1. Giới thiệu
Gần đây google đã giới thiệu một tính năng mới khá thú vị cho anh em làm web là có thể debug lỗi ngay trên cửa sổ console của trình duyệt.
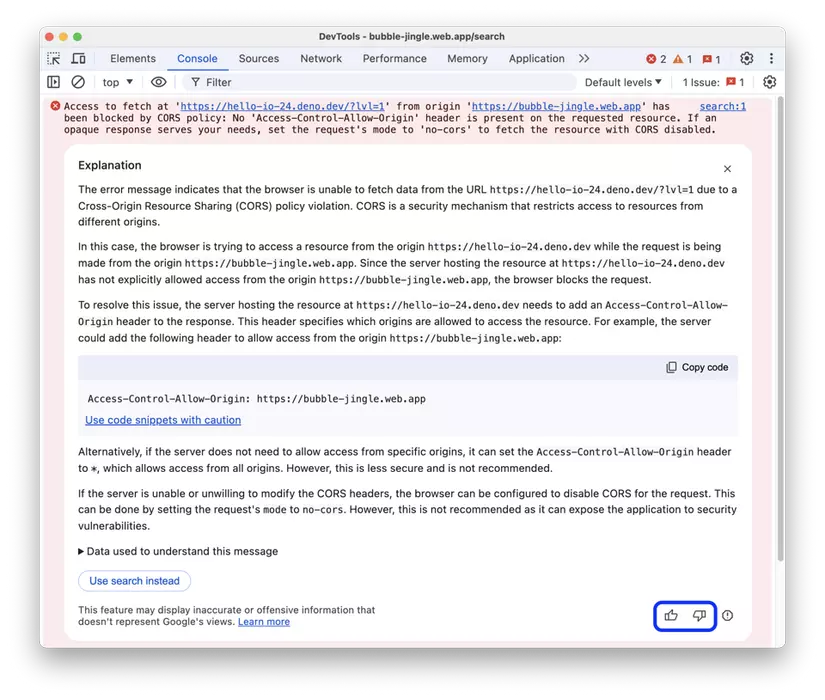
 Như trên ảnh, bạn có thể dễ dàng dùng tính năng này để có thể hiểu rõ lỗi này là gì và cách fix như thế nào
Như trên ảnh, bạn có thể dễ dàng dùng tính năng này để có thể hiểu rõ lỗi này là gì và cách fix như thế nào
2. Cách sử dụng
Yêu cầu :
- Sử dụng chrome phiên bản 125 trở lên
- Cài đặt ngôn ngữ trình duyệt là tiếng anh
- Đã đăng nhập vào chrome bằng tài khoản google
Nếu bạn đã thỏa toàn bộ yêu cầu bên trên, tiếp theo bạn cần phải kích hoạt tính năng này trong cửa số console
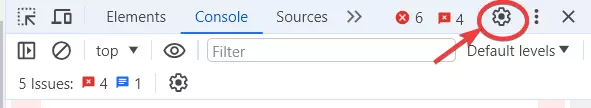
Bước 1: Đầu tiên bạn nhấn F12 để mở cửa sổ console -> vào phần cài đặt

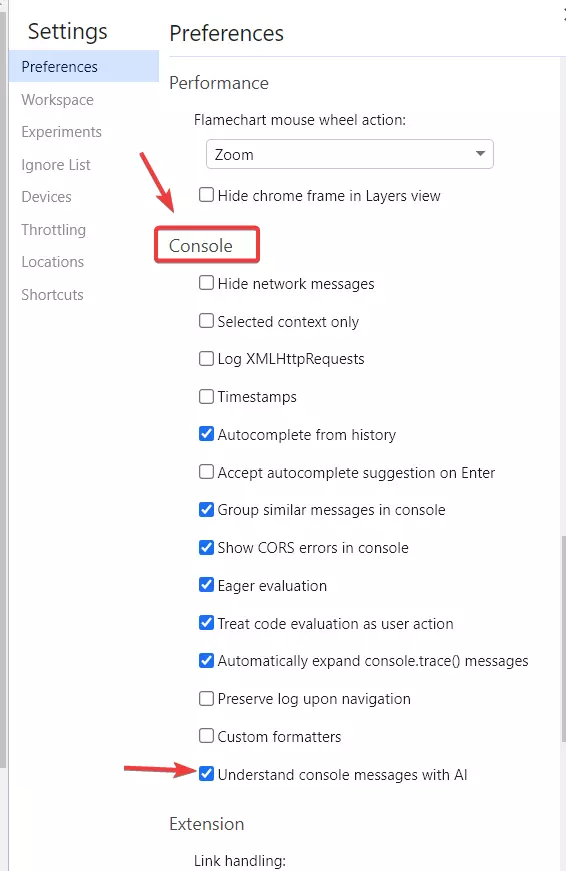
Bước 2: Lướt xuống dưới phần console, tích vào ô Understand console messages with AI.

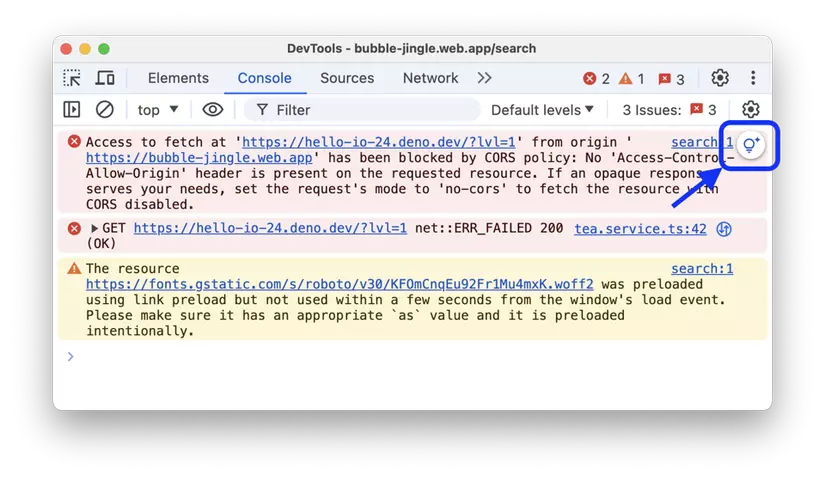
Bước 3: Tắt cửa số setting, đưa chuột vào các error lỗi trong phần console, nhấn vào biểu tượng bóng đèn để sử dụng tính năng giải thích lỗi và cách fix bằng AI. Bạn có thể dùng trang web demo này của google để có thể test tính năng

Bước 4: Sau khi nhấn vào, đối với lần đầu nó sẽ hiện ra các bảng về quyền riêng tư, pháp lý,.. bạn có thể đọc qua nếu ngại về việc bảo mật thông tin, còn không thì nhấn continue để hoàn thành bước kích hoạt tính năng này
3. Nhận xét
Mình đã dùng thử tính năng này và thấy nó khá là tiện, thay vì phải copy lỗi rồi vào gemini thì giờ có thể tra trực tiếp trên cửa sổ console. Tuy nhiên tính năng này mới thêm nên độ chính xác của câu trả lời vẫn còn hạn chế, theo như google thì bạn nên nhấn like hoặc dislike từng câu trả lời để họ có thể cải thiện tốt câu trả lời.
Đối với những câu trả lời mà bạn thấy không thỏa đáng, không giúp bạn fix lỗi được thì bạn có thể lướt xuống cuối câu trả lời -> Use search instead. Chrome sẽ tự động mở một tab mới để search lỗi của bạn trên google