1. Giới thiệu về MVC
1.1. Định nghĩa
MVC là một mô hình thiết kế, giúp bạn tổ chức code theo từng phần độc lập với nhau, và các phần tương tác với nhau theo một cách nhất định.
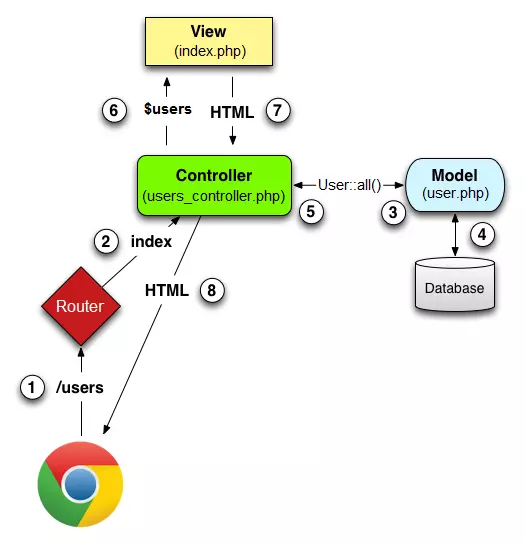
1.2. Cách mà mô hình hoạt động
Trình duyệt gửi một request lên server, server nhận được request sẽ phân tích và gửi dữ liệu vào controller dựa vào router điều hướng. Trong vài trường hợp thì controller sẽ render luôn ra view (một template được chuyển thành HTML) và gửi trả về cho trình duyệt. Nhưng thông thường, cho các trang web động, controller sẽ tương tác với một model (đại diện cho một phần tử ví dụ như Post, chịu trách nhiệm giao tiếp với cơ sở dữ liệu). Sau khi gọi vào model, controller sẽ render view với dữ liệu lấy được và trả kết quả về cho trình duyệt để hiển thị.

2. Xây dựng ứng dụng
2.1. Cấu trúc thư mục
|-- demo_mvc |-- assets |-- fonts |-- images |-- javascripts |-- stylesheets |-- controllers |-- models |-- views |-- layouts |-- application.php |-- connection.php |-- index.php |-- routes.php
Giải thích về cấu trúc thư mục trên:
- Thư mục
demo_mvclà thư mục chứa project. - Thư mục
assetsgồm các file font chữ, hình ảnh, javascript, css... - Thư mục
controlerschứa các file định nghĩa các lớp controller, có các hàm trong đó tương tác với model và gọi ra view để trả về cho người dùng. - Thư mục
modelschứa các file định nghĩa các lớp model, chịu trách nhiệm thao tác với CSDL. - Thư mục
viewschứa thư mụclayoutschứa template hiển thị chung của trang web trong fileapplication.php - Còn các file sẽ được giới thiệu rõ hơn ở các phần bên dưới.
2.2. Cơ sở dữ liệu
Trước hết, hãy tạo một cơ sở dữ liệu đơn giản có tên là demo_mvc có bảng posts với 3 trường: id (INT PRIMARY auto_increment), title (VARCHAR 255), content (TEXT) Bắt tay vào code thôi nào.
2.3. Điều hướng luồng dữ liệu
Đầu tiên, tạo file index.php với nội dung như sau:
# index.php <?php
require_once('connection.php'); if (isset($_GET['controller'])) { $controller = $_GET['controller']; if (isset($_GET['action'])) { $action = $_GET['action']; } else { $action = 'index'; }
} else { $controller = 'pages'; $action = 'home';
}
require_once('routes.php');
File này sẽ là file nhận mọi yêu cầu truy vấn lên server. Bởi vậy, mọi đường dẫn truy cập đều phải có dạng /?param=value hoặc /index.php?param=value.
Trước tiên, index.php chạy nội dung trong file connection.php được dùng để kết nối và truy vấn đến cơ sở dữ liệu, sử dụng PDO:
# connection.php <?php
class DB
{ private static $instance = NULl; public static function getInstance() { if (!isset(self::$instance)) { try { self::$instance = new PDO('mysql:host=localhost;dbname=demo_mvc', 'root', ''); self::$instance->exec("SET NAMES 'utf8'"); } catch (PDOException $ex) { die($ex->getMessage()); } } return self::$instance; }
}
Bạn cần chỉnh sửa lại phần new PDO('mysql:host=<host name>;dbname=<database name>', '<username>', '<password>') sao cho trùng với thông tin kết nối tới CSDL của mình.
Sau khi chạy file connection.php, file index.php sẽ xử lý các tham số của đường dẫn, cụ thể là lấy ra 2 tham số controller và action, rồi lưu giá trị của chúng vào các biến để sau này dùng cho việc quyết định sẽ làm việc gì hay hiển thị nội dung gì... Mặc định nếu không có các tham số này thì chúng sẽ được gán giá trị là controller thì trỏ đến pages, còn action thì trỏ đến home.
Và đây, file routes.rb sẽ chịu trách nhiệm phân tích 2 biến mà chúng ta vừa lấy được ở bước trên sau đó xác định phần view nào sẽ được hiển thị.
# routes.php <?php
$controllers = array( 'pages' => ['home', 'error']
); // Các controllers trong hệ thống và các action có thể gọi ra từ controller đó. // Nếu các tham số nhận được từ URL không hợp lệ (không thuộc list controller và action có thể gọi
// thì trang báo lỗi sẽ được gọi ra.
if (!array_key_exists($controller, $controllers) || !in_array($action, $controllers[$controller])) { $controller = 'pages'; $action = 'error';
} // Nhúng file định nghĩa controller vào để có thể dùng được class định nghĩa trong file đó
include_once('controllers/' . $controller . '_controller.php');
// Tạo ra tên controller class từ các giá trị lấy được từ URL sau đó gọi ra để hiển thị trả về cho người dùng.
$klass = str_replace('_', '', ucwords($controller, '_')) . 'Controller';
$controller = new $klass;
$controller->$action();
2.4. Xây dựng BaseController
Mình sẽ tạo 1 lớp BaseController để làm lớp cha cho các controller của hệ thống. Khi đó, mình sẽ có thể định nghĩa các hàm mà mọi controller đều có thể gọi ra mà không phải định nghĩa lại ở mỗi controller.
Tạo file base_controller.php trong thư mục controllers:
# controllers/base_controller.php <?php
class BaseController
{ protected $folder; // Biến có giá trị là thư mục nào đó trong thư mục views, chứa các file view template của phần đang truy cập. // Hàm hiển thị kết quả ra cho người dùng. function render($file, $data = array()) { // Kiểm tra file gọi đến có tồn tại hay không? $view_file = 'views/' . $this->folder . '/' . $file . '.php'; if (is_file($view_file)) { // Nếu tồn tại file đó thì tạo ra các biến chứa giá trị truyền vào lúc gọi hàm extract($data); // Sau đó lưu giá trị trả về khi chạy file view template với các dữ liệu đó vào 1 biến chứ chưa hiển thị luôn ra trình duyệt ob_start(); require_once($view_file); $content = ob_get_clean(); // Sau khi có kết quả đã được lưu vào biến $content, gọi ra template chung của hệ thống đế hiển thị ra cho người dùng require_once('views/layouts/application.php'); } else { // Nếu file muốn gọi ra không tồn tại thì chuyển hướng đến trang báo lỗi. header('Location: index.php?controller=pages&action=error'); } }
}
Hãy tạo file application.php trong thư mục views/layouts với nội dung như sau:
# views/layouts/application.php <DOCTYPE html>
<html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport"> <title>Demo PHP MVC</title> </head> <body> <?= @$content ?> </body>
</html>
2.5. Xây dựng các trang tĩnh
Giờ chúng ta sẽ viết controller đầu tiên cho hệ thống, đó là PagesController, là file pages_controller.php được đặt trong thư mục controllers:
# controllers/pages_controller.php <?php
require_once('controllers/base_controller.php'); class PagesController extends BaseController
{ function __construct() { $this->folder = 'pages'; } public function home() { $data = array( 'name' => 'Sang Beo', 'age' => 22 ); $this->render('home', $data); } public function error() { $this->render('error'); }
}
Trong thư mục views, tạo thư mục pages chứa 2 file home.php và error.php với nội dung như sau:
# views/pages/home.php <?php echo "Tên tôi là: $name, năm nay tôi $age tuổi";
?>
# views/pages/error.php <?php echo 'Có lỗi xảy ra!';
?>
Bây giờ bạn thử truy cập đến trang /index.php hoặc trang /index.php?controller=pages&action=error để xem kết quả 
2.6. Xây dựng module Post
2.6.1. Hiển thị tất cả bài viết
Tạo file post.php trong thư mục models:
# models/post.php <?php
class Post
{ public $id; public $title; public $content; function __construct($id, $title, $content) { $this->id = $id; $this->title = $title; $this->content = $content; } static function all() { $list = []; $db = DB::getInstance(); $req = $db->query('SELECT * FROM posts'); foreach ($req->fetchAll() as $item) { $list[] = new Post($item['id'], $item['title'], $item['content']); } return $list; }
}
Tạo file posts_controller.php trong thư mục controllers
# controllers/posts_controller.php <?php
require_once('controllers/base_controller.php');
require_once('models/post.php'); class PostsController extends BaseController
{ function __construct() { $this->folder = 'posts'; } public function index() { $posts = Post::all(); $data = array('posts' => $posts); $this->render('index', $data); }
}
Tạo thư mục posts trong thư mục views, sau đó tạo file index.php với nội dung:
# views/posts/index.php <?php
echo '<ul>';
foreach ($posts as $post) { echo '<li> <a href="#">' . $post->title . '</a> </li>';
}
echo '</ul>';
?>
Giờ nếu truy cập vào /index.php?controller=posts thì nó sẽ ra trang báo lỗi. Cần phải làm 1 bước nữa là bổ sung controller posts và các action được gọi ra vào file routes.php:
# routes.php <?php
$controllers = array( 'pages' => ['home', 'error'], 'posts' => ['index'], // bổ sung thêm
); if (!array_key_exists($controller, $controllers) || !in_array($action, $controllers[$controller])) { $controller = 'pages'; $action = 'error';
} include_once('controllers/' . $controller . '_controller.php');
$klass = str_replace('_', '', ucwords($controller, '_')) . 'Controller';
$controller = new $klass;
$controller->$action();
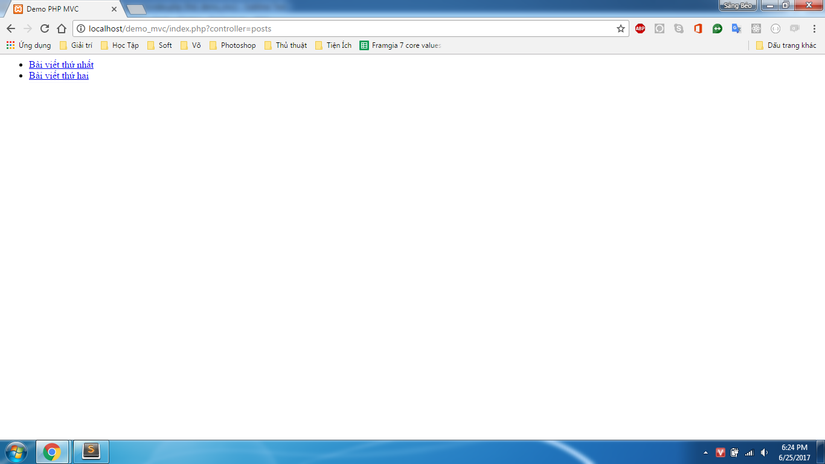
Và giờ bạn vào db tạo một số dữ liệu mẫu và truy cập thử trang /index.php?controller=posts

2.6.2. Hiển thị nội dung một bài viết
Cập nhật model Post bổ sung thêm hàm find
# models/post.php <?php
class Post
{ ... ... ... static function find($id) { $db = DB::getInstance(); $req = $db->prepare('SELECT * FROM posts WHERE id = :id'); $req->execute(array('id' => $id)); $item = $req->fetch(); if (isset($item['id'])) { return new Post($item['id'], $item['title'], $item['content']); } return null; }
}
Thêm action showPost vào PostsController:
# controllers/posts_controller.php <?php
require_once('controllers/base_controller.php');
require_once('models/post.php'); class PostsController extends BaseController
{ ... ... ... public function showPost() { $post = Post::find($_GET['id']); $data = array('post' => $post); $this->render('show', $data); }
}
Tạo view cho show Post: Tạo file show.php trong thư mục views/posts
# views/posts/show.php <?php echo "Tiêu đề: $post->title"; echo "\n"; echo "Nội dung: $post->content";
?>
Bổ sung thêm action showPost vào controller posts trong routes.php:
# routes.php <?php
$controllers = array( 'pages' => ['home', 'error'], 'posts' => ['index', 'showPost'],
); ...
...
...
Cập nhật link ở trang index, trỏ đến trang show post:
# views/posts/index.php <?php
echo '<ul>';
foreach ($posts as $post) { echo '<li> <a href="index.php?controller=posts&action=showPost&id=' . $post->id . '">' . $post->title . '</a> </li>';
}
echo '</ul>';
?>
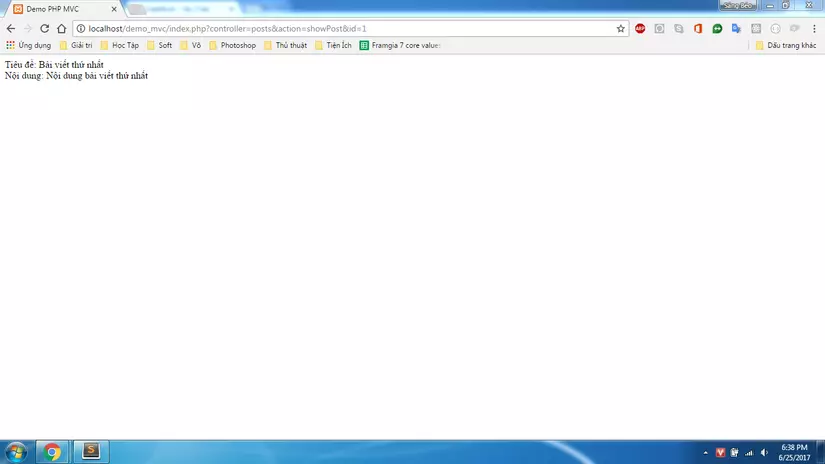
Và bây giờ truy cập thử 1 link: /index.php?controller=posts&action=showPost&id=1

3. Tổng kết
Trên đây là hướng dẫn tạo một ứng dụng PHP thuần sử dụng mô hình MVC dựa trên sự hiểu biết của mình. Bạn có thể áp dụng tư tưởng trên để tiếp tục tự làm thử phần sửa nội dung bài viết, hay xoá bài viết... Nếu có gì góp ý hay thắc mắc, hãy comment phía dưới nhé. Mọi ý kiến đều được hoan nghênh ạ! Cảm ơn vì đã quan tâm đến bài viết.