1. Định nghĩa
Observer pattern là một mẫu thiết kế phần mềm mà một đối tượng, gọi là subject, duy trì một danh sách các thành phần phụ thuộc nó, gọi là observer, và thông báo tới chúng một cách tự động về bất cứ thay đổi nào, thường thì bằng cách gọi 1 hàm của chúng.
2. Mục tiêu
- Định nghĩa mối phụ thuộc một - nhiều giữa các đối tượng để khi mà một đối tượng có sự thay đổi trạng thái, tất các thành phần phụ thuộc của nó sẽ được thông báo và cập nhật một cách tự động.
- Một đối tượng có thể thông báo đến một số lượng không giới hạn các đối tượng khác.
3. Vấn đề và hướng giải quyết
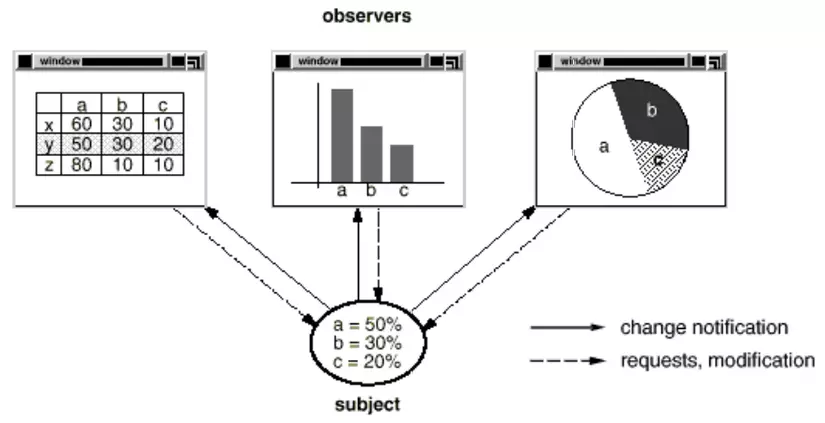
Giả sử chúng ta có một bảng tính excel với nhiều trang tính chứa các dữ liệu cần để thống kê. Ta có thể tạo ra vô số biểu đồ sử dụng dữ liệu ở các trang tính đó để hiển thị ra kết quả thống kê. Khi ta thay đổi dữ liệu ở một trang tính, các biểu đồ có sử dụng dữ liệu đó cũng phải được cập nhật để có số liệu thống kê chính xác. Ta có thể thấy là số lượng biểu đồ có thể dùng dữ liệu ở một trang tính là không giới hạn.
 Và hướng giải quyết khi sử dụng Observer pattern: trang tính ở đây đóng vai trò là subject, còn các biểu đồ chính là các observer. Mỗi khi trang tính được cập nhật dữ liệu, ta sẽ gọi cập nhật đến các biểu đồ phụ thuộc dữ liệu với trang tính đó.
Và hướng giải quyết khi sử dụng Observer pattern: trang tính ở đây đóng vai trò là subject, còn các biểu đồ chính là các observer. Mỗi khi trang tính được cập nhật dữ liệu, ta sẽ gọi cập nhật đến các biểu đồ phụ thuộc dữ liệu với trang tính đó.
4. Tính áp dụng
Observer Pattern được áp dụng khi:
- Sự thay đổi trạng thái ở 1 đối tượng có thể được thông báo đến các đối tượng khác mà không phải giữ chúng liên kết quá chặt chẽ
- Cần mở rộng dự án với ít sự thay đổi nhất.
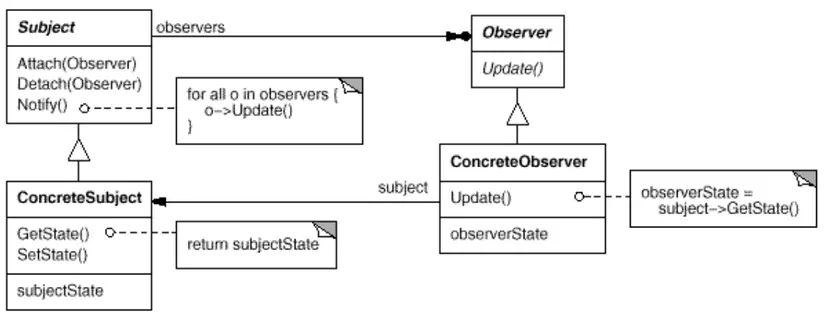
5. Cấu trúc

- Subject
- biết danh sách không giới hạn các observers của nó.
- cung cấp một giao diện để có thể thêm và loại bỏ observer.
- Observer
- định nghĩa một giao diện cập nhật cho các đối tượng sẽ được subject thống báo đến khi có sự thay đổi trạng thái.
- ConcreteSubject
- lưu trữ trạng thái danh sách các ConcreateObserver.
- gửi thông báo đến các observer của nó khi có sự thay đổi trạng thái.
- ConcreteObserver
- có thể duy trì một liên kết đến đối tượng ConcreteSubject.
- lưu trữ trạng thái của subject.
- thực thi việc cập nhật để giữ cho trạng thái đồng nhất với subject gửi thông báo đến.
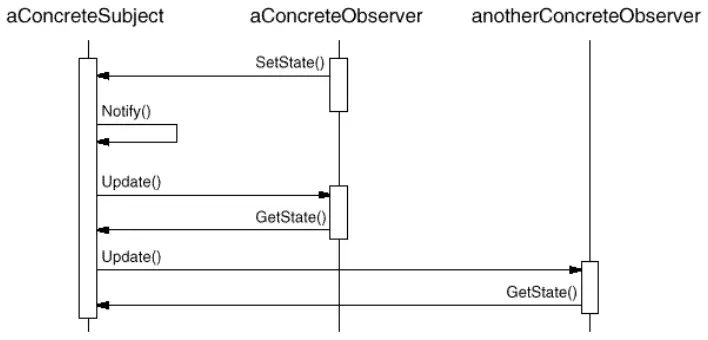
Ta có thể hình dung sự tương tác giữa subject và các observer như sau:
- Khi subject có sự thay đổi trạng thái, nó sẽ duyệt qua danh sách các observer của nó và gọi phương thức cập nhật trạng thái ở từng observer, có thể truyền chính nó vào phương thức để các observer có thể lấy ra trạng thái của nó và xử lý.

6. Triển khai
Chúng ta cài đặt các class, interface như sau:
// Observer.java
public interface Observer { public void update(String mesage);
}
// Subject.java
public class Subject { private List<Observer> observers = new List<Observer>(); public void attach(Observer observer) { observers.add(observer); } public void detach(Observer observer) { observers.remove(observer); } public void notifyChange(String message) { for(Observer observer : observers) { observer.update(message) } }
}
// Main.java
public class Main { public static void main(String[] args) { Subject subject = new Subject(); Observer observer1 = new Observer() { public void update(String message) { System.out.println("Message 1 changed: " + message); } } subject.attach(observer1); Observer observer2 = new Observer() { public void update(String message) { System.out.println("Message 2 changed: " + message); } } subject.attach(observer2); subject.notifyChange("Test change state 1"); subject.detach(observer1); subject.notifyChange("Test change state 2"); }
}
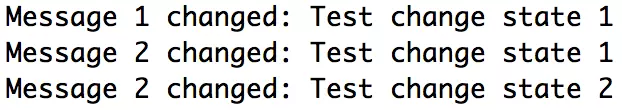
Và kết quả khi chạy chương trình:

7. Kết luận
Trên đây là những kiến thức mình đã tìm hiểu được về Design Pattern Observer, hy vọng sẽ giúp ích được phần nào đó cho những ai đang muốn tìm hiểu về Design pattern này. Nếu thấy bài viết của mình chưa được đúng, hãy giúp mình bằng cách thêm nhận xét vào phần comment bên dưới nhé. Cảm ơn bạn đã quan tâm đến bài viết.