Mở đầu
Vấn đề: Để thực hiện các thao tác CRUD 1 resource có nhiều cách xây dựng và để tạo thuận lợi cho việc tái sử dụng thì phải có các tiêu chuẩn chung. Các tiêu chuẩn này (hay còn được gọi là Web API hoặc HTTP API) quy định một cách thống nhất việc quản lý các resource của web. RESTful là một trong số đó. Chúng ta sẽ cùng nhau đi tìm hiểu về RESTful cũng như ứng dụng của nó trong Laravel.
1. RESTful API là gì?
-
REST (Representational State Transfer): là một loạt hướng dẫn và dạng cấu trúc dùng cho việc chuyển đổi dữ liệu dựa trên giao thức không trạng thái ( thường là HTTP) để tương tác
-
API (Application Programming Interface) : phương thức kết nối với các thư viện và ứng dụng khác
=> Vậy RESTful API là những API đi theo cấu trúc REST.
2. HTTP method theo chuẩn RESTful API:
- GET : truy xuất tài nguyên (READ)
- POST : tạo tài nguyên mới ( CREATE)
- PUT / PATCH: cập nhật, sửa đổi tài nguyên (UPDATE)
- DELETE : xóa tài nguyên ( DELETE)
3. RESTful API trong Laravel:
-
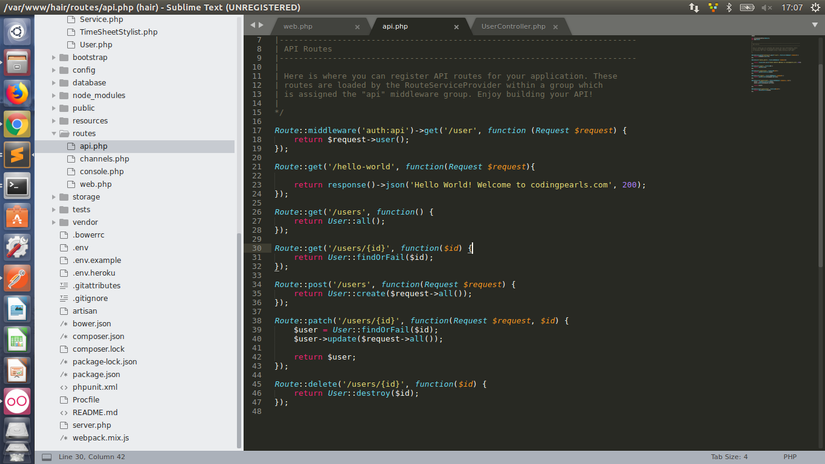
Các route theo chuẩn RESTful API được viết trong file routes/api.php
Ví dụ nhanh:

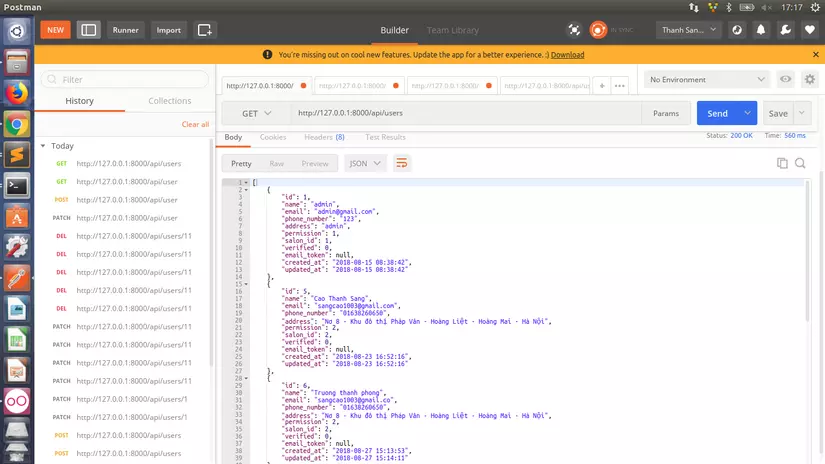
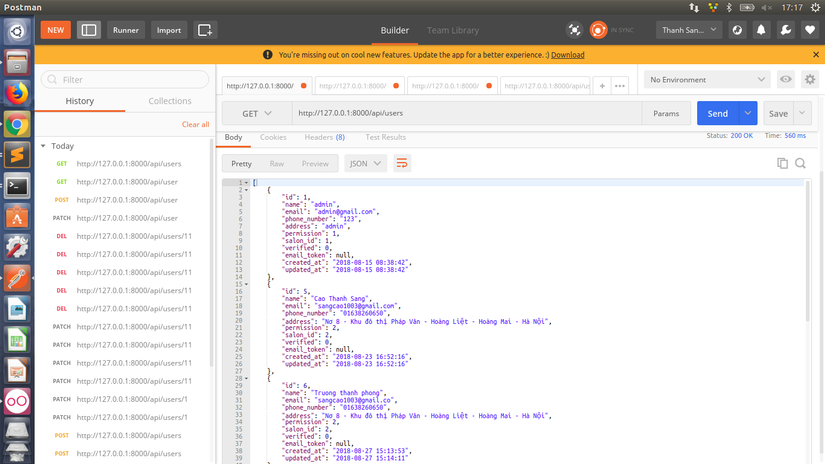
Kết quả: test với route http://127.0.0.1:8000/api/users với method GET để lấy ra toàn bộ User

Nhận xét: Dữ liệu trả về dưới dạng JSON.
-
Laravel cung cấp route resource để xây dựng RESTful API.
-
Lệnh artisan tạo REST controller:
php artisan make: controller controller_name --resourceLúc này, controller vừa tạo sẽ tự động render ra các phương thức:
METHOD Ý NGHĨA index() Hiển thị danh sách tài nguyên create() Thêm mới store() Lưu trữ 1 tài nguyên mới show($id) Hiển thị 1 tài nguyên theo tham số truyền vào edit($id) Sửa 1 tài nguyên theo tham số truyền vào update(Request $quest, $id) Cập nhật 1 tài nguyên theo tham số truyền vào destroy($id) Xóa 1 tài nguyên theo tham số truyền vào
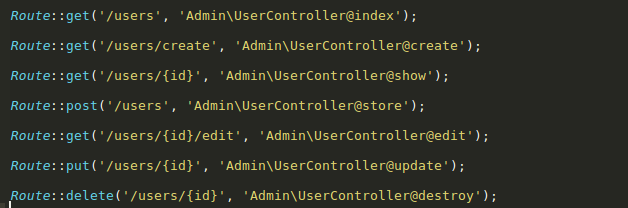
Ví dụ:

Trong Laravel ta có thể gom các route này bằng 1 câu duy nhất:
Route::resource('users', 'Admin\UserController);
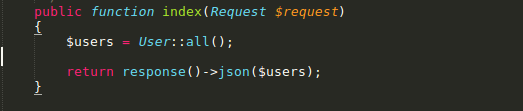
Method index() trong Controller:

Test route: http://127.0.0.1:8000/api/users/ với phương thức GET

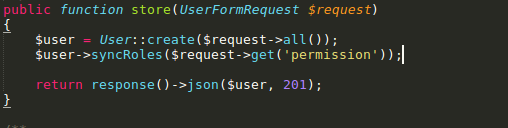
Method store() trong Controller:

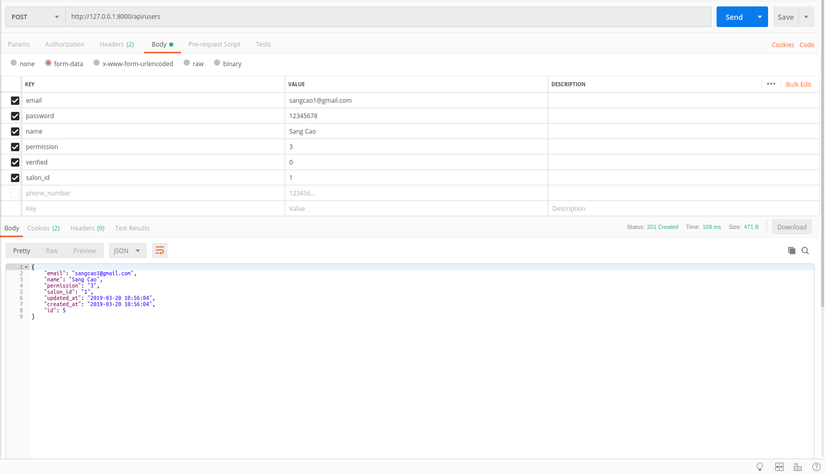
Test route: http://127.0.0.1:8000/api/users/ với phương thức POST

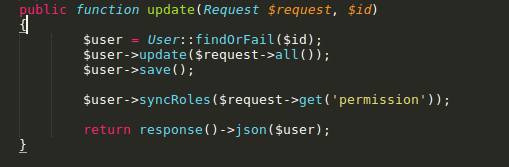
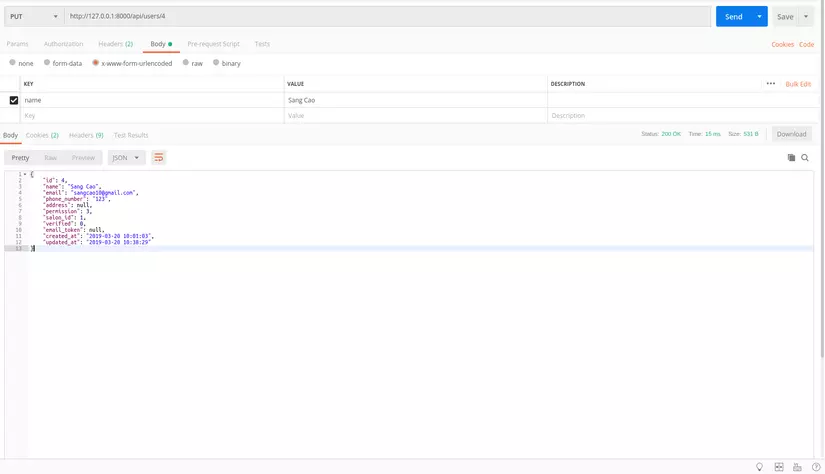
Method update() trong Controller:

Test route: http://127.0.0.1:8000/api/users/ với phương thức PUT

Lời kết
Bài viết này mình đã giới thiệu qua về RESTful API nói chung cũng như ứng dụng trong Laravel nói riêng. Bằng những ví dụ cơ bản phía trên hy vọng các bạn có thể hiểu và xây dựng được API theo mong muốn. Cảm ơn các bạn đã đọc bài. Nếu có sai sót các bạn hãy comment ở phía dưới nhé 
Nguồn tham khảo: