Bắt đầu với Android 12, SplashScreen API cho phép các ứng dụng khởi chạy với animation, into-app motion lúc khởi chạy, một màn hình splash hiển thị app icon và transition điều hướng tới app của bạn. Một SplashScreen là một Window cho nên nó bao gồm Activity. Link doccument.
Chú ý: Nếu ứng dụng triển khai một màn hình custom splash trên Android 11 hoặc thấp hơn thì hãy chuyển đổi sang SplashScreen API hoặc Androidx SplashScreen compat library (recommend) để chắc chắn nó chạy đúng trên Android >=12.
Nếu ứng dụng không migrate sang SplashScreen thì sao? - Thì sẽ gây giảm chất lượng hoặc có những kết quả không mong muốn:
- Nếu màn splash hiện tại của bạn đang được implement sử dụng một custom theme, nó overides android:windowBackground, hệ thống sẽ thay thế custom splash của bạn với default Android system splash screen cho Android 12 và cao hơn.
- Nếu màn splash hiện tại của bạn được implement với dedicated Activity, bạn chạy ứng dụng trên Android 12 hoặc cao hơn, thì kết quả là bạn sẽ thấy 2 màn splash: màn splash mới của hệ thống, sau đó là màn splash với activity của bạn.
1. Tổng quan về cách thức hoạt động
1.1.Cách thức hoạt động
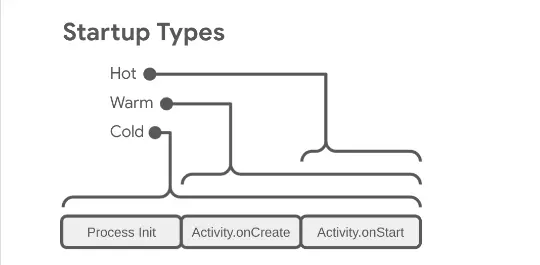
Khi một user khơi chạy một ứng dụng trong khi processs của ứng dụng không hoạt động (cold start) hoặc Activity không được khởi tạo (warm start), thì những sự kiện sau sẽ xảy ra:
1.Hệ thống show màn hình splash sử dụng themes và một số animations mà bạn định nghĩa.
2.Khi mà ứng dụng đã sẵn sàng, màn splash được bỏ qua và hiển thị app.
Màn hình splash không bao giờ được show trong một hot start.
Thêm một chút về cold start, warm start, hot start:
+Cold start: app bắt đầu chạy từ đầu: system's process chưa tạo ra app's process. Thường xảy ra ở case ứng dụng chạy lần đầu sau khi boot device hoặc khi hệ thống kill ứng dụng.
+Warn start: app được khởi chạy lại lần nữa. Ví dụ như là: Người dùng thoát ứng dụng của bạn sau đó khởi chạy lại. Process có thể tiếp tục chạy nhưng app phải tạo lại activity từ đầu thông qua hàm onCreate(). Hệ thống xoá ứng dụng khỏi bộ nhớ, và sau đó người dùng khởi chạy lại. Process và activity cần restart, nhưng có thể lấy data dựa vào saved instance state bundle truyền trong hàm onCreate().
+Hot start: hệ thống đưa activity lên foreground. Nếu các activity của ứng dụng vẫn nằm trong bộ nhớ thì app tránh được việc phải render lại layout và tạo lại object. Nếu bộ nhớ bị xoá bởi một vài lý do chẳng hạn hàm onTrimMemory() thì các object sẽ cần tạo lại để đáp ứng Hot start. Hệ thống sẽ hiển thị màn hình rỗng cho đến khi app hoàn thành việc render activity.
Biểu đồ minh hoạ:

1.2. Hiệu ứng, trình tự khởi chạy và một số yêu cầu
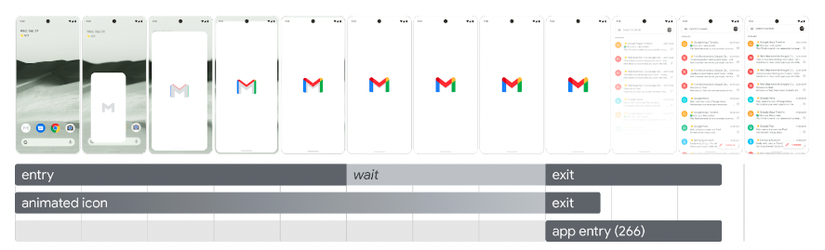
Hiệu ứng và trình tự khởi chạy của một số thành phần trong màn splash được minh hoạ như sau:

Từ Android 12 trở lên, màn splash sẽ gồm icon app ở chính giữa màn hình, animation và màu nền nếu có. Dev không cần custom một màn hình splash thủ công nữa.
Yêu cầu về animation trong màn Splash:
-
Đặt một màu nên duy nhất không có độ trong suốt (transparency). Day and Night mode được hỗ trợ với SplashScreen compat library.
-
Animated icon: Format thì phải là một AnimatedVectorDrawable (AVD) XML. Duration: khuyên khích nên sử dụng animation cho màn splash khoảng dưới 1000 ms, nếu vượt quá thời gian này thì nên xem xét lại.
-
Cần điều chỉnh để ứng dụng chỉ show màn splash trong một khoảng thời gian. Có thể kéo dài thời gian cho màn splash bằng cách sau: link
2. Migrate your existing splash screen implementation to Android 12 and higher.
Đầu tiên, bạn hãy check version kotlin của bạn có phải là mới nhất chưa? -Hoặc chỉ cần nó >=1.6.0.
- Để sử dụng SplashScreen core library, thêm vào project của bạn thư viện sau trong file build.gradle và thay đổi compileSdkVersion:
android { compileSdkVersion 31 ...
}
dependencies { ... implementation 'androidx.core:core-splashscreen:1.0.0-beta02'
}
2.Tạo một theme với parent là Theme.SplashScreen, và set giá trị cho postSplashScreenTheme và windowSplashScreenAnimatedIcon, những thuộc tính khác là optional:
<style name="Theme.App.Starting" parent="Theme.SplashScreen"> <!-- Set the splash screen background, animated icon, and animation duration. --> <item name="windowSplashScreenBackground">@color/...</item> <!-- Use windowSplashScreenAnimatedIcon to add either a drawable or an animated drawable. One of these is required. --> <item name="windowSplashScreenAnimatedIcon">@drawable/...</item> <!-- Required for animated icons --> <item name="windowSplashScreenAnimationDuration">200</item> <!-- Set the theme of the Activity that directly follows your splash screen. --> <!-- Required --> <item name="postSplashScreenTheme">@style/Theme.App</item>
</style>
Nếu bạn muốn thêm màu nền cho icon, bạn có thể sử dụng Theme.SplashScreen.IconBackground và set thuộc tính windowSplashScreenIconBackground.
- Trong file Manifest, thay theme cho starting activity hoặc application bằng theme mà bạn vừa tạo:
<manifest> <application android:theme="@style/Theme.App.Starting"> <!-- or --> <activity android:theme="@style/Theme.App.Starting">
...
- Gọi installSplashScreen trước super.onCreate():
class MainActivity : Activity() { override fun onCreate(savedInstanceState: Bundle?) { // Handle the splash screen transition. val splashScreen = installSplashScreen() super.onCreate(savedInstanceState) setContentView(R.layout.main_activity)
...
installSplashScreen trả về một đối tượng splash screen, bạn có thể sử dụng nó để custome lại animation hoặc giữ cho màn splash lâu hơn. Tham khảo: Keep the splash screen on-screen for longer periods and Customize the animation for dismissing the splash screen.
Trên đây là toàn bộ nội dung về SplashScreen mà mình muốn chia sẻ. Cảm ơn các bạn đã đọc bài viết này, chúc các bạn code vui vẻ nha!
Tài liệu tham khảo:
Android document: https://developer.android.com/develop/ui/views/launch/splash-screen