Mở đầu
Trong quá trình viết bài "Bộ câu hỏi phỏng vấn Fresher Web Fullstack - Phần 2 - Frontend - Javascript", đến đoạn viết về Local storage thì mình nhớ ra rằng, trong quá trình phỏng vấn có rất nhiều bạn sinh viên không biết hoặc hiểu sai về kiến thức này.
Vì vậy không đợi đến khi viết xong bài viết Phần 2 kia nữa, mình quyết định đăng ngay nội dung về Local storage để các bạn đọc trước.
Chưa chắc bạn đã hiểu về Local storage như bạn nghĩ đâu!
Vấn đề
Nhiều bạn khi nhận được câu hỏi về Local storage là ngơ ngác, không hiểu mình đang nhắc đến cái gì. Đó là dấu hiệu cho thấy các bạn chưa sẵn sàng, chưa chuẩn bị kỹ trước khi đi phỏng vấn. Hi vọng bài viết này của mình sẽ đủ dễ hiểu để giúp ích cho các bạn nắm được kiến thức cơ bản này. Trong quá trình làm việc thực tế, chúng ta sẽ thường xuyên phải sử dụng đến chúng.
Khá hơn một chút, thì có một số bạn trả lời được sơ qua về lý thuyết, nhưng lại chưa thử sử dụng nó khi code bao giờ. Cũng không biết xem những thông tin này ở đâu trên trình duyệt. Hãy thực hành, thực hành và thực hành nhiều hơn nữa nhé. Khi thực hành và sử dụng chúng thường xuyên, thì các bạn sẽ không cần phải nhớ hay học thuộc lý thuyết nữa, mà khi được phỏng vấn câu hỏi này, mọi logic như thế đã có sẵn trong đầu bạn. Khi ấy câu trả lời của bạn sẽ tự tin hơn rất nhiều.
Local storage lưu trữ ở đâu?
Hầu hết các bạn sinh viên mình phỏng vấn đều trả lời rằng "Local storage lưu dữ liệu trên trình duyệt". Có lẽ bởi vì nhiều bài viết hoặc video trên mạng mà các bạn xem được nói vậy, và các bạn chưa kịp kiểm chứng.
Thực tế điều này là KHÔNG ĐÚNG.
Các bạn có thể hiểu đơn giản, trình duyệt như Google Chrome, Firefox, Microsoft Edge, ... cũng chỉ là một phần mềm.
Mà để sử dụng được phần mềm thì các bạn sẽ phải download nó về, cài đặt vào ổ cứng, rồi mới sử dụng được. Local storage là một phần đi kèm cùng trình duyệt, và nó cũng sử dụng ổ cứng làm nơi lưu trữ dữ liệu.
Cụ thể, để kiểm chứng, các bạn có thể truy cập theo các đường dẫn sau để đến được thư mục lưu dữ liệu Local storage của Google Chrome trên ổ cứng máy tính của mình:
-
Thư mục Local Storage Google Chrome trên Windows:
%LocalAppData%\Google\Chrome\User Data\Default\Local Storage\ -
Thư mục Local Storage Google Chrome trên Linux:
~/.config/google-chrome/Default/Local Storage/ -
Thư mục Local Storage Google Chrome trên Mac:
~/Library/Application Support/Google/Chrome/Default/Local Storage/
Với các trình duyệt khác, các bạn có thể search Google với từ khóa "<Tên trình duyệt> local storage location" để tìm hiểu nha. Ví dụ: "firefox local storage location"

Dữ liệu trong Local storage được lưu trữ trong bao lâu?
Vì được lưu trên ổ cứng máy tính của bạn, nên mới dẫn đến kết luận "Local storage lưu trữ dữ liệu vô thời hạn, dù có tắt trình duyệt đi rồi bật lại thì dữ liệu trong Local storage vẫn ở đó".
Nếu muốn xóa dữ liệu đi, thì bạn có thể sử dụng Javascript hoặc xóa trực tiếp trong thư mục ở trên.
Local storage cho phép lưu trữ dung lượng tối đa là bao nhiêu?
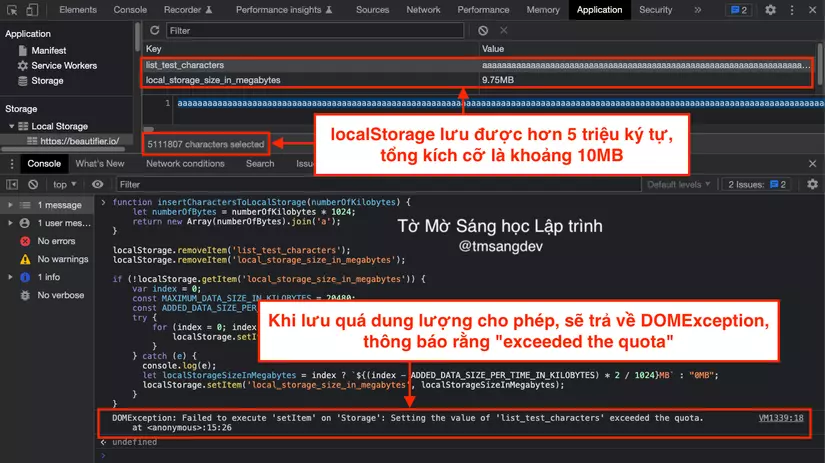
"Local storage cho phép bạn lưu trữ tối đa 5MB dữ liệu". Thực ra vẫn có nhiều người phỏng vấn chấp nhận câu trả lời này, vì ngày trước thì đúng là như vậy. Tuy nhiên ở thời điểm hiện tại, các trình duyệt đã tăng con số tối đa lên 10MB:
Các bạn có thể copy đoạn mã Javascript sau và paste vào tab Console của trình duyệt, để xem trình duyệt mình đang sử dụng sẽ giới hạn dung lượng tối đa lưu vào local storage là bao nhiêu:
// @author tmsangdev
function insertCharactersToLocalStorage(numberOfKilobytes) { let numberOfBytes = numberOfKilobytes * 1024; return new Array(numberOfBytes).join('a');
} localStorage.removeItem('list_test_characters');
localStorage.removeItem('local_storage_size_in_megabytes'); var index = 0;
const MAXIMUM_DATA_SIZE_IN_KILOBYTES = 20480;
const ADDED_DATA_SIZE_PER_TIME_IN_KILOBYTES = 128;
try { for (index = 0; index <= MAXIMUM_DATA_SIZE_IN_KILOBYTES; index += ADDED_DATA_SIZE_PER_TIME_IN_KILOBYTES) { localStorage.setItem('list_test_characters', insertCharactersToLocalStorage(index)); }
} catch (e) { console.log(e); let localStorageSizeInMegabytes = index ? `${(index - ADDED_DATA_SIZE_PER_TIME_IN_KILOBYTES) * 2 / 1024}MB` : "0MB"; localStorage.setItem('local_storage_size_in_megabytes', localStorageSizeInMegabytes);
}

Khi vượt quá giới hạn tối đa, sẽ có DOMException trả về, thông báo rằng "exceeded limit quota"
Giới hạn này áp dụng cho MỖI ORIGIN, chứ không phải toàn bộ dữ liệu trong local storage. Các bạn có thể hiểu nôm na rằng: mỗi trang web sẽ có 1 local storage riêng và sẽ không thể truy cập sang dữ liệu local storage của trang web khác.
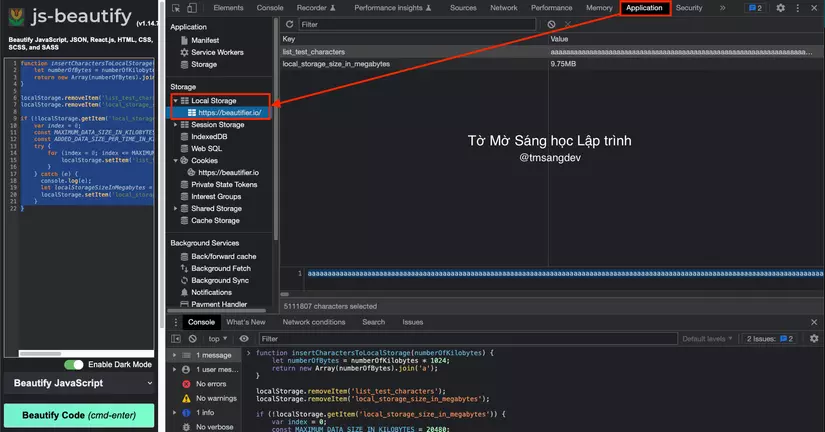
Cách xem Local storage trên trình duyệt?
- Đứng ở trang web nhấn
F12(hoặc nhấn chuột phải, rồi chọn Inspect) - Chọn tab Application
- Quan sát menu bên trái, phần Storage, chọn mũi tên bên cạnh option Local Storage
- Chọn domain bạn muốn xem

Nên lưu dữ liệu gì vào Local storage?
Vì Local storage chỉ chứa được khoảng 10MB dữ liệu thôi, nên đừng trả lời ngây ngô rằng "em sẽ lưu dữ liệu của toàn bộ trang web vào đây" nhé. Dự án của các công ty có tới hàng chục, hàng trăm GB dữ liệu, làm sao có thể lưu vào Local Storage được.
Nhiều bạn sinh viên trả lời với mình rằng: các bạn ứng dụng local storage vào làm tính năng Giỏ hàng như kiểu Shopee.
- Câu trả lời sẽ chỉ hợp lý trong trường hợp người dùng chưa đăng nhập tài khoản, khi đó bạn không biết người dùng là ai, thì có thể lưu hàng hóa đã chọn vào local storage để tắt trình duyệt đi bật lại, hàng hóa trong giỏ vẫn không mất đi.
- Nhưng nếu trường hợp người dùng đã đăng nhập rồi, thì việc lưu hàng hóa trong Giỏ hàng vào local storage lại không hợp lý chút nào. Vì như mình nói ở trên, dữ liệu local storage được lưu trên ổ cứng của mỗi máy riêng biệt, nên bạn sẽ KHÔNG THỂ lấy được dữ liệu trên trang web đó khi sử dụng một thiết bị khác. Tức là, nếu các bạn đăng nhập và đặt hàng trên máy tính hoặc tablet, sau đó chuyển sang đăng nhập điện thoại thì sẽ không thấy hàng hóa đã chọn đâu nữa. Trong trường hợp này, lưu vào Database sẽ là lựa chọn hợp lý hơn.
Những dữ liệu mà khi làm dự án bọn mình thường lưu là: username, ngôn ngữ hiển thị trên trang (language), theme (dark/light), ...
Một số lưu ý khác về Local storage
Dữ liệu trong local storage sẽ không tự động gửi đến server thông qua request header như cookies. Nhưng đương nhiên nếu muốn, bạn vẫn có thể thêm thủ công bằng code Javascript.
KHÔNG THỂ xử lý bất đồng bộ (asynchronous) với local storage. Các thao tác với localStorage như setItem, getItem sẽ phải được thực hiện lần lượt, thao tác thứ nhất thực hiện xong, trả về kết quả, thì mới có thể thực hiện tiếp thao tác thứ hai.
Trong Javascript, localStorage là một thuộc tính của đối tượng window.
- Nếu các bạn chưa biết, thì
windowlà một đối tượng global, cho phép tương tác với cửa sổ trình duyệt. - Có thể khi code Javascript, các bạn đã từng sử dụng đến
window.outerWidth,window.outerHeightđể lấy chiều rộng và chiều cao của cửa sổ trình duyệt, thì đối tượngwindowở đây, cũng chính là đối tượng chứa thuộc tínhlocalStorageđó.
Kết bài
Trên đây là những đặc điểm quan trọng của Local storage. Hi vọng bài viết này sẽ hữu ích với các bạn. Các bạn cũng có thể đọc thêm các bài viết khác trong series Bộ câu hỏi phỏng vấn Fresher Web Fullstack của mình nha.
Nhân tiện đây, mình cũng xin được gửi lời cảm ơn tới các bạn vì đã ủng hộ và theo dõi các bài viết của mình. 1000 reputations đầu tiên dù không phải con số quá lớn lao gì, nhưng đó là sự ghi nhận rất có ý nghĩa mà mình may mắn nhận được từ các bạn.
Mình hi vọng rằng những bài viết tiếp theo sẽ tiếp tục mang lại những giá trị nhất định để gửi tới mọi người.
Một lần nữa mình xin được cảm ơn các bạn rất nhiều.
See ya 🤜🤛