Thỉnh thỏang tôi có nghe đồng nghiệp nói vui là các app của Nhật giao diện lạ nhỉ, không giống các mình thường hay thấy. Giao diện thì cũng tối giản nữa. Ừ thì đôi khi cũng thấy thế thật. Nhưng vì sao lại vậy nhỉ? Theo tôi nghĩ thì có lẽ họ ưu tiên về tiện ích và giá trị mà ứng dụng đó mang lại hơn là giao diện quá nổi bật. Một vài điều sâu xa hơn nữa thì tôi sẽ trình bày cụ thể hơn ở phần dưới đây
 User Experience (UX) Design
User Experience (UX) Design
Thiết kế trải nghiệm người dùng (UX) là một quy trình thiết kế được sử dụng để giúp mọi người dễ dàng sử dụng sản phẩm, dịch vụ hoặc hệ thống. Một phần quan trọng của thiết kế UX của một trang web là thiết kế giao diện người dùng (UI), giúp người dùng tương tác với trang web. Giao diện người dùng là giao diện và là bộ mặt của sản phẩm, dịch vụ hoặc hệ thống. Khi lĩnh vực trải nghiệm kỹ thuật số tiếp tục phát triển, giao diện người dùng (UI) mang tính thẩm mỹ cao đang trở thành yếu tố phụ để thu hút người dùng. Tuy nhiên, khả năng thích ứng của thiết kế trên nhiều phương tiện khác nhau cho phép các nhà thiết kế UX không chỉ tạo ra các tương tác mượt mà với giao diện người dùng tuyệt vời mà còn cả các thiết kế được bản địa hóa cho các nền văn hóa khác nhau. Khi quan sát trải nghiệm người dùng của một người trên các trang web khác nhau, điều quan trọng là phải hiểu tác động và sắc thái của bối cảnh văn hóa và nhu cầu của người dùng.
Trong bài viết này, chúng ta xem xét thiết kế UX của Mỹ và Nhật Bản trên các trang web khác nhau, phân tích các điểm tiếp xúc khác nhau để xem xét khi bản địa hóa thiết kế UX và so sánh cách người dùng ở Nhật Bản và Mỹ phản ứng với các điểm tiếp xúc này như thế nào.
1. UX và UI ảnh hưởng như thế nào đến văn hóa bản địa
Hãy nhìn thẳng vào một thực tế, bản địa hóa KHÔNG chỉ là dịch nội dung. Dịch thuật thường bỏ qua sự khác biệt văn hóa và không đủ để tiếp cận hoặc xây dựng lòng tin với đối tượng mục tiêu mong muốn của bạn.
Thay vào đó, việc bản địa hóa thay đổi giao diện của dịch vụ để phù hợp với cách diễn đạt từ ngữ và hình ảnh giống với bối cảnh văn hóa gốc. Việc thích ứng giao diện người dùng cho các nền văn hóa khác ảnh hưởng đến trải nghiệm người dùng tổng thể, giúp kết nối thiết kế với thói quen và giá trị của người dùng cũng như cách người dùng diễn giải thông tin.
2. Các yếu tố của thiết kế giao diện người dùng của Mỹ và Nhật Bản
Phần lớn hành trình của người dùng trên giao diện trang web được hướng dẫn bởi các dấu hiệu trực quan. Chúng ta sẽ xem xét các dấu hiệu hình ảnh này liên quan như thế nào đến tâm lý màu sắc, kiểu chữ, thông tin phân cấp và nền tảng sử dụng.
2.1 Tâm lý màu sắc
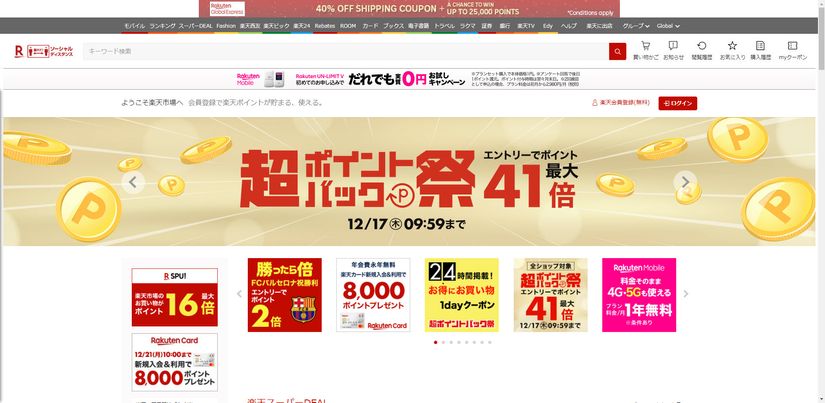
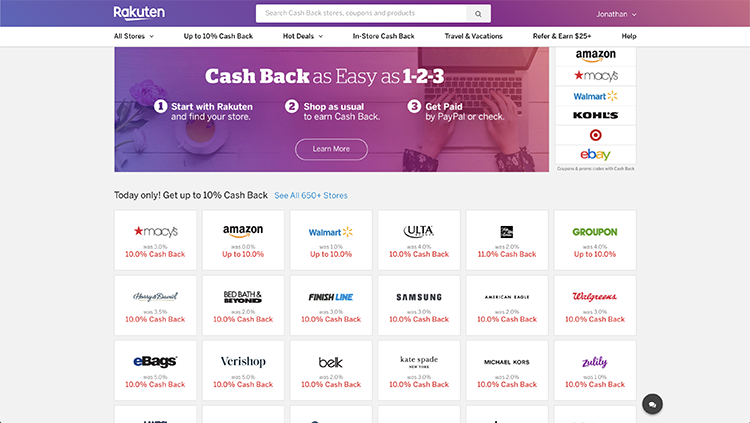
Tâm lý màu sắc là một trong những yếu tố chính có thể ảnh hưởng đến luồng người dùng, con đường được thiết kế mà người dùng thực hiện để đạt được một nhiệm vụ, từ trang web này sang trang web khác. Ví dụ, sự kết hợp của Nhật Bản với màu đỏ tương phản với cách giải thích của Mỹ về màu tương tự .
 (Rakuten Japan 2020)
(Rakuten Japan 2020)
 (Rakuten USA 2020)
(Rakuten USA 2020)
Trong thiết kế giao diện người dùng của Nhật Bản, màu đỏ tương quan với độ đậm hoặc tính tích cực trong khi ở Mỹ, màu đỏ tương quan với sự nhấn mạnh hoặc lỗi. Do đó, trải nghiệm sẽ thay đổi dựa trên các lựa chọn màu sắc khi tạo lời gọi hành động (CTA) và có thể tác động đến tỷ lệ chuyển đổi . Như bạn có thể thấy trong các hình ảnh trên, trang web của Nhật Bản Rakuten sử dụng màu đỏ để thu hút người dùng vào quảng cáo của mình trong khi trang web của Mỹ nhấn mạnh các giao dịch mua sắm với màu đỏ.
2.2 Kiểu chữ
Giao diện người dùng liên tục được lấp đầy với ngữ cảnh và nội dung, sử dụng kiểu chữ để hướng dẫn người dùng qua từng trang web. Kiểu chữ là một yếu tố quan trọng cần xem xét khi quan sát hành trình của người dùng và có thể thay đổi trải nghiệm của người dùng trên trang web. Các đặc điểm chính của kiểu chữ bao gồm tính dễ đọc, kích thước và ngữ pháp. Những đặc điểm này xác định thứ bậc của nội dung và thiết lập tốc độ người dùng có thể phân tích một trang nhanh như thế nào. Có hai cách để phân loại cách tiếp cận thiết kế về cách sắp xếp kiểu chữ: tổng thể và phân tích.
Phương pháp thiết kế toàn diện , được sử dụng trong thiết kế Nhật Bản, yêu cầu người dùng phải cuộn qua và phân tích toàn bộ trang web trước khi đưa ra ý kiến. Đây là lý do tại sao nội dung cơ bản hơn hoặc không trau chuốt và tại sao người dùng Nhật Bản thích có nhiều kiểu chữ hơn so với người dùng Mỹ. Nhìn chung, nó giúp người dùng tổng thể dễ dàng xem trang hơn mà không bị ảnh hưởng bởi các yếu tố giao diện người dùng đồ họa hào nhoáng hoặc nhấn mạnh quá mức, chẳng hạn như biểu tượng hoặc hình ảnh.
Phương pháp thiết kế phân tích , được sử dụng trong thiết kế của Mỹ, làm nổi bật các kiểu chữ khác nhau và đòi hỏi nhiều cấu trúc hơn để đảm bảo rằng các khối thông tin nổi bật với nhau. Nó dựa vào việc sử dụng khoảng cách để nhấn mạnh cách nhóm nội dung và cách xử lý từng phần. Do đó, việc sử dụng khoảng trắng và các kích thước phông chữ khác nhau trở nên cần thiết cho người dùng phân tích để hiểu thông tin trong nháy mắt.
5. Hệ thống phân cấp trên các trang web của Mỹ và Nhật Bản
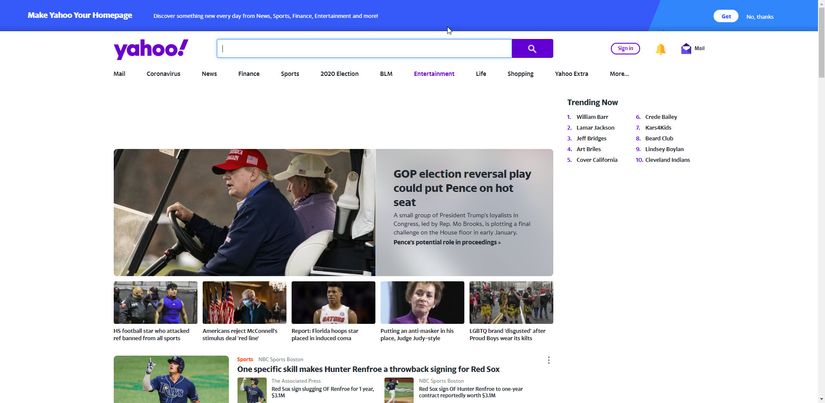
Một điểm khác biệt chính giữa thiết kế web của Nhật Bản và Mỹ là hệ thống phân cấp thông tin vì người dùng ở mỗi quốc gia đã quen với những cách xem khác nhau. Hệ thống phân cấp đề cập đến việc tổ chức kiểu chữ và chỉ cho người dùng nơi tìm kiếm các loại thông tin cụ thể. Ví dụ, nếu bạn so sánh bố cục web của Yahoo! ở cả hai quốc gia, giao diện người dùng được hiển thị hoàn toàn khác nhau, nhưng hành trình của người dùng giữa hai quốc gia khá giống nhau ở chỗ người dùng có thể tìm thấy thông tin họ tìm kiếm một cách hiệu quả.

Yahoo Japan 2020
Bạn có thể hỏi tại sao lại như vậy. Trong bài viết trước , chúng tôi đã tiết lộ rằng người Nhật tìm kiếm thông tin bằng cách đọc văn bản, cho thấy lý do tại sao các trang web Nhật Bản có nhiều nội dung và kiểu chữ hơn. Như bạn có thể thấy trong hình trên, giao diện của Nhật Bản cung cấp một khung phân đoạn, nơi nhiều thông tin hơn có thể được duyệt qua tất cả trên một trang. Để phân tách kiểu chữ và hướng dẫn người dùng, các biểu tượng và biểu tượng được sử dụng để thu hút sự chú ý đến danh sách danh mục ở bên cạnh và trên cùng.

Yahoo USA 2020
Mặt khác, bố cục cho Yahoo! ở Mỹ sử dụng khoảng trắng trong nỗ lực tách các phần thông tin với nhau. Chiến lược này sử dụng các quy mô thông tin khác nhau thông qua hình ảnh và kiểu chữ hạn chế vì người Mỹ có khoảng thời gian chú ý đọc ngắn . Nhìn vào hình ảnh trên, việc sử dụng kiểu chữ màu tím của thương hiệu tương phản trực quan với hình ảnh và nền trắng để hướng dẫn người dùng xem danh sách danh mục ở trên cùng.
Bằng cách bản địa hóa nội dung để phù hợp với hệ thống phân cấp thông tin đã học của người dùng tương ứng, Yahoo! có thể giúp người dùng đạt được cùng một mục tiêu thành công bằng cách sử dụng các bố cục thiết kế khác nhau.
6. Điều hướng
Hệ thống phân cấp của một trang web cũng gắn chặt với điều hướng. Điều hướng nói chung là thanh trên cùng đưa người dùng đến nơi họ muốn và thường giúp người dùng tìm thấy thông tin họ đang tìm kiếm trong một ứng dụng hoặc trang web. Nó cần phải trực quan và rõ ràng cho tất cả người dùng. Đây là một trong những tương tác quan trọng nhất vì nó điều khiển và thiết lập tốc độ của hành trình người dùng. Nếu điều hướng không được định tuyến chính xác, người dùng sẽ không thể tìm thấy trang họ đang tìm kiếm, điều này làm gián đoạn luồng người dùng và tạo ra trải nghiệm người dùng tiêu cực.
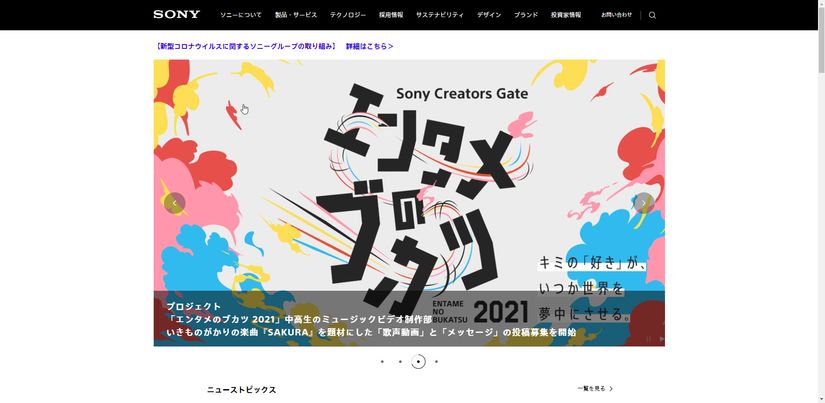
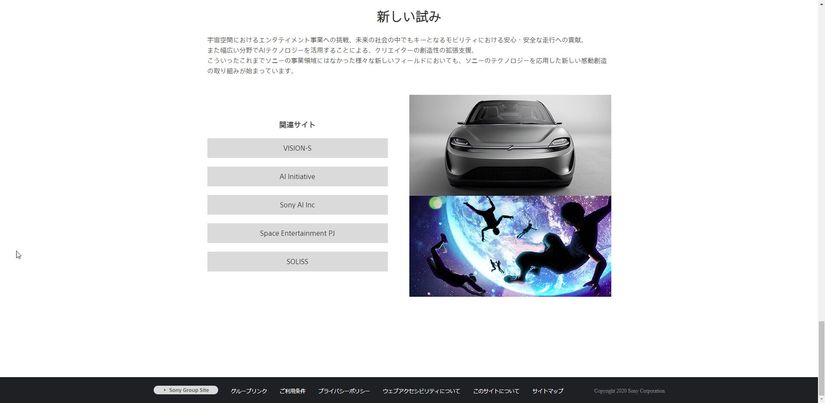
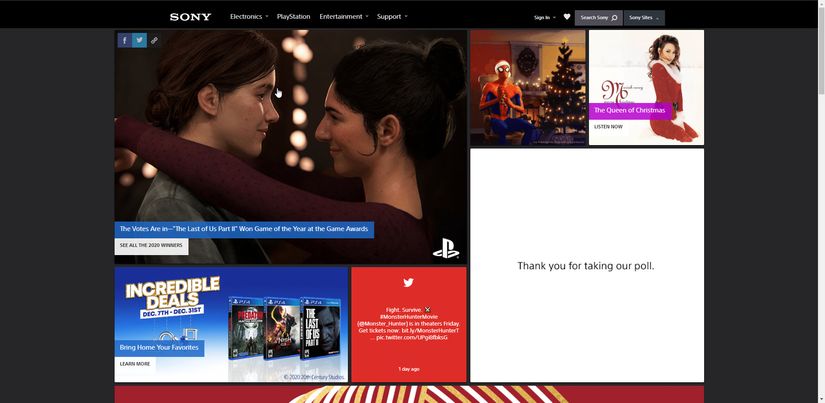
Ví dụ: chúng tôi sẽ so sánh hành trình của người dùng khi tìm kiếm các sản phẩm cụ thể trên các trang web của Sony tại Mỹ và Nhật Bản.
Trên trang web của Sony Japan, thanh tab nhóm “Sản phẩm” và “Dịch vụ” thành một tùy chọn (“Sản phẩm / Dịch vụ”). Khi nhấp vào tùy chọn “Sản phẩm / Dịch vụ” trên menu thả xuống, thanh điều hướng sẽ mở rộng thành nhiều danh mục khác nhau, chẳng hạn như “Phim” hoặc “Trò chơi & Dịch vụ mạng”. Tìm kiếm chuyển từ tìm kiếm chung sang tìm kiếm cụ thể hơn trên từng trang và đặt tốc độ tìm kiếm các sản phẩm cụ thể.


Sony Japan 2020
Bằng cách sắp xếp thứ bậc trong các phần, nó cung cấp cho người dùng Nhật Bản nhiều ngữ cảnh hơn về các tùy chọn trang, dẫn người dùng đến sản phẩm mong muốn của họ sau khi nhấp qua nhiều trang hơn. Việc sử dụng phương pháp tổng thể này mang lại cho người dùng nhiều ngữ cảnh hơn, chẳng hạn như thông tin mới nhất về sản phẩm và các đề xuất cho các mặt hàng tương tự.


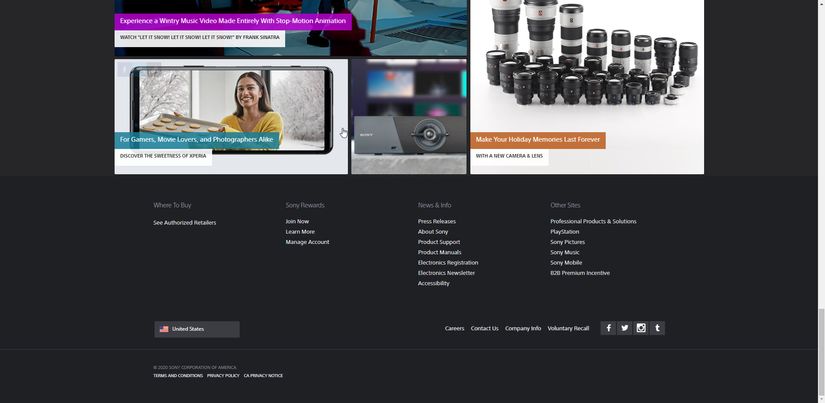
Sony USA 2020
Mặt khác, Sony USA sử dụng phương pháp thiết kế phân tích và tập trung vào nhu cầu cụ thể của người dùng bằng cách đặt ra tất cả các danh mục và liệt kê tất cả các phòng ban thuộc danh mục tương ứng của họ trước. Các danh mục được sắp xếp để hợp lý hóa quy trình và tiết kiệm thời gian, không giống như thiết kế của Sony Nhật Bản là sắp xếp thông tin trên nhiều màn hình. Người Mỹ thường muốn sử dụng ít thời gian nhất để tìm những gì họ cần và do đó điều hướng cần phải hiệu quả và trực quan để theo kịp tốc độ đó.
7. Platforms
Khi xem xét sự khác biệt về thiết kế, hãy xem xét các nền tảng khác nhau và cách mỗi nền tảng nhằm thu hút người xem.
Nhật Bản là quốc gia ưu tiên thiết bị di động khi truy cập web. Nhiều năm trước, việc tạo cả phiên bản trang web trên thiết bị di động và máy tính để bàn là rất tốn kém, vì vậy các công ty Nhật Bản đã chọn giữa hai loại và giải quyết vấn đề mà phần lớn người dùng thu hút: các trang web thân thiện với thiết bị di động. Do đó, các công ty đã tối ưu hóa thiết kế giao diện người dùng Nhật Bản của các trang web của họ cho thiết bị di động. Ngày nay, ngày càng có nhiều trang web Nhật Bản nhận thấy điều quan trọng là phải kết hợp nhuần nhuyễn hơn giữa thiết bị di động và máy tính để bàn vì nó hướng đến nhiều người dùng hơn truy cập trang web của họ và cũng để trở nên tương thích với đa nền tảng.
Mặt khác, khách hàng Mỹ mong muốn có trải nghiệm liền mạch khi xem nội dung, từ điện thoại di động, máy tính bảng đến máy tính. Với hầu hết các trang web của Hoa Kỳ, giao diện người dùng và thiết kế trải nghiệm người dùng được thiết kế để đáp ứng, cho dù truy cập từ máy tính để bàn hay thiết bị di động.
Xem xét cách thiết kế hành trình của người dùng cho Nhật Bản và Mỹ trên từng phương tiện, cho dù đó là trên thiết bị di động hay máy tính để bàn, là điều quan trọng để tạo ra trải nghiệm người dùng tuyệt vời. Bên cạnh đó, việc xây dựng các trang web chuyển đổi liền mạch trên nhiều nền tảng dễ dàng hơn bao giờ hết với các trang web xây dựng trang web, chẳng hạn như Squarespace và Wix , để tạo ra trải nghiệm dễ dàng và có tác động.
Mục tiêu của việc bản địa hóa thiết kế UX của các trang web Mỹ và Nhật Bản là mang đến cho người dùng trải nghiệm tổng thể giống nhau bất chấp sự khác biệt về văn hóa. Năm trong số các khía cạnh quan trọng nhất cần xem xét khi bản địa hóa thiết kế bao gồm tâm lý màu sắc, kiểu chữ, hệ thống phân cấp, điều hướng và nền tảng.
Việc dịch hoàn toàn nội dung và sử dụng cùng một thiết kế giao diện có thể không hoạt động hiệu quả nếu đối tượng mục tiêu của bạn đã thu thập được những kinh nghiệm đã học từ môi trường xung quanh họ, chẳng hạn như những gì mong đợi từ thanh điều hướng hoặc cách thể hiện màu sắc. Do đó, việc tính đến bối cảnh văn hóa là điều quan trọng để tạo ra trải nghiệm người dùng thành công. Như câu nói, "Khi ở Rome, hãy làm như người La Mã làm."
Tham khảo: https://blog.btrax.com/american-japanese-ux-design/