn lại (blocked) do native thread đang được ưu tiên để chạy.
Step 5: Animated components
- Vậy có animation rồi thì làm thế nào để thêm vào một component để sử dụng ? React Native cụng cấp 2 giải pháp:
Default Animated
- Animated.Image
- Animated.ScrollView
- Animated.Text
- Animated.View
- Animated.FlatList
- Animated.SectionList
Custom Animated
Sử dụng createAnimatedComponent() để tạo một animated component từ một component bất kì.
Ví dụ
Thư viện Animated là nền tảng để các thư viện mới hơn ra đời. Ngoài việc tìm kiếm bài viết các bạn có thể tự lập trình một animation để hiểu rõ hơn về cách hoạt động của nó. Cảm ơn các bạn đã theo dõi. Hi vọng bài viết sẽ giúp bạn hình dung rõ hơn về thư viện Animated. Chúc các bạn một ngày tốt lành !