Lời mở đầu
Ngày nay, việc gửi thông báo với những thông điệp tiếp cận với người đọc thông qua các trình duyệt web hoặc các app trên điện thoại trở nên phổ biến và ai cũng đã từng gặp phải, vậy nó từ đâu mà có ???? Gửi thông báo để làm gì ??? Gửi thông báo là hình thức để doanh nghiệp tiếp cận với khách hàng và là công cụ marketing tuyệt vời để tạo ấn tượng và giữ chân khách hàng nhưng cũng gây ra cảm giác phiền nhiễu cho khách hàng nếu gửi quá nhiều hoặc nội dung lặp lại nhàm chán. Dưới đây mình sẽ giới thiệu cho các bạn một công cụ Push Notifications rất mạnh mẽ và cực kỳ dễ sử dụng và cài đặt, đặt biệt là nó MIỄN PHÍ đó là Onesignal. (Chút nữa mình sẽ bật mí là nó miễn phí như nào nhé :v)
Onesignal là gì?
OneSignal là một dịch vụ tạo Push Notifications được nhiều người tin dùng để tạo thông báo đẩy trên website, trong các ứng dụng trên thiết bị di động. Tất cả những số liệu khi người dùng tương tác với thông báo đẩy đều sẽ được ghi lại và phân tích, để bạn có thể đưa ra nội dung, chiến lược tương tác với khách hàng phù hợp hơn để tạo ra nhiều khách hàng hơn.
Các dịch vụ chính của Onesignal:
- Thông báo đẩy trên web
- Thông báo đẩy trên điện thoại
- Thông báo trong ứng dụng
- Hỗ trợ tương tác bằng email
- Hỗ trợ tương tác bằng SMS
Ưu điểm của Onesignal:
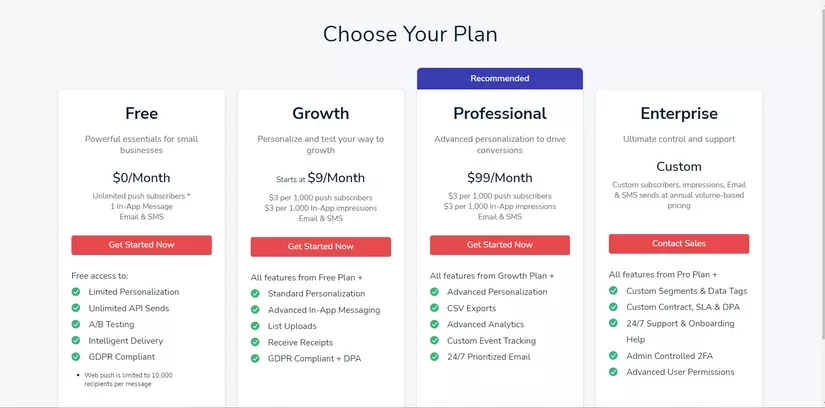
- Miễn phí Free nhưng điểm mạnh của OneSignal đó chính là bản miễn phí và thu phí chỉ khác nhau về số lượng cũng như thêm 1 số chức năng nâng cao, tất nhiên bản miễn phí cũng đã có rất nhiều các chức năng tuyệt vời để sử dụng, đặc biệt là được dùng miễn phí khoảng 30.000 user đó là con số khá ổn đối với các dự án nhỏ hiện nay. Bản thu phí thì sẽ có giá từ 99$/tháng nhưng với các dịch vụ nó mang lại thì hoàn toàn hợp lý.
- Onesignal Hỗ trợ đa nền tảng, đa thiết bị: Chrome, Safari, Firefox, Microsoft Edge, Opera, Android, iOS.
- Đơn giản dễ cài đặt, đặc biệt là với WordPress tích hợp khá dễ dàng.
- Tự động gửi thông báo đẩy tới danh sách người đăng ký khi đăng bài viết mới.
- Có thể hẹn giờ hoặc push (đẩy) trực tiếp thông báo đến người dùng ở bất kỳ thời điểm nào.
- Hỗ trợ A/B Testing nội dung trước khi gửi.
- Nhắm mục tiêu gửi thông báo dựa trên ngôn ngữ, số lần người dùng ghé thăm website.
- Phân tích dữ liệu thời gian thực cực kỳ đầy đủ và chi tiết.
Hướng dẫn đăng ký và tạo app cấu hình
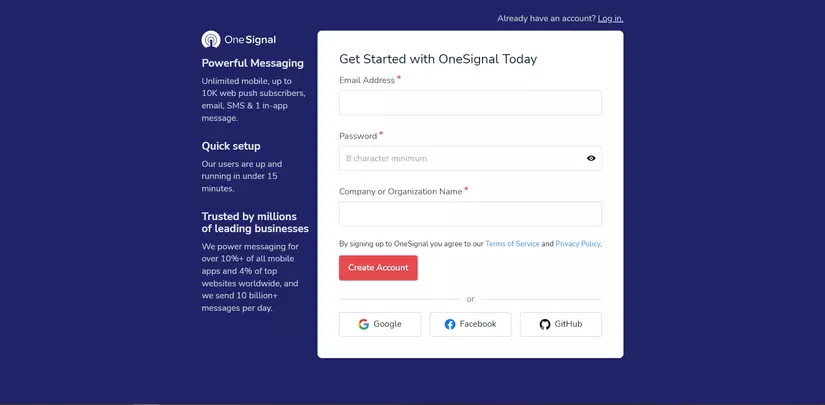
- Truy cập vào trang chủ của Onesignal và đăng ký tài khoản Tại đây.

- Điền đầy đủ thông tin: Email, mật khẩu, tên công ty. Sau đó bấm Create Account hoặc bạn có thể đăng ký bằng mạng xã hội mà Onesignal hỗ trợ để đăng ký nhanh hơn.
- Sau khi đăng ký xong, sẽ được chuyển sang trang chọn phiên bản muốn sử dụng. có bản miễn phí và thu phí (chúng ta chọn bản free là đủ dùng rồi
 )
)

- Vào check email để active account thôi nào các bạn.
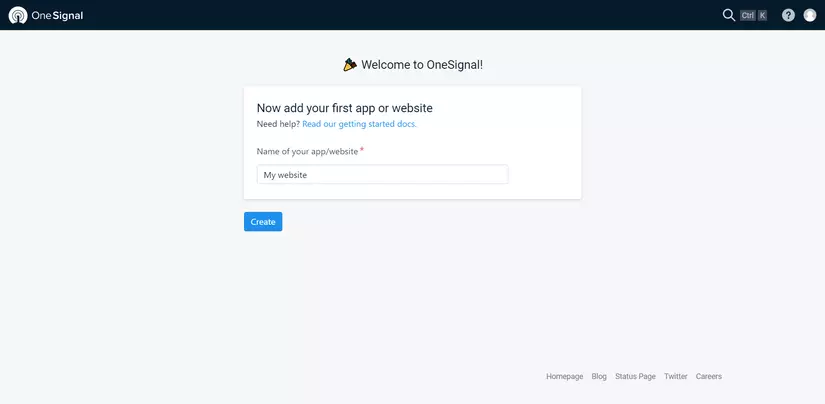
- Sau đó bạn đăng nhập bằng tài khoản của bạn và tạo 1 app/website của bạn và sử dụng thôi.

Tổng kết:
Vậy là chúng ta đã đăng ký và tạo được app của mình trên Onesignal rồi đó, đơn giản đúng không nào. Bài tiếp theo trong series mình sẽ hướng dẫn các bạn cấu hình một web push chi tiết và có demo, mọi người hãy cùng làm với mình nhé. Cảm ơn mọi người đã theo dõi 