Chuyện cái comment
Chuyện rằng, có một ông bạn nọ có cái blog ở trên mạng, cũng có dăm bảy người vào đọc. Tánh ổng không thích học sâu, chỉ thích học rộng, mà lẽ đời, học rộng mà không sâu thì viết bài nào cũng hỏng. Cho nên bài nào ổng viết ra cũng không sai chỗ này thì cũng lỗi chỗ kia. Cơ mà ổng đâu có biết.
Chỉ tội cho những người theo dõi blog của ổng, thấy bài sai be bét mà không làm gì được vì không có phương tiện gì để họ góp ý ngay trên blog. Cũng có mấy người quan tâm, ráng tìm cho bằng được cái địa chỉ email để mà góp ý.
Thế rồi ổng cũng sắm cho blog một cái nút comment, thời đó người ta toàn xài Disqus, thế là ổng cũng xài Disqus.
Thế rồi theo phong trào, người ta bắt đầu nói nhiều đến những mặt trái của Disqus, ổng cũng học đòi, nghỉ chơi với Disqus, và tự build một cái chức năng comment riêng cho blog.

Ổng build cái chức năng comment này bằng Rust, mà thực ra nó chỉ là một cái REST API chỉ có 2 endpoints để list danh sách các comment và post comment mới.
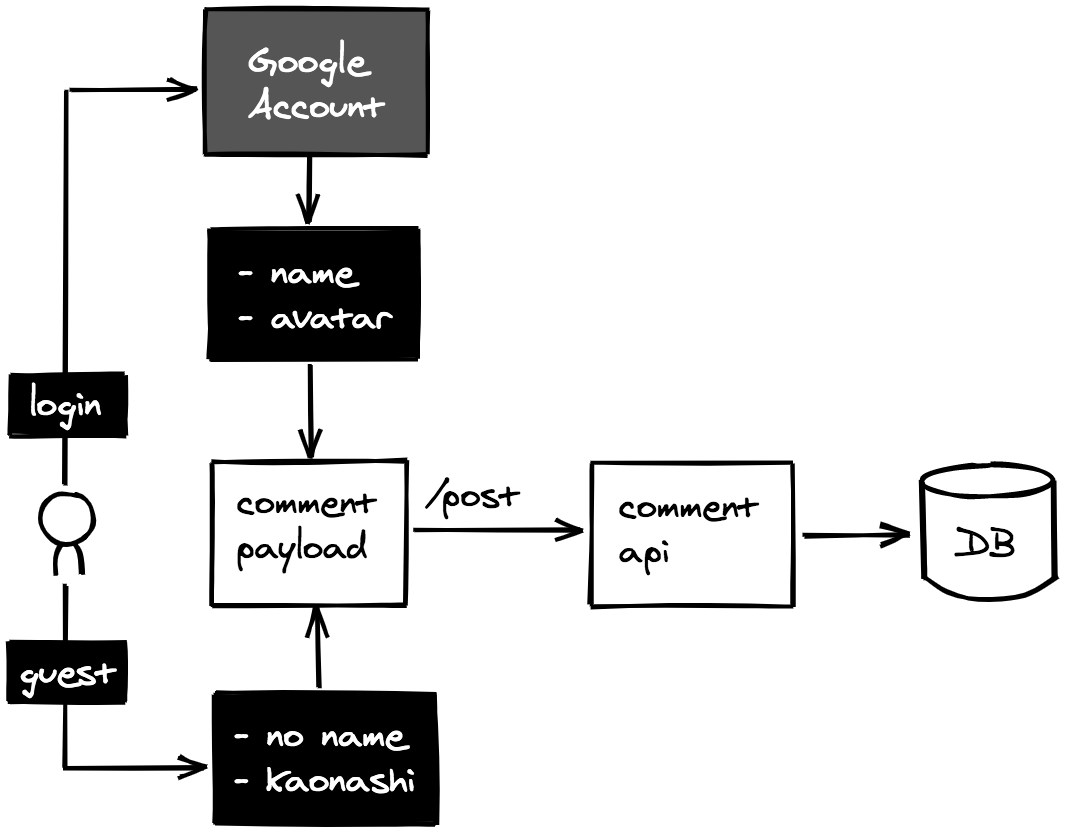
Để comment thì người ta cần phải login, vốn là một con người lười biếng, ổng xài luôn dịch vụ login của Google, đỡ phải build authentication system rồi đau đầu với việc lưu trữ thông tin người dùng. Phía frontend chỉ cần lấy ra tên hiển thị (display name) và hình ảnh đại diện (profile picture) của user đã đăng nhập, cho nó vào comment payload và gửi đi.
Và cũng vì là một con người lười biếng, ổng biết ai rồi cũng sẽ lười biếng. Nên rất có thể người ta sẽ chẳng thèm comment luôn, vì phải tốn thêm một bước login. Thế nên ổng quyết định, bên cạnh việc login, ổng sẽ cho phép người ta comment mà không cần login luôn. Trong trường hợp này, phía frontend sẽ gán display name thành "Không Tên", và profile picture sẽ là ảnh con Vô Diện (Kaonashi) trong phim Spirited Away. Hợp lý quá chừng.
Nhưng cũng lại vì, vốn là một con người lười biếng, nên ổng code cái comment API mà không thèm áp dụng bất kì một hình thức bảo vệ nào cho cái API đó. Suy cho cùng, đó cũng không hẳn là lười biếng, chỉ là ổng đã quá tin tưởng vào các bạn độc giả.
Thế là từ đó, cứ dăm ba bữa, ổng lại phải ngồi hì hục xóa comment của các bạn độc giả dễ thương, vô tình view source của blog và phát hiện ra cái comment API hớ hênh, viết luôn script comment tự động với tốc độ ánh sáng.

Nói cho công bằng thì có đến 2 loại nghịch ngợm thường gặp từ khi có cái chức năng comment:
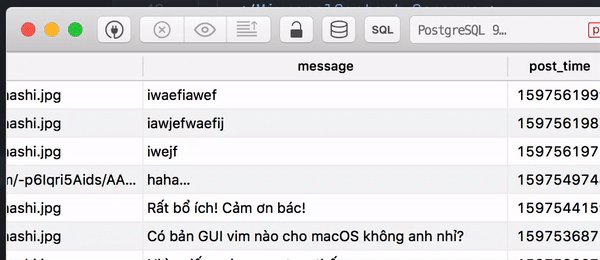
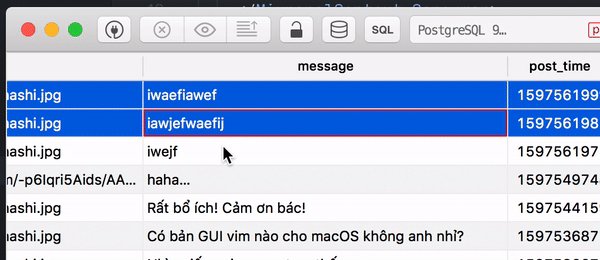
- Loại mất công: Là những comment không có nội dung gì, và các thanh niên thường kiên nhẫn tự mình spam vào ô comment rồi bấm submit.
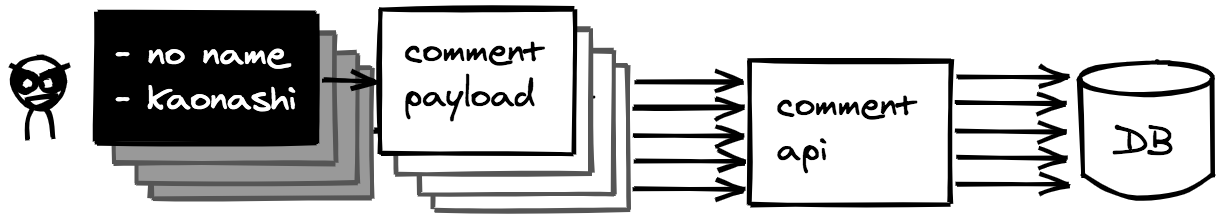
- Loại tự động hóa: Phát huy tinh thần công nghệ bốn chấm không, các bạn thường viết script gửi request tự động submit comment với số lượng lớn và cường độ cao.
Loại thứ nhất thì ổng quan niệm là, vì người ta đã bỏ công ra spam một cách thủ công, thật là thất lễ nếu chúng ta không xử lý bằng một cách mất công tương tự:

Đối với các đối tượng sử dụng công nghệ 4.0, thì cũng phải dùng 4.0 để xử lý.
Thực ra thì cũng cần phải mạnh dạng tự kiểm điểm một tí, gốc rễ của vấn đề đến từ việc chủ nhà không chịu đưa ra các biện pháp để giữ nhà. Cho nên giải pháp khắc phục là, làm sao để hạn chế được khả năng spam nhưng phải bảo đảm rằng, chỉ cần việc comment thực sự được thực hiên bởi người đọc - không phải máy tính, thì vẫn sẽ ghi nhận đó là comment hợp lệ.
Có rất nhiều phương án khắc phục được đưa ra:
- Sử dụng một token thay đổi sau mỗi lượt comment để xác minh tính hợp lý của việc comment
- Giới hạn tần suất gọi API comment (rate limiting)
- Cấu hình server để chỉ chấp nhận request từ thefullsnack.com
- Đặt ra challenge để xác minh "tính người" mỗi khi comment
- Sử dụng AI để ngăn chặn spam (Anonymous Indian, không phải Artificial Intelligence)
- Năn nỉ user đừng có spam nữa
- Gắn banner cảnh báo nếu spam thì sẽ bị báo công an
- ...
Sau khi cân nhắc ưu, nhược điểm giữa các phương án, ông blogger quyết định sẽ sử dụng phương pháp challenge, nhưng vốn là một người lười biếng, ổng biết nếu cứ bắt người ta gõ captcha mỗi lần comment thì họ sẽ chọn cách không thèm comment nữa.
Rất may, Google reCAPTCHA có một hình thức xác minh khá hay đó là captcha ẩn.
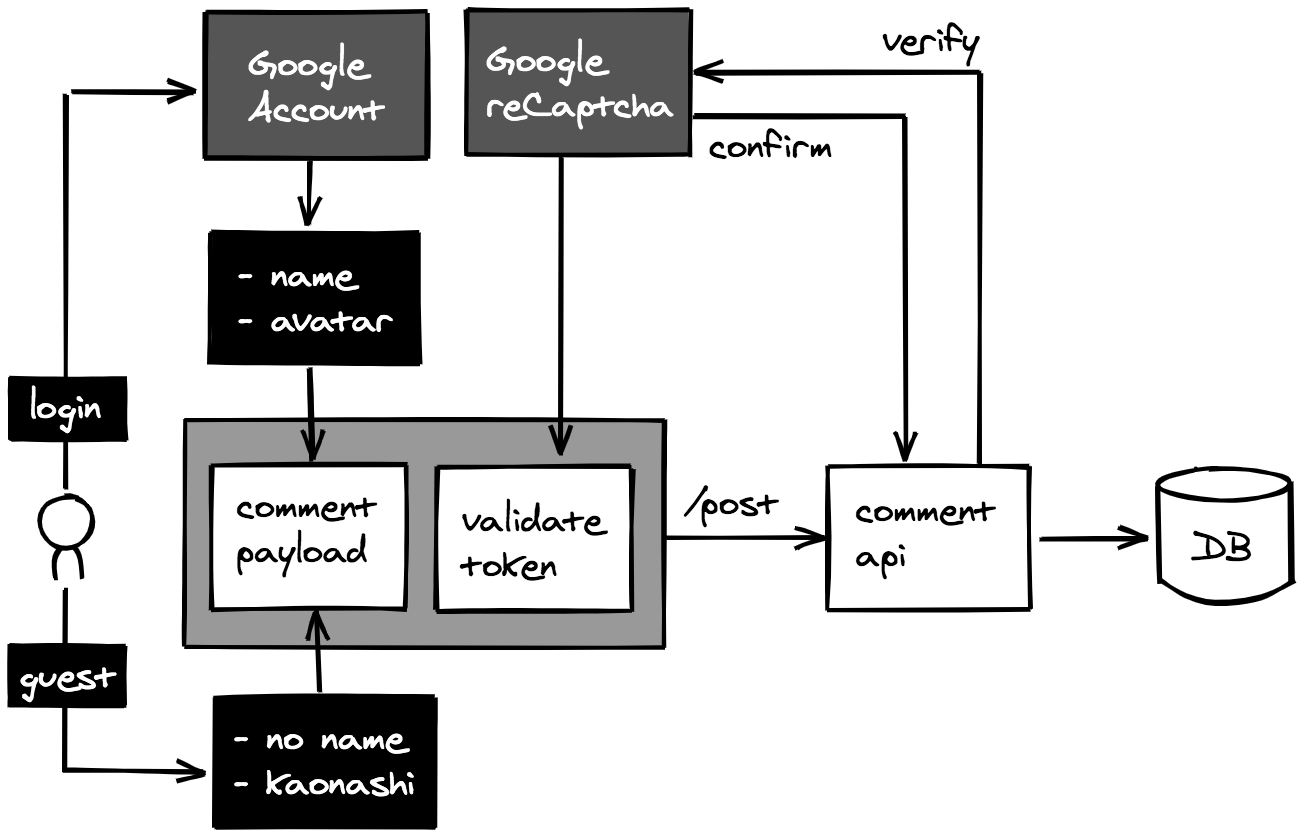
Với hình thức này, Google sẽ dựa trên nhiều yếu tố khác nhau để xác định request được gửi đi có xuất phát từ một hành động thực tế của một user không, hay là xảy ra tự động. Việc tích hợp invisible captcha vào hệ thống sẵn có cũng khá đơn giản:

Khi phía frontend chuẩn bị gửi comment request, thì phải gửi một request đến Google reCAPTCHA trước, nhận về một mã xác thực, rồi mới gửi mã xác thực này kèm với comment request.
Việc xử lý comment request ở phía server cũng phải thực hiện một bước xác minh với server của Google, trước khi chấp nhận request từ phía user.
Bài này viết cho vui vậy thôi chứ ông blogger không có ý định share hay open mã nguồn của cái comment server đâu, nên anh em đừng hỏi mất công.
Ổng viết bài này không nhằm mục đích gì khác, là năn nỉ anh em đừng có spam comment trên blog của ổng nữa, coi chừng bị báo công an thiệt đấy.