Chào mọi người đã lâu không gặp, lại là mình đây. Hôm nay mình quay trở lại với chuỗi bài viết chuyên sâu về Backend, cụ thể là NodeJS nhằm chia sẻ cho mọi người những kiến thức và kinh nghiệm cá nhân, cũng như hi vọng các ý kiến đóng góp nhằm hoàn thiện và nâng cao thêm kiến thức.
Với series NodeJS, mình muốn bắt đầu bằng một thứ vô cùng cơ bản: ngôn ngữ lập trình. Không riêng gì Backend mà hầu hết các Developer trong ngành công nghệ thông tin khắp các lĩnh vực từ Software, IoT, AI, Blockchain,.. thì ngôn ngữ lập trình là “cần câu cơm” không thể thiếu. Vậy có bao giờ mọi người đặt câu hỏi rằng bản thân đã thực sự hiểu ngôn ngữ lập trình mình đang sử dụng hay chưa? Với bản thân mình trước khi viết bài viết này thì là “CHƯA” và sau khi viết bài viết này mình cho rằng bản thân đã hiểu thêm một phần nhỏ về ngôn ngữ mình tiếp xúc và làm việc hàng ngày, hi vọng mọi người có thể đóng góp ý kiến để chúng ta có thể hiểu sâu thêm về ngôn ngữ lập trình.
Với chuỗi series này hàm lượng thông tin khá lớn nên mình xin phép tách thành 2 bài viết. Sau bài viết đầu tiên lần trước, mình đã nói về Javascript cũng như 5 tính năng nổi bật đầu tiên của ES6. Với bài viết lần này mình sẽ nói thêm về 5 tính năng nổi bật còn lại của ES6 cũng như phần nội dung về TypeScript.
Javascript
Các tính năng nổi bật ES6
6. Template Literals in ES6
Là cách hiển thị các biến trong chuỗi, chúng ta có thể dễ dàng sử dụng biến trong xử lý chuỗi thay bằng ${var}
const name = “Kevin”
const last_name = “Nguyen”
console.log(`My name is ${name} ${last_name}`)
7. Multi-line String in ES6
Trong ES5, khi muốn xuống dòng ta thường phải dùng các ký tự \n\t như trong C++ để xuống dòng (\n) và tab (\t). Với ES6, bạn hoàn toàn có thể shift+enter ngay trong chuỗi với cặp ký tự ``
var content = `hehemeomeo
meomeohehe
hemehemeo`
8. Enhanced Object Literals in ES6
- Property value shorthand: ES6 mặc định gán value cho property cùng tên
function createSinger (name, age, address, salary) { return { name, age, address, salary, ... }
}
- Computed property key: có thể set tên của property một cách linh hoạt hơn
function createSinger (name, age, address, salary) { return { ['salaryOf' + name] : salary, }
}
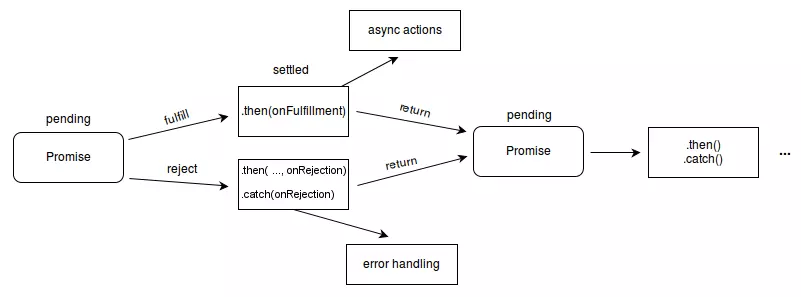
9. Promises in ES6
Promise - lời hứa, khái niệm này khá thú vị và cũng chỉ xuất hiện ở phiên bản ES6, trước đó ở ES5 chúng ta đã quen với khái niệm callback và cũng khá đau đầu với nó. Vì thế mình xin phép để dành phần này lại chém gió sau cho đủ chi tiết trong các bài viết tiếp theo.

10. Classes in ES6
Như đã giới thiệu ở phần đầu, JS thuần chưa hoàn toàn hỗ trợ OOP khi mà việc kế thừa thông qua protoype của Object thì với phiên bản ES6, OOP dường như được support full công lực khi mà khái niệm Classes được giới thiệu. Các ae quen với lối lập trình OOP hiện nay có thể tiếp cận JS mà không có chút ngần ngại hay khó khăn nào nữa.
// Declaration
class Rectangle { constructor(height, width) { this.height = height; this.width = width; }
} // Expression; the class is anonymous but assigned to a variable
const Rectangle = class { constructor(height, width) { this.height = height; this.width = width; }
}; // Expression; the class has its own name
const Rectangle = class Rectangle2 { constructor(height, width) { this.height = height; this.width = width; }
};
TypeScript là gì?
Khái niệm
Là ngôn ngữ open source được phát triển bởi Microsoft, với mục đích cải thiện các nhược điểm của JS và được biên dịch thành JS trước khi thực thi.
Đặc điểm
Với TypeScript thì ta cần quan tâm và nắm rõ 3 đặc điểm sau đây:
- Static Typing: khác với Dynamic Typing, TS yêu cầu khai báo và fix kiểu dữ liệu của một biến trong suốt quy trình. Điều này tạo nên tính nhất quán và dễ handle logic hơn cho các lập trình viên.
- Interfaces: TypeScript còn support một tiêu chuẩn Interface nhằm khai báo và xác định thông tin dữ liệu nhất quán và đồng bộ.
- Generics: Đặc điểm cuối cùng mà theo cá nhân mình vừa là ưu điểm vừa là điểm rắc rối vì độ phức tạp của nó là Generics =))
class GenericNumber<NumType> {
zeroValue: NumType;
add: (x: NumType, y: NumType) => NumType;
}
let myGenericNumber = new GenericNumber<number>();
myGenericNumber.zeroValue = 0;
myGenericNumber.add = function (x, y) {
return x + y;
};
let stringNumeric = new GenericNumber<string>();
stringNumeric.zeroValue = "";
stringNumeric.add = function (x, y) {
return x + y;
};
console.log(stringNumeric.add(stringNumeric.zeroValue, "test"));
Đoạn code trên ví dụ về tính Generics trong TypeScript nghĩa là chúng ta có thể tái sử dụng một đối tượng, dựa trên nhiều bối cảnh và kiểu dữ liệu tham số - kết quả khác nhau trong khi chỉ cần đặc tả chung một lần duy nhất.
Tính năng
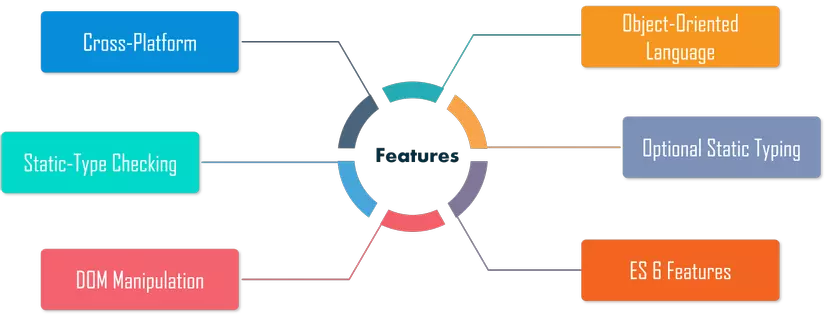
Các tính năng nổi bật mà TypeScript mang lại có thể kể đến bao gồm:
-
Cross-Platform: Trình biên dịch TypeScript có thể được cài đặt trên mọi Hệ điều hành như Windows, MacOS và Linux.
-
Object-Oriented Language: TypeScript cung cấp các tính năng như Classes, Interfaces, and Modules. Hỗ trợ dễ dàng lập trình hướng đối tượng trên cả Client-side và Server-side.
-
Static type-checking: TypeScript sử dụng Static type-checking và giúp kiểm tra kiểu dữ liệu khi biên dịch. Do đó, bạn có thể tìm thấy lỗi trong khi viết mã mà không cần chạy mã.
-
Optional Static Typing: TypeScript cũng cho phép optional static typing trong trường hợp bạn muốn sử dụng kiểu dữ liệu động như Javascript hoặc cũng có thể tự design một kiểu dữ liệu tuỳ chỉnh phù hợp.
-
DOM Manipulation: Bạn có thể sử dụng TypeScript để thao tác DOM để thêm hoặc xóa các phần tử.
-
ES 6 Features: TypeScript cũng đã bao gồm hầu hết các tính năng trong ECMAScript 2015 (ES 6, 7) như là class, interface, arrow functions,….

Sau tất cả
Sau tất cả, thì đây chỉ là những kiến thức vụn vặt mà mình thu nhặt trong suốt quá trình làm việc và tìm tòi. Sai sót là điều tất yếu không tránh khỏi, nếu có thông tin gì cần bổ sung hay đính chính mong mọi người để lại bình luận đóng góp ý kiến bên dưới để hoàn thiện kiến thức cho nhau hơn.
Và mình là Anhkolamgidauanhthe, thời gian qua mình vừa build một trang blog nhằm tổng hợp các bài viết rải rác của mình từ khắp các diễn đàn từ Tech và Life trong suốt hơn 1 năm qua. Mời mọi người ghé sang chơi và đừng quên để lại comment bên dưới các bài viết khiến bạn thấy hứng thú hoặc có thể mạnh dạn contact mình cho một buổi cafe nếu chúng ta có cùng điểm chung nào đó nhé ^^
HAPPY CODING !!!