-
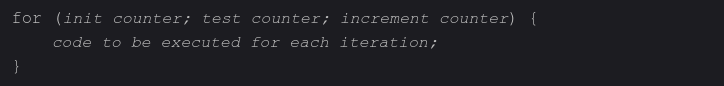
For loops - Cú pháp chuẩn của việc sử dụng for loop để duyệt qua một mảng:

-
Đối với các bài toán lặp mà đã biết điểm dừng thì việc sử dụng for loop rất hữu ích, ít lỗi hơn và thời gian thực hiện nhanh hơn.
.forEach() method là gì?
- Là một phương thức tích hợp cho Array class, .forEach() được giới thiệu trong ECMAScript2015 (ES6).
- Theo như Mozilla documentation, phương thức lấy một callback làm đối số. Chúng ta không cần đi quá sâu, callback là một function thực thi trên từng phần tử. Function này có một tham số bắt buộc value, với 3 thám số tùy chọn là index, base array và this.
Ví dụ cơ bản
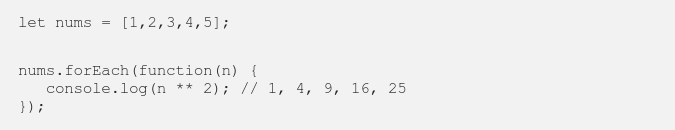
- Để minh hoạ cho cách sử dụng cơ bản của phương thức .forEach(), hãy định nghĩa một mảng số nguyên và in ra giá trị bình phương của mỗi phần tử bằng console như dưới đây:

Including the index
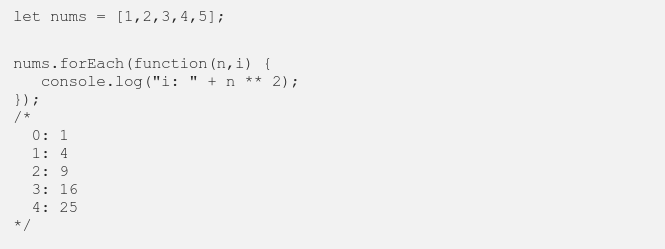
- Điều gì sẽ xảy ra nếu chúng ta muốn in ra index của item? Chúng ta sẽ thêm tham số tùy chọn thứ hai trong function đã định nghĩa:

Storing Values with .forEach()
-
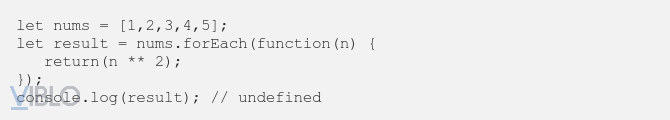
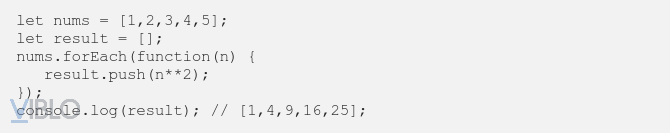
Sẽ như thế nào nếu bạn không muốn in tất cả mọi thứ, nhưng lưu kết quả trong một biến mới?

-
Như bạn có thể thấy ở ví dụ trên, phương thức .forEach() không trả về giá trị. Nếu bạn muốn trả về giá trị hãy sử dụng phương thức map. Tuy nhiên nếu bạn phải bắt buộc thông qua phương thức .forEach() bạn vẫn có thể làm như sau:

Condensing the Callback Function
-
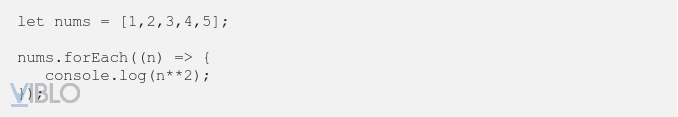
Nếu bạn muốn code ngắn gọn hơn nữa, xem xét thay thế callback function bằng arrow function:

-
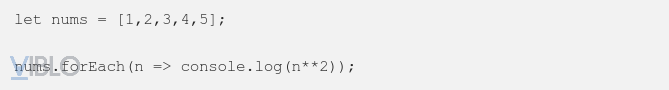
Hơn nữa, nếu bạn chỉ sử dụng value (no optional parameters), bạn có thể bỏ qua dấu ngoặc đơn của value, và nếu vòng lặp của bạn chỉ là một câu lệnh, bạn có thể bỏ qua dấu ngoặc nhọn. Hãy quan sát ví dụ dưới đây:

Có nhược điểm gì không?
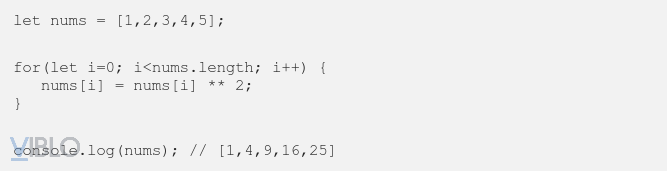
- Câu trả lời là có, luôn có sự đánh đổi trong cách viết code của bạn. Một nhược điểm tôi đã gặp phải nhưng thực ra nó không hẳn là nhược điểm, nó chỉ khuyến khích cách viết tốt hơn - khi sử dụng vòng lặp .forEach() bạn không thể sửa đổi giá trị ban đầu trong mỗi chỉ mục như trong một vòng lặp for như thế này:

Update: Vòng lặp for...of được giới thiệu in ES6 thay thế cho .forEach() như một quy ước đơn giản hơn mà cũng hiệu quả hơn. Cảm ơn các bạn đã đọc!