 Hmm... Ông cần có kiến thức căn bản về Laravel và Vue.js, CSS để hiểu và làm được bài này.
Bài viết này sẽ bao gồm:
Hmm... Ông cần có kiến thức căn bản về Laravel và Vue.js, CSS để hiểu và làm được bài này.
Bài viết này sẽ bao gồm:
- Laravel tạo API thêm task, cập nhật task đã hoàn thành, xóa task
- Vue js như là frontend
- CSS định dạng lại các phần tử ở giao diện cho đẹp
1- Tạo dự án Laravel mới
Đầu tiên ông cần composer, node.js, php đã được cài đặt trên máy tính của mình Khởi tạo project mới mang tên todolist
composer create-project laravel/laravel:^8.0 todolist
Cài đặt database
tui sử dụng datatabase MYSQL
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=todolist //tên database của bạn
DB_USERNAME=root // tài khoản đăng nhập database
DB_PASSWORD= // mật khẩu đăng nhập database
Đừng quên khởi động Apache và Mysql ở Wampserver
Tạo model
Giờ tụi mình cần tạo model Item và -m để tạo migration
php artisan make:model Item -m
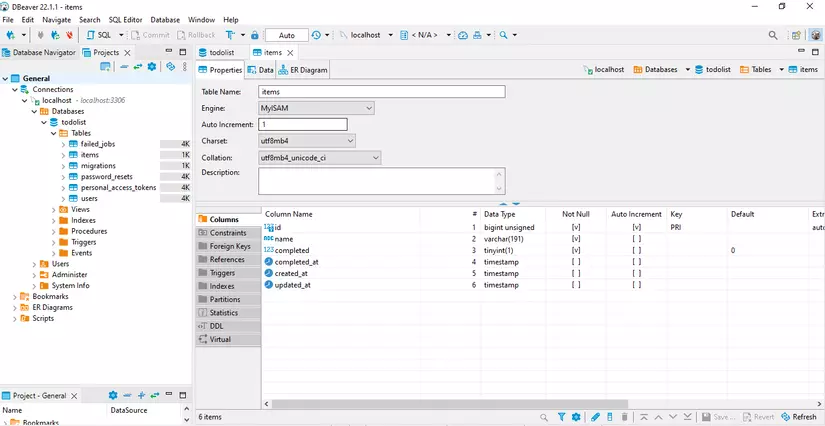
Giờ chúng ta cần tạo schema cho bảng item, điền vào chỗ function up theo đoạn code sau đây: đi vào app\database\migrations\ngay-nao-do_create_items_table.php
Tạo migration cho Item, tạo bảng items tương ứng trong databasephp artisan migrate
Nhưng ông sẽ bị lỗi Syntax error or access violation: 1071 Specified key was too
long; max key length is 1000 bytes
Link fix lỗi nhấp vào đây
Giờ ông sẽ thấy nhiều bảng được tạo ra trong database, trong đó có bảng items

Tạo controllers
Controller là lớp quản lý các request đến từ client ví dụ ItemController có thể xử lý các request như hiển thị, tạo mới, cập nhật, xóa các task do người dùng tạo ra. Mặc định controller lưu ở thư mục app/Http/Controllers Giờ chúng ta sẽ tạo Controller cho Item, nhớ đặt tên theo CamelCase nhé:
php artisan make:controller ItemController --resource
Tiếp theo chúng ta cần trỏ từ routes đến controller, thường thì chúng ta sẽ làm ở web.php khi làm việc với blade template
Nhưng giờ chúng ta sẽ làm nó ở: Routes > api
Và thêm đoạn code sau vào ItemController Gõ ở command line câu lệnhphp artisan serve
Như vậy là ông đã chạy Laravel backend app, sau đó đi đến địa chỉ http://127.0.0.1:8000/ trên trình duyệt để xem todolist app
CHÚ Ý: bây giờ ông sẽ không nhìn thấy bất cứ thứ gì, tụi mình có thể kiểm tra routed trên postman để xem server có hoạt động ổn không?
Giờ chúng ta có thể sử dụng postman như là API client, cái này developer thường dùng để create, share, test và document APIs.
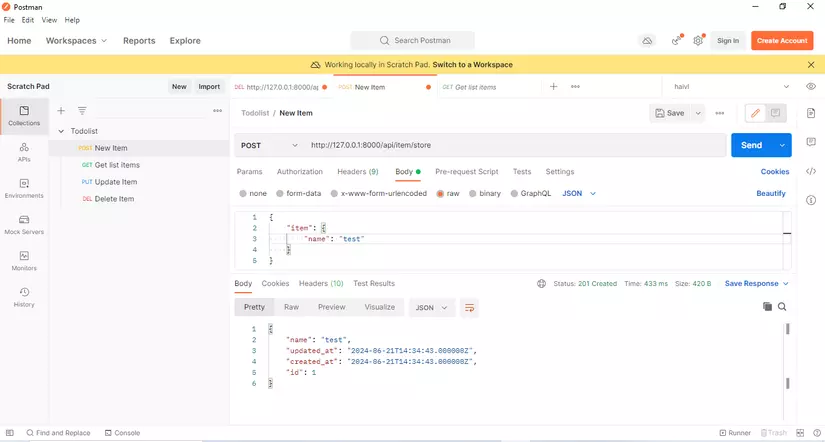
Đầu tiên là test việc thêm item, nhớ điền Headers ( Content-Type: application/json ), sau đó thêm link với phương thức POST: http://127.0.0.1:8000/api/item/store và viết item todo ở body
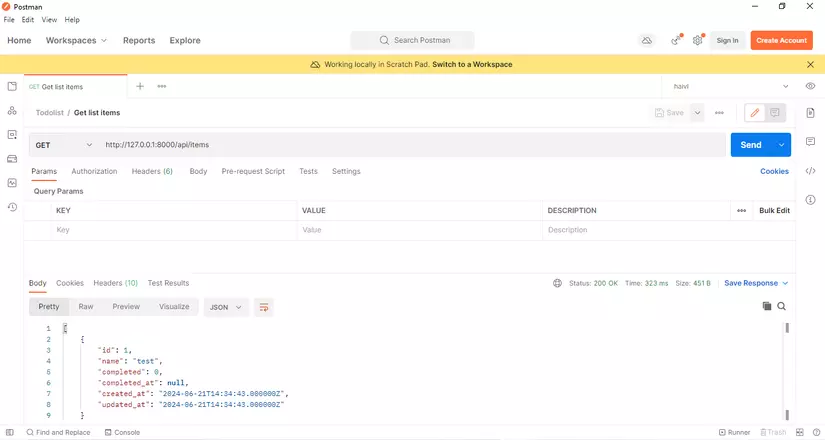
 Vậy là tụi mình đã tạo thành công item todo đầu tiên. Tiếp theo chúng ta sẽ kiểm tra phương thức GET, đối với GET ông không cần thêm bất cứ thứ gì vào headers hoặc body
http://127.0.0.1:8000/api/items
Vậy là tụi mình đã tạo thành công item todo đầu tiên. Tiếp theo chúng ta sẽ kiểm tra phương thức GET, đối với GET ông không cần thêm bất cứ thứ gì vào headers hoặc body
http://127.0.0.1:8000/api/items
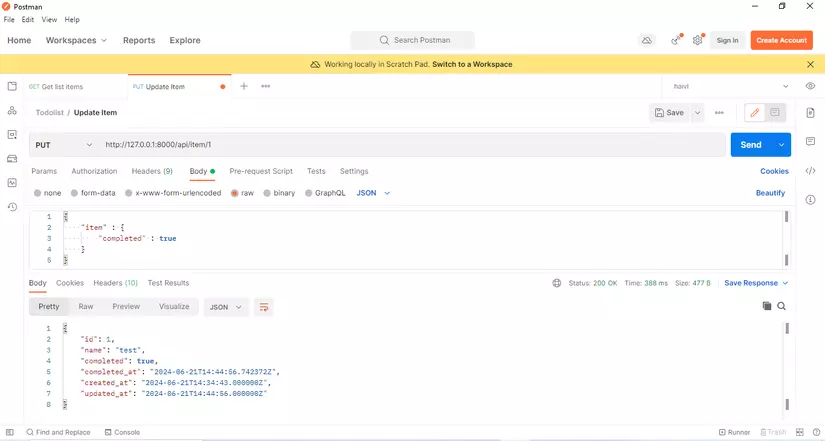
 Và bây giờ tụi mình sẽ kiểm tra phương thức PUT, tụi mình vừa tạo ra item todo có id là 1.
http://127.0.0.1:8000/api/item/1
Đảm bảo Headers (Content-Type: application/json), và phần body theo hình:
Và bây giờ tụi mình sẽ kiểm tra phương thức PUT, tụi mình vừa tạo ra item todo có id là 1.
http://127.0.0.1:8000/api/item/1
Đảm bảo Headers (Content-Type: application/json), và phần body theo hình:
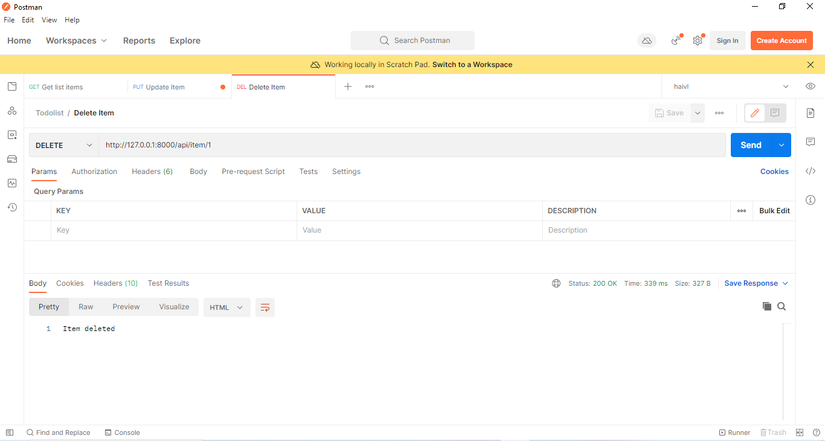
 Và cuối cùng là phương thức DELETE, bạn không cần phải thêm cái gì vào header hay body.
http://127.0.0.1:8000/api/item/1
Và cuối cùng là phương thức DELETE, bạn không cần phải thêm cái gì vào header hay body.
http://127.0.0.1:8000/api/item/1
 Vậy là tụi mình đã hoàn thành phía backend, tiếp theo chúng ta sẽ đi đến phần frontend với Vue js
Vậy là tụi mình đã hoàn thành phía backend, tiếp theo chúng ta sẽ đi đến phần frontend với Vue js
2- Cài đặt Vue ở front end
Mở terminal ở thư mục dự án đang cài đặt
npm install
npm install vue@^2
Ở resources/js tạo folder tên vue hoặc components. Đây là nơi mình sẽ thao tác với các file vue js

Để sử dụng icon thì tụi mình dùng vue-fontawesome component icons. Link cài đặt thư viện đây
npm i --save @fortawesome/fontawesome-svg-core
npm i --save @fortawesome/free-solid-svg-icons
npm i --save @fortawesome/vue-fontawesome@latest-2
Trước khi tiếp tục với phần frontend part, tụi mình cần điều chỉnh welcome.blade.php, xóa nội dung trong body và thêm các dòng code sau:
và ở webpack.mix.js tụi mình thêm .vue() vào3- Tạo các components và Api
ở resources/js/app.js, chúng ta sẽ thêm đoạn code dưới đây:
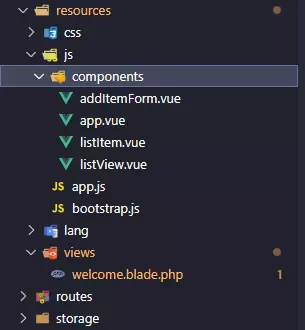
Bây giờ thì tụi mình sẽ làm việc với thư mục components, nơi mà chúng ta sẽ thêm các file: app.vue, addItemForm.vue, listItem.vue, listView.vue
Ở app.vue thêm đoạn code sau đây
addItemForm.vue listView.vue listItem.vue Bây giờ ở terminal ở folder dự án gõnpm run hot
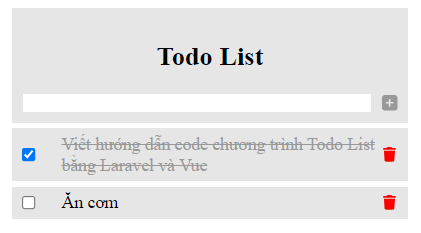
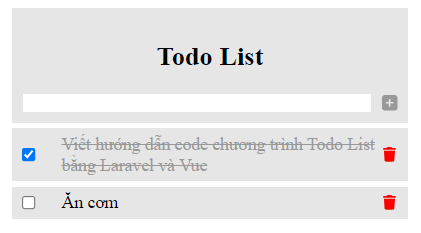
Giờ tụi mình có thể xem todolist app trên browser ở đường dẫn http://127.0.0.1:8000/

Ông có thể check code ở repo này trên GitHub
https://github.com/ngocthuy2000jav/Laravel-vue-todolist
Cám ơn ông đã đọc đến đây. Nếu ông thấy bài viết thú vị và muốn tìm hiểu thêm về nhiều chủ đề khác, có thể ghé thăm blog của tui ở https://ngocthuynotes.wordpress.com/