Chắc hẳn bạn đã từng gặp khó khăn trong việc triển khai website lên một máy chủ ảo (VPS), đặc biệt là khi bạn phải thao tác trên dòng lệnh và cài đặt các thành phần một cách thủ công. Trong quá trình phát triển ứng dụng web, việc deploy website lên môi trường sản phẩm thường là một thách thức đối với các nhà phát triển. Từ việc cấu hình máy chủ đến quản lý phiên bản, mỗi bước trong quy trình deploy đều đòi hỏi sự cẩn thận và kỹ năng kỹ thuật. Đối với nhiều nhà phát triển, việc phải xử lý các công việc này thường gây ra rắc rối và mất thời gian.
Để giải quyết các thách thức trong quá trình deploy, hôm nay mình sẽ giới thiệu đến bạn FlashPanel - một nền tảng quản lý máy chủ toàn diện. Với FlashPanel, việc deploy website lên VPS trở nên đơn giản và thuận tiện hơn bao giờ hết. Hãy cùng tìm hiểu về cách FlashPanel giúp bạn tự động hóa quy trình deploy và giảm bớt gánh nặng công việc cho nhà phát triển nhé.
Kết nối máy chủ
Giả sử bạn có máy chủ trắng tinh, hệ điều hành Ubuntu 20.04 hoặc Ubuntu 22.04 với thông tin kết nối như sau:
- IP: 123.123.123.123
- Port: 22
- Root Password: Passw0rd$
-
Đầu tiên các bạn đăng ký tài khoản tại FlashPanel và thực hiện xác nhận email
-
Bấm nút Connect New Server
-
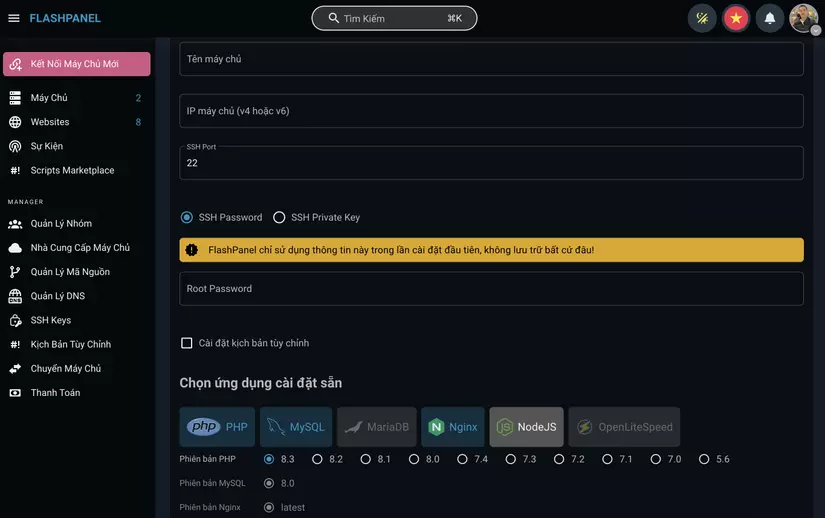
Nhập các thông tin của máy chủ ở trên để tiến hành kết nối

-
Bấm kết nối máy chủ vậy là xong, đợi tầm 10 phút để hệ thống tự động setup webserver cho bạn
Tạo Website
-
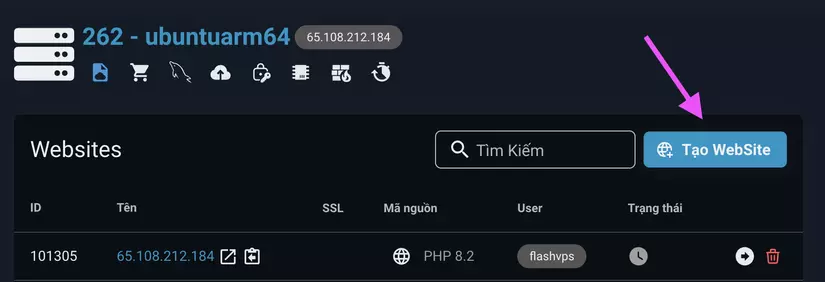
Sau khi kết nối xong, ở màn hình quản lý máy chủ, các bạn click vào nút tạo website

-
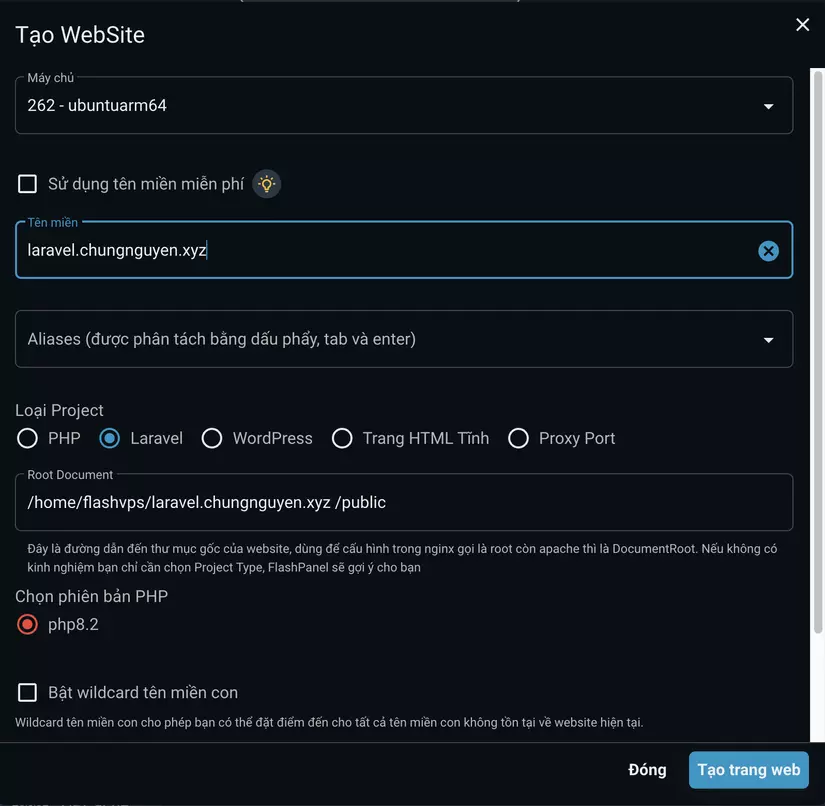
Tiếp sau đó nhập thông tin và bấm tạo website

Clone source code
-
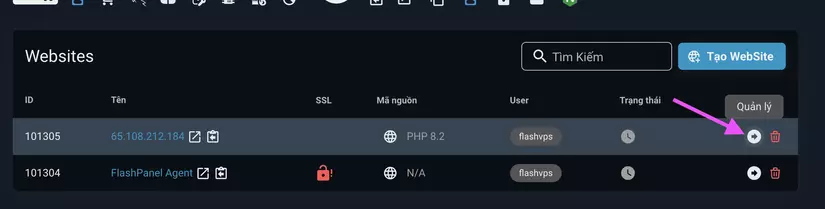
Bấm nút quản lý để vào bên trong chi tiết website

-
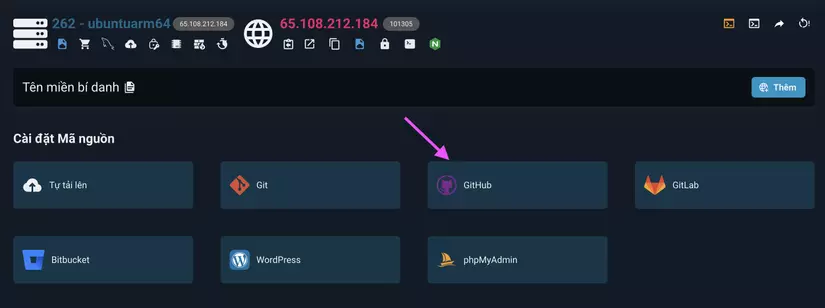
Ở bước cài đặt mã nguồn, giả sử bạn để mã nguồn tại Github hãy tích vào ô Github

-
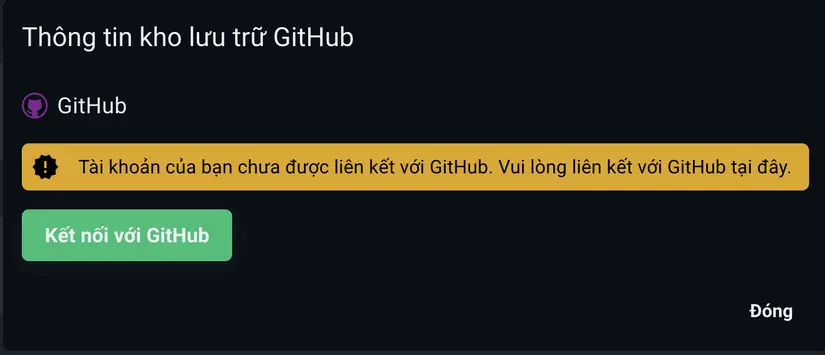
Lúc này tài khoản của bạn chưa liên kết với Github, hãy bấm nút Liên kết

-
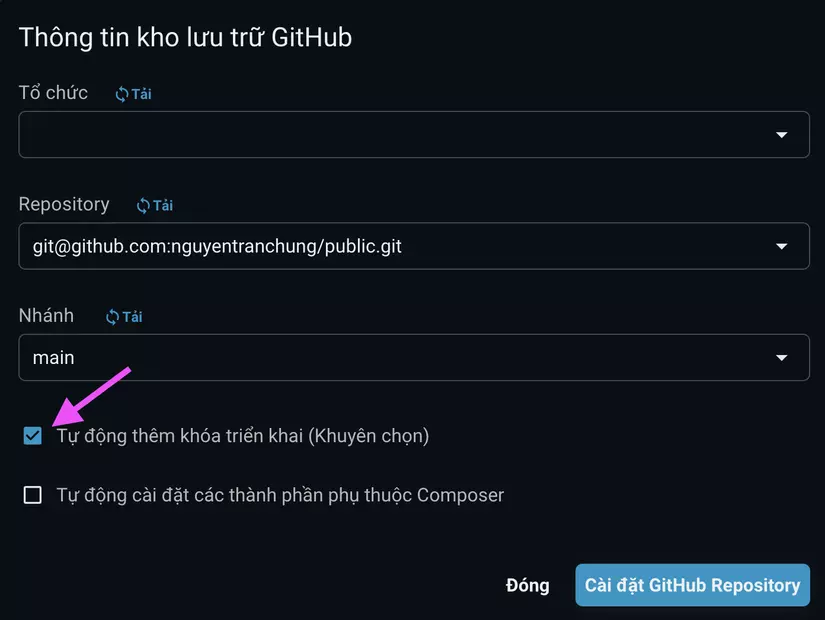
Tải và chọn repository/branch, tích vào ô "Tự động thêm khóa triển khai (Khuyên chọn)" để thể clone được private repository nhé

-
Bấm cài đặt Repository để clone source code về máy chủ
Database
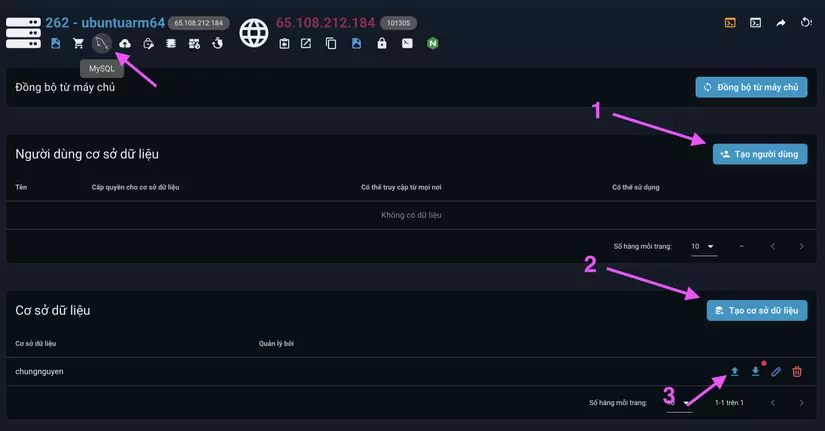
Truy cập cơ sở dữ liệu, tạo người dùng, tạo database và import cơ sở dữ liệu dưới local lên

Composer install
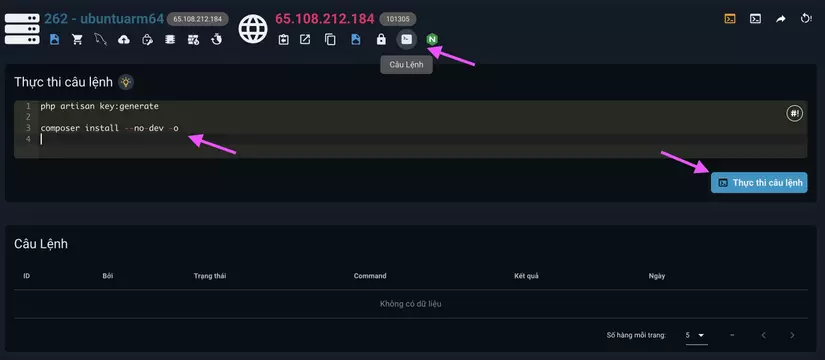
Truy cập tab Câu lệnh, chạy lệnh sau để thực hiện generate app key và
cp .env.example .env
php artisan key:generate
composer install --no-dev -o

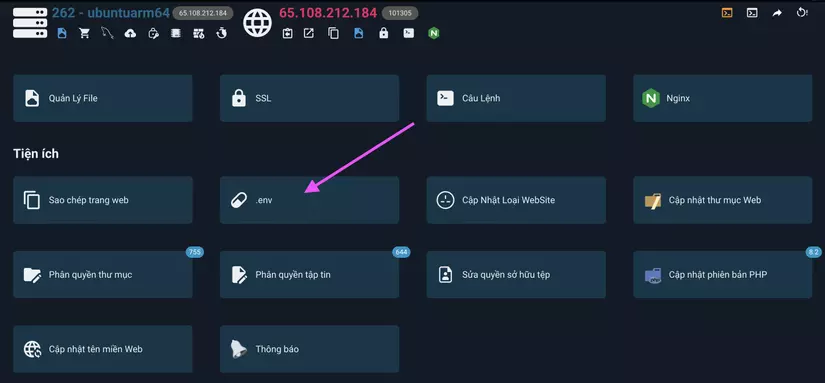
Config thêm .env
Cấu hình thêm thông tin .env database ở bước tạo database ở trên, và các thông tin khác đặc thù cho ứng dụng của bạn.

Tới đây website của bạn đã live rồi đấy.
Chúc các bạn thành công!
Auto Deploy
Tới đây mình sẽ chỉ bạn cài auto deploy, khi mình push commit lên nhánh triển khai main hệ thống sẽ tự động thực hiện kịch bản có sẵn
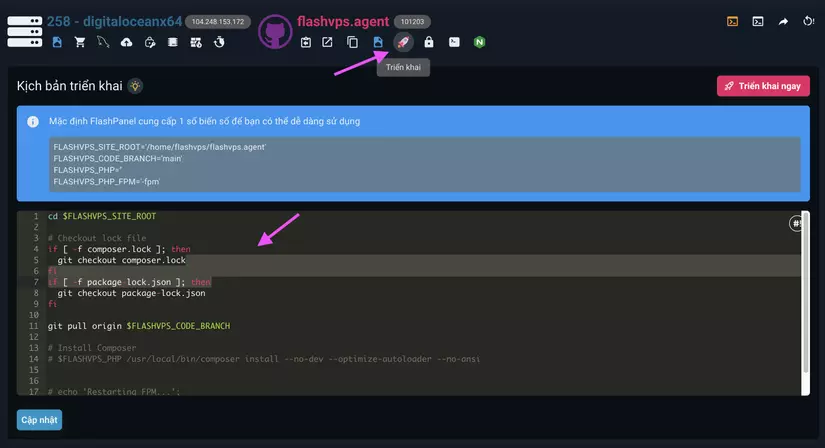
Đầu tiên mình thiết lập kịch bản deploy sẵn ở đây

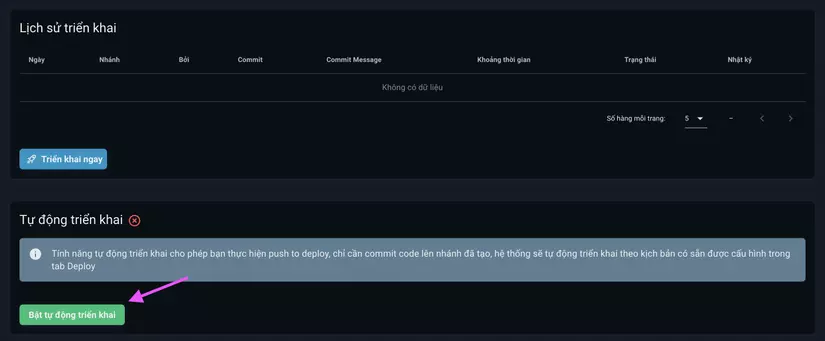
Sau đó kéo xuống dưới, có nút tự động triển khai bấm vào đó là xong

Bạn thử push 1 commit bất kỳ lên github xem, triển khai tự động sẽ diễn ra.
Tổng kết
Trong quá trình sử dụng có vấn đề gì mình cứ inbox cho fanpage tại: https://facebook.com/flashpanel.io
Trải nghiệm mình cho thấy, dùng đang dùng gói miễn phí nhưng bộ phận hỗ trợ rất nhiệt tình và nhanh chóng. Đôi lúc code của mình không hoạt động chính xác còn được tư vấn sửa chữa nữa 😄