MỞ BÀI
Chắc hẳn mọi người ở đây đều đã biết đến Discord. Discord là một phần mềm miễn phí với nhiều tính năng có thể kể đến như là gửi tin nhắn, video call, livestream,... Trong bài viết này mình sẽ hướng dẫn các bạn tạo 1 con bot gửi hình ảnh thông qua command trên Discord bằng Javascript.
CHUẨN BỊ
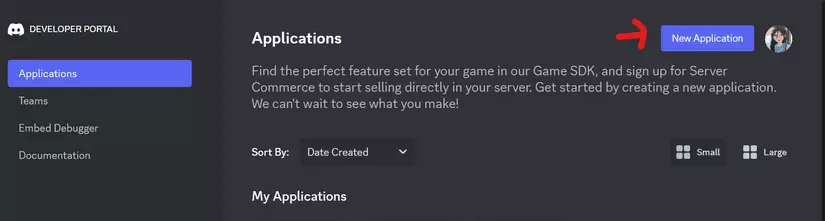
- Việc đầu tiên là các bạn phải có một ứng dụng, hãy truy cập vào đường link sau và chọn New Application https://discord.com/developers/applications

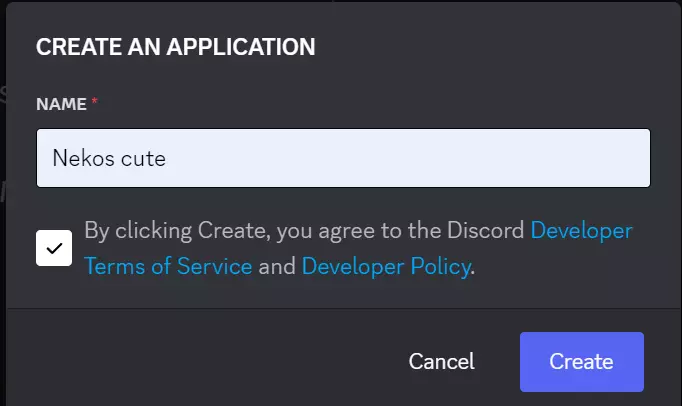
- Sau đó đặt tên cho ứng dụng của bạn và chấp nhận điều khoản

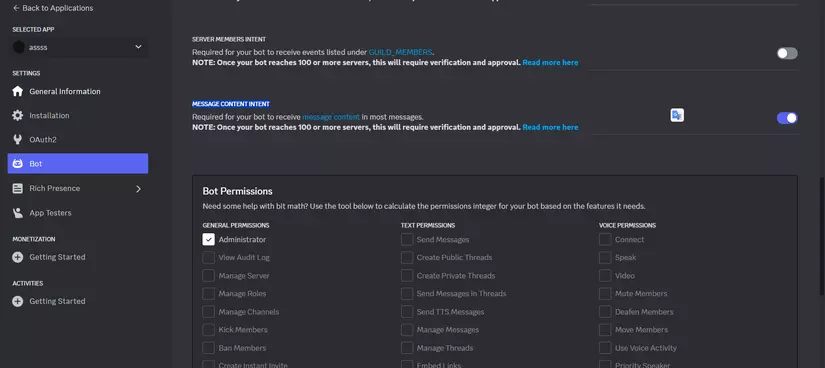
- Sau khi tạo xong, tiếp tục vô phần Bot và chỉnh quyền thành Administrator và đồng thời bật MESSAGE CONTENT INTENT

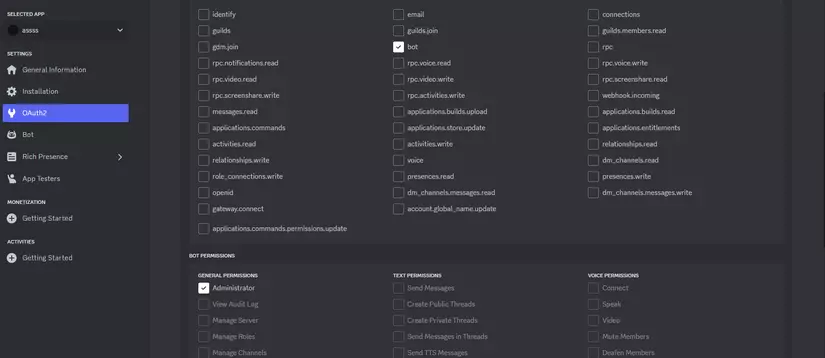
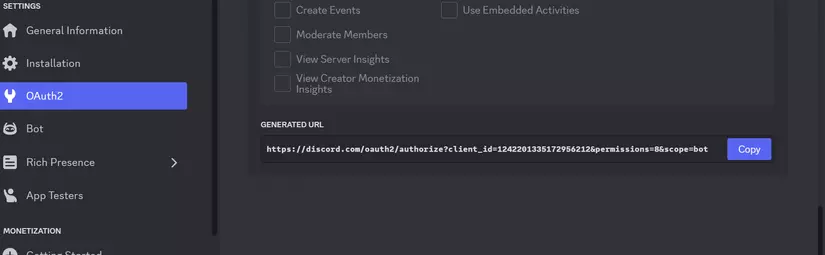
- Tiếp tục sang OAuth2, tại Scope thì bật Bot và để quyền là Administrator

- Kéo xuống phía dưới bạn sẽ có 1 link mời con bot về server discord của bạn, hãy cho nó về Server của bạn

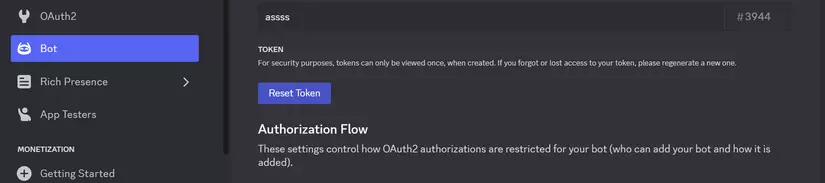
- Lúc này hãy quay lại chỗ Bot để tạo một token, token này rất quan trọng giúp Bot đăng nhập vô Discord. Các bạn ấn Reset Token để có 1 token mới.

TIẾN HÀNH CÀI ĐẶT CODE
-
Mình sử dụng các Packages sau:
- discord.js: Đây là Package của Discord cho phép Bot đăng nhập và tương tác với người dùng. - axios: Đây là 1 thư viện HTTP Client dựa trên Promise dành cho Nodejs. - dotenv: Dùng để sử dụng file .env - nodemon: Nó sẽ giúp mình tăng hiệu quả làm việc hơn khi dev -
Các command sẽ dùng:
- npm init -y : cái này để tạo 1 project - npm install dotenv axios discord.js - npm install -g nodemon -
Tại file package.json thêm dòng này
"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "start": "nodemon index.js" },Tạo 1 file .env, chứa TOKEN mà bạn vừa mới nhập
TOKEN_BOT=<TOKEN_CUA_BAN>Tạo 1 file index.js có nội dung như sau
const { Client, GatewayIntentBits } = require('discord.js'); const axios = require("axios") require('dotenv').config() const client = new Client({ intents: [ GatewayIntentBits.Guilds, GatewayIntentBits.GuildMessages, GatewayIntentBits.MessageContent] }); client.on('ready', () => { console.log(`Logged in as ${client.user.tag}!`); }); client.on('messageCreate', async message => { if (message.mentions.has(client.user)) { message.reply("dùng /neko"); } if (message.author.bot) return; if (message.content.startsWith("/")) { if (message.content=="/neko") { const response = await axios.get('https://nekos.best/api/v2/neko'); const neko_img = response.data.results[0]["url"]; message.reply(neko_img) } } }); client.login(process.env.TOKEN_BOT);Để chạy script thì ta dùng lệnh
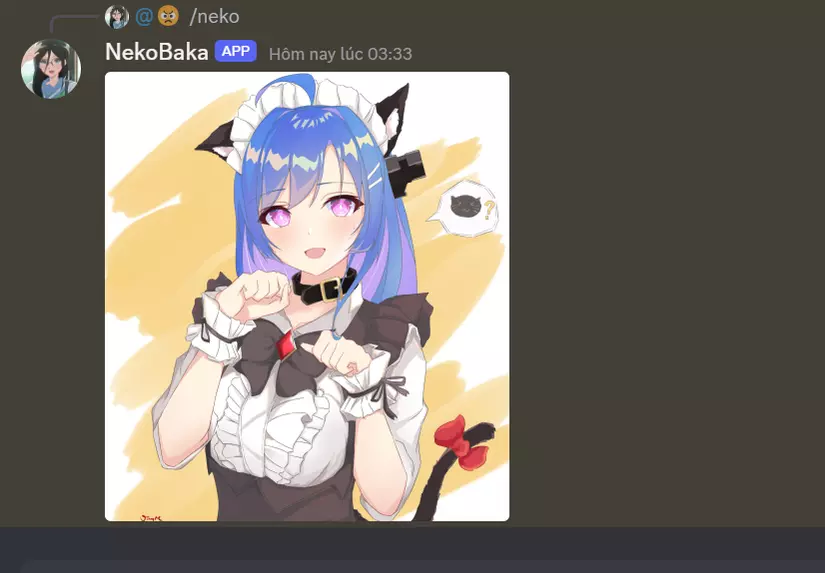
npm startDưới đây là con bot mẫu của mình

Chúc các bạn thành công