Giới thiệu cơ bản về Vue 2
Lại là mình quay trở lại với series Từng bước học Vue2.
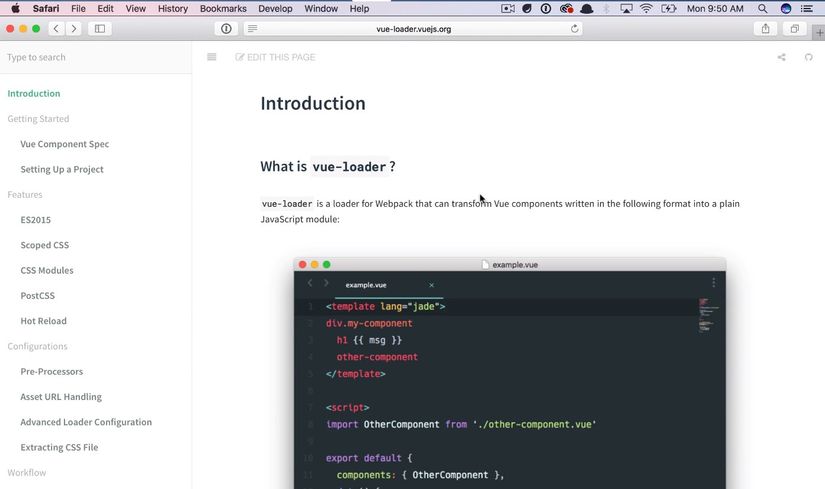
Sau bao ngày đã quá ngán ngẩm về các bài tập về components, hôm nay mình sẽ giới thiệu đến các bạn 1 web-pack và vue-cli có tên gọi là vue-loader. Site chính thức các bạn có thể tham khảo thêm tại https://vue-loader.vuejs.org/ . Mình sẽ không nói kĩ vào việc tại sao phải sử dụng web-pack nên bạn nào chưa rõ thì có thể tìm hiểu thêm xem web-pack và cli là gì nhé.

Ở phần giới thiệu mở đầu của site chúng ta cũng đã thấy được cấu trúc sau khi compile thì mọi thứ bạn cần trong 1 page vue như template, script, style đều sẽ được compile vào 1 single file
Giờ chúng ta cùng bắt đầu vào việc setting web-pack này vào 1 project Vue nhé

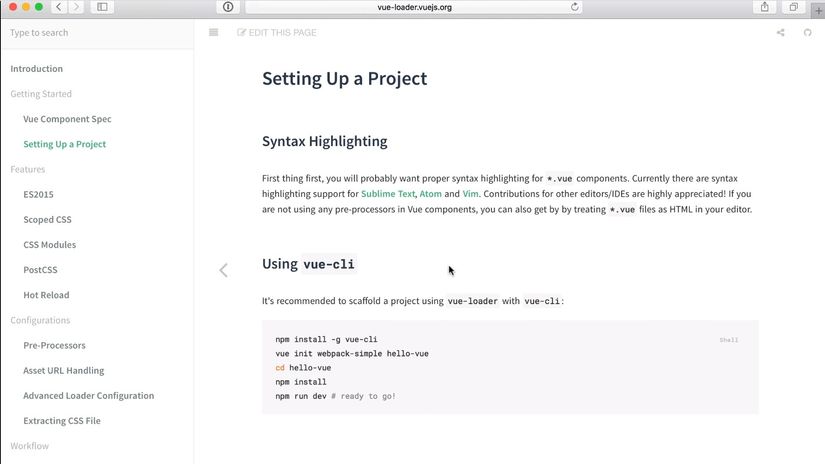
Ở phần docs có hướng dẫn các command line để tạo được 1 project Vue có setting luôn web-pack.Sau khi chạy lần lượt các lệnh npm install -g vue-cli

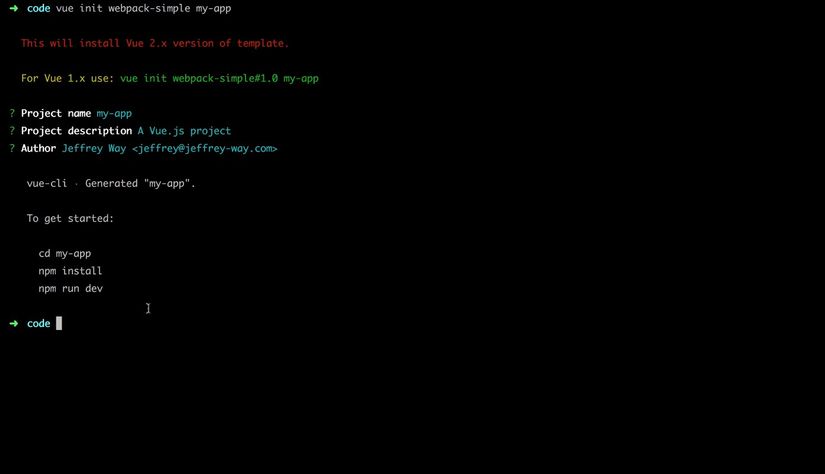
Và vue init webpack-simple my-app

Chúng ta đã khởi tạo được 1 project Vue có apply web-pack vue-loader
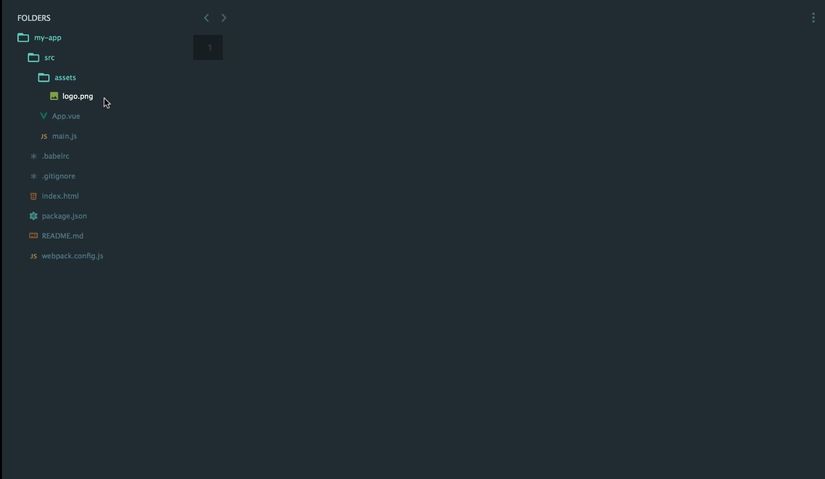
Cùng mở project trên sublime, chúng ta sẽ thấy được cấu trúc của project như sau :

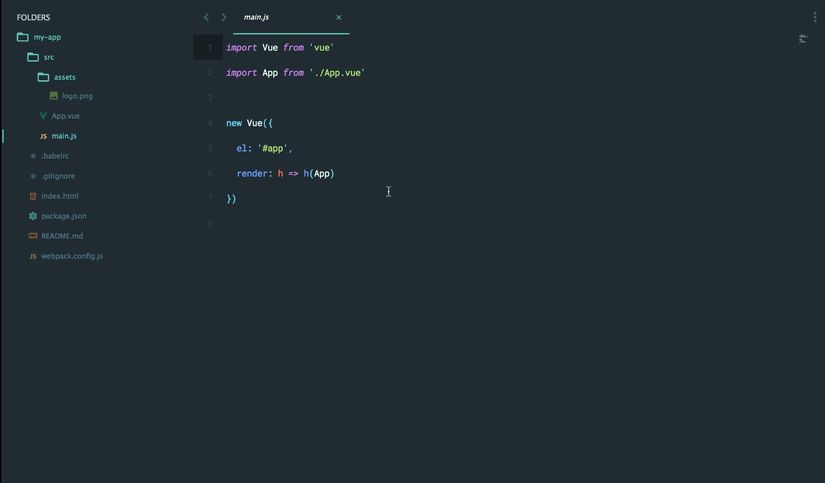
Ở file main.js chúng ta sẽ cùng bắt đầu tìm hiểu cách dùng theo web-pack. Các bạn có thể thấy trong file có thể import các file để sử dụng, cũng như khai báo new Vue

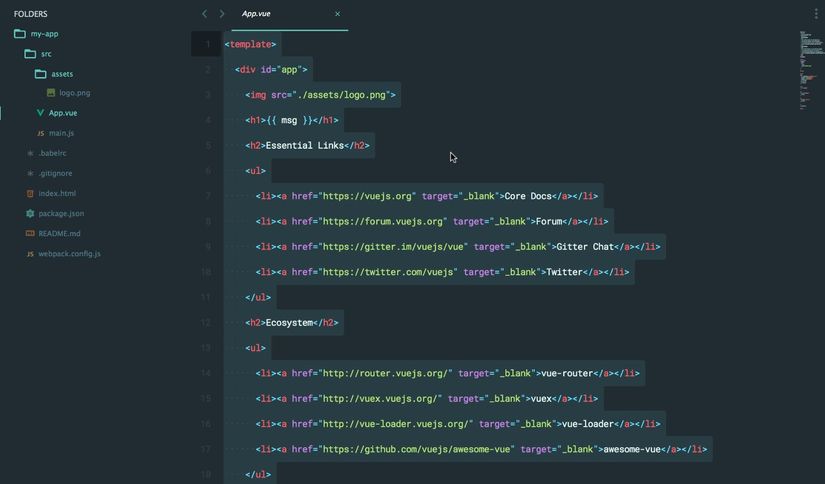
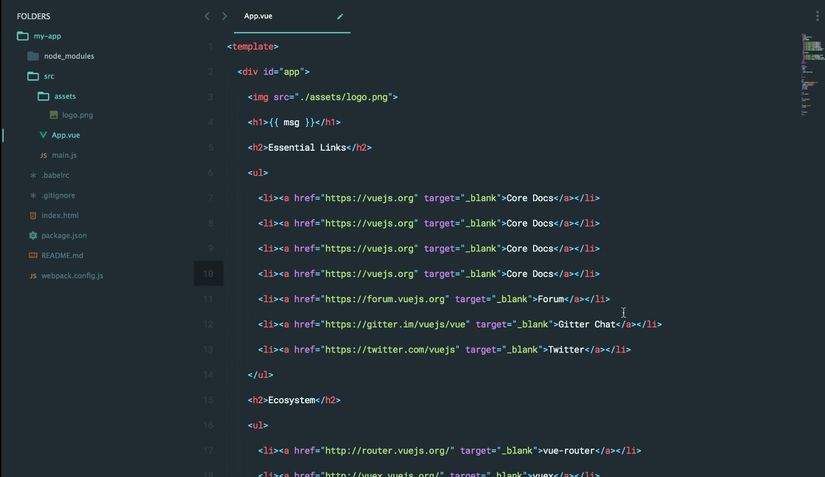
Tiếp theo là file App.vue sẽ chứa tất cả những template, script, style.

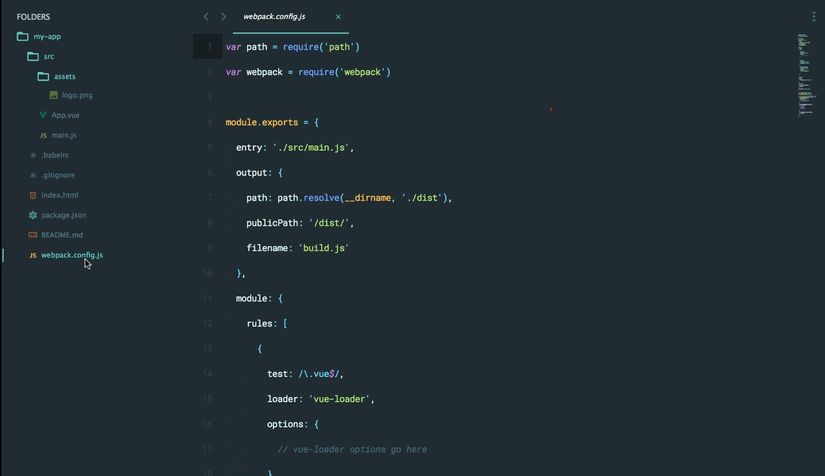
File webpack.config.js thì chính là webpack sử dụng để build cho cả project. Các bạn có thể xem qua để hiểu hơn về các entry, module-> rules ....

Okie, giờ chúng ta tiếp tục chạy command line npm install để bắt đầu chạy thử project nhé.

Sau khi chờ install hết package, chạy tiếp npm run dev

Chuyển sang file App.vue chúng ta cũng copy paste dòng Core Docs

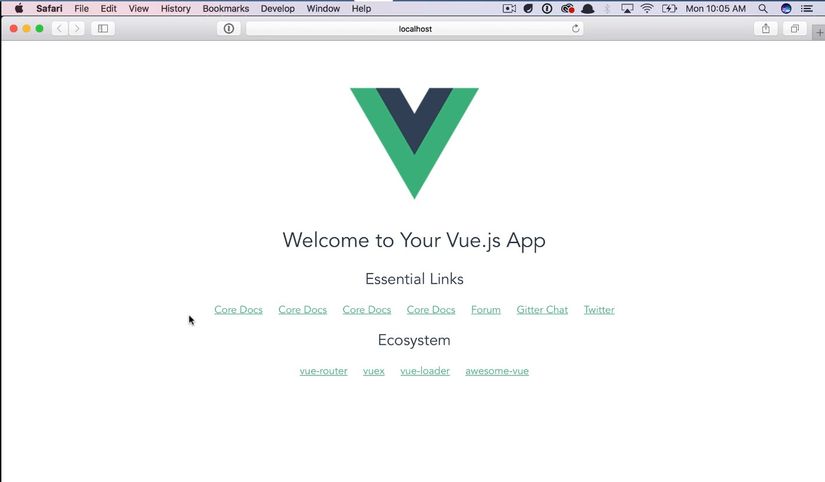
Và trình duyệt sẽ tự build ngay lập tức với kết quả như sau:

Sau đó mình sẽ xóa hết các phần bên trong đi để chúng ta cũng bắt đầu thử dùng component theo cấu trúc web-pack vue-loader nhé

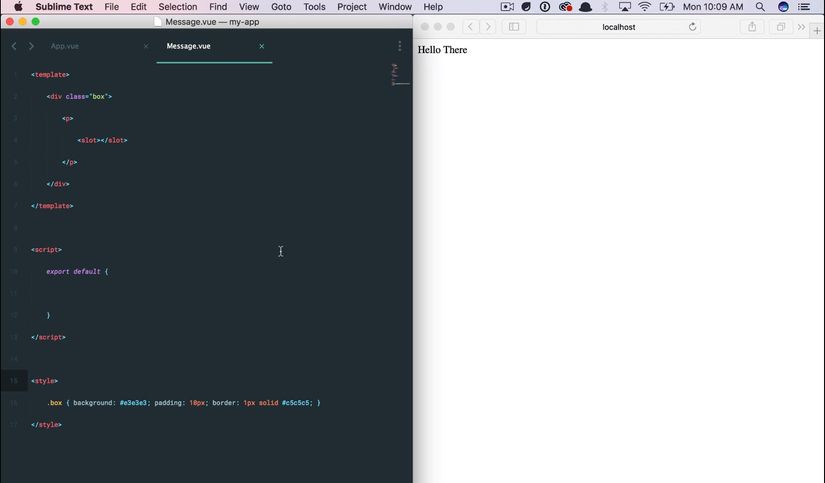
Tiếp đến mình sẽ tạo ra 1 file component/Message.vue

Trong đó mình sẽ tạo ra template sử dụng cặp thẻ <slot></slot> để nhận dữ liệu như đã giới thiệu ở những bài trước. Ở phần <script> mình sẽ export default. Cuối cùng thì mình tạo style cho phần template ở trên.
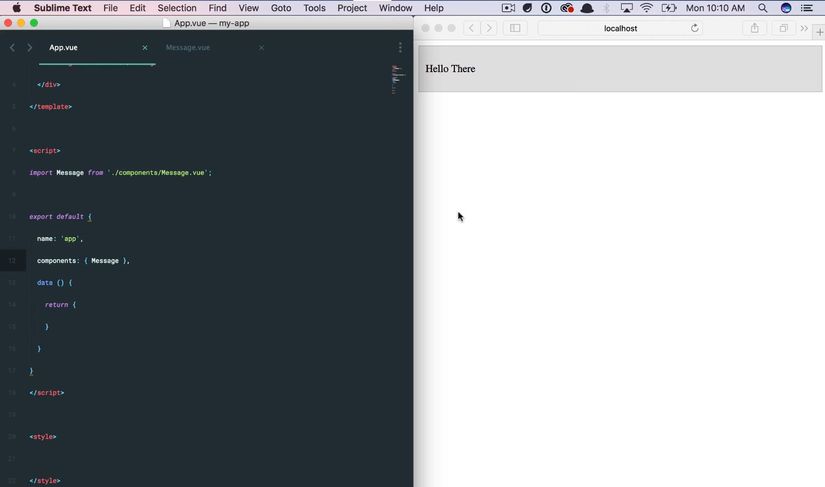
Quay lại file App.vue mình sẽ import file Message.vue vào, nhớ phải thêm cả components ở phần export nhé. Sau đó chúng ta sẽ có kết quả như bên phải ảnh. Style đã được nhận cho cặp thẻ <message></message>

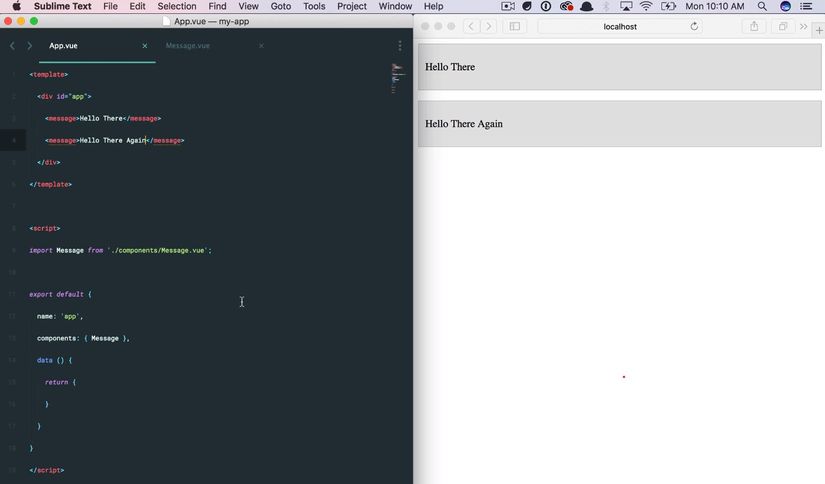
Và tất nhiên là chúng ta có thể sử dụng components message nhiều lần

Okie, bài học hôm nay cũng dừng lại ở đây, vào tập tiếp theo mình sẽ giới thiệu đến các bạn những phần khác của Vue2, cùng đón chờ nhé
Hẹn gặp lại các bạn vào bài tiếp theo trong Series nhé !!!!